Zuletzt hast du im Unity 2D Tutorial die Möglichkeit kennengelernt, wie du verschiedene Audiodateien zu einer Scene hinzufügen kannst. Dabei haben wir sowohl eine Hintergrundmusik integriert, die mit dem Starten der Anwendung abgespielt. Aber auch verschiedene Soundeffekte wie beispielsweise beim Springen oder Aufsammeln von Token.
In diesem Abschnitt des 2D Tutorials werden wir uns um die Anzeige der Token kümmern. Denn bisher hat der Player zwar die Möglichkeit Token aufzusammeln. Allerdings bietet die UI keinerlei Anzeige über die Anzahl der gesammelten Token. Das werden wir in diesem Schritt ändern. Lass uns gleich loslegen…
Übersicht Unity 2D Tutorial
1/12 – Einrichtung und Installation
2/12 – Erstellung 2D Character
3/12 – Erstellung Level
4/12 – Münzen einsammeln
5/12 – Erstellung Gegner
6/12 – Kamera mit Cinemachine
7/12 – Erstellung Respawn Punkt
8/12 – Audio & Sound
9/12 – Userinterface und Punktestand (aktueller Artikel)
10/12 – Laden weiterer Level
11/12 – Erstellung Hauptmenü
12/12 – Export Unity Projekt
Übersicht Anzahl gesammelter Token
Wie bereits erwähnt, wollen wir in diesem Abschnitt eine kleine Benutzeroberfläche (User Interface) in unserer Anwendung ergänzen. Da das Kernelement des Jump and Run Spiels das Aufsammeln von Token ist, sollte die Anzahl der gesammelten Token natürlich auch angezeigt werden. Derzeit kann der Player die Token sammeln. Der Spieler besitzt aber keinerlei Information über die Anzahl aller gesammelter Token.
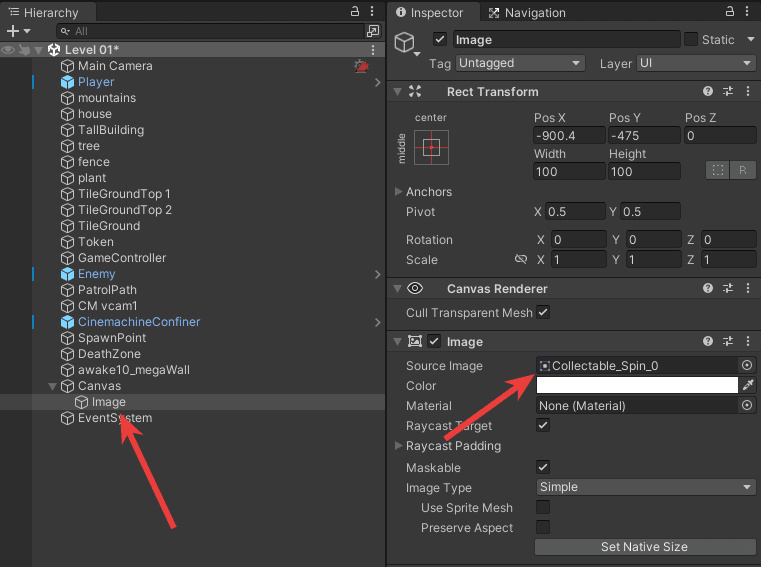
Dazu erstellen wir ein neues GameObject. Über das Kontextmenü (Rechtsklick) in der Hierarchie kannst du unter UI -> Image das nötige GameObject hinzufügen. Wähle Image unter Canvas und füge unter Source Image das Tokensprite Collectable_Spin_0 hinzu. Dieses wollen wir nutzen, um dem Spieler das Tokensymbol in der GUI anzuzeigen. Gleich rechts daneben soll die Anzahl der gesammelten Token erscheinen.
Image Token für UI einfügen
Platzierung & Skalierung Tokenimage
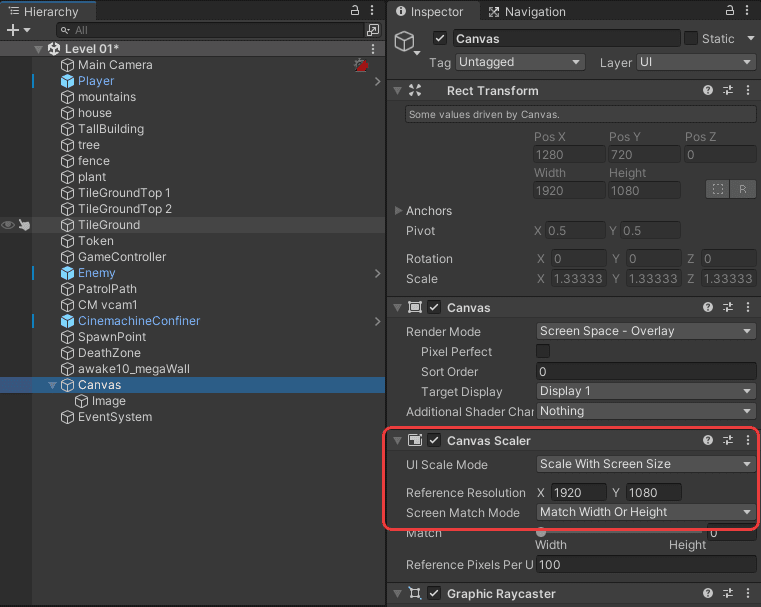
Um sicherzustellen, dass die Skalierung auf Bildschirmen mit unterschiedlicher Auflösung identisch ist, kannst du folgende Einstellung vornehmen. Wähle zunächst das GameObject Canvas. Anschließend hast du die Möglichkeit in der Komponente Canvas Scaler den UI Scale Mode auf Scale With Screen Size zu setzen. Als Referenzauflösung bietet sich die 1920 x 1080 an.
Skalierung Tokensymbol UI
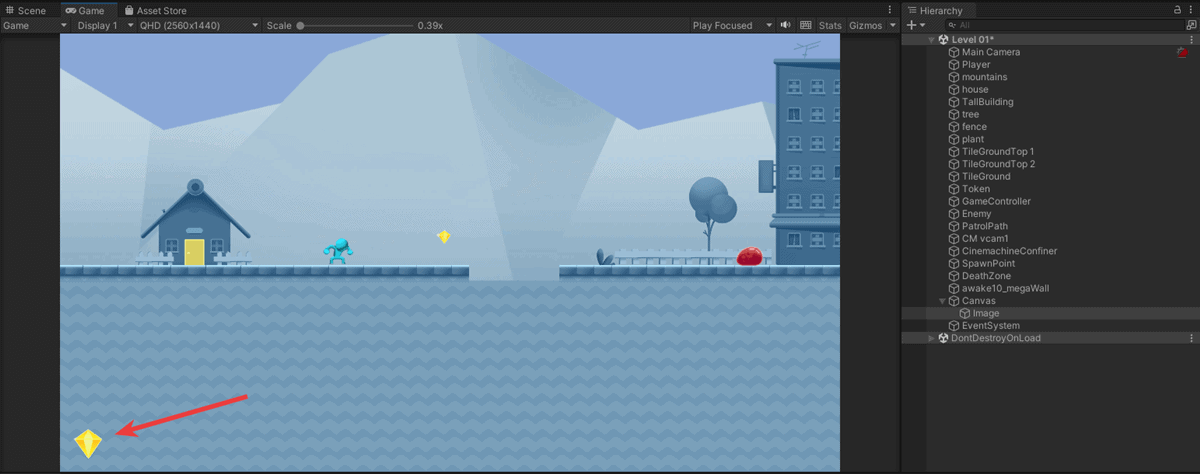
Platziere das UI Image in einer Bildschirmecke deiner Wahl. Prüfe im Anschluss die Platzierung, indem du von der Scene auf die Game View wechselst. Die Position des Symbols ist übrigens fixiert. Egal, ob sich der Player im Level bewegt oder nicht, das Symbol wird immer an der gleichen Position angeordnet. Das ist auch gut so, denn der Spieler soll kontinuierlich eine Auskunft über die Anzahl der gesammelten Token erhalten. Nach dem Platzieren und Starten der Anwendung könnte es beispielsweise wie in der folgenden Abbildung aussehen.
Platzierung Tokensymbol UI
Hinweis: Mit dem ultimativen Unity Cheat Sheet erhältst du einen detaillierten Überblick über Tipps & Tricks mit dem Umgang von Unity. Sichere dir jetzt das Cheat Sheet, um deine Anwendungen noch einfacher und effektiver erstellen zu können!
Anzeige der gesammelten Token
Die Anzahl der gesammelten Token legen wir über ein Textfeld fest. Klicke dazu mit der rechten Maustaste auf das GameObject Canvas und füge aus der Kategorie UI ein TextMeshPro Element hinzu. Positioniere anschließend das Textfeld in der Game View neben dem Tokensymbol.
Die Logik für die Anzahl der gesammelten Token wollen wir über ein Skript integrieren. Wir haben für dich bereits ein Skript (Score.cs) erstellt. Dieses findest du gleich am Ende des Blogartikels. Speichere dir das Skript am besten unter Assets im Ordner Scripts -> UI ab. Falls du bisher noch keine oder nur wenig Erfahrung mit der Erstellung von eigenen Skripts in C# hast, dann ist das kein Problem. Du kannst auch den Unity C# Guide auf unserem Blog nutzen. Zur kurzen Erklärung, das Skript bildet folgende Logik ab:
- Abspeichern des Punktestands
- Erhöhung des Punktestands um einen festgelegten Parameter
- Ausgabe des Punktestandes auf dem User Interface im Textfeld
Auf der Lernplattform von nobreakpoints findest du übrigens einen ausführlichen Online-Kurs zum Thema C#. Wenn du also mehr zu diesem Thema lernen möchtest, dann kannst du dieses Testangebot für die Lernplattform nutzen.
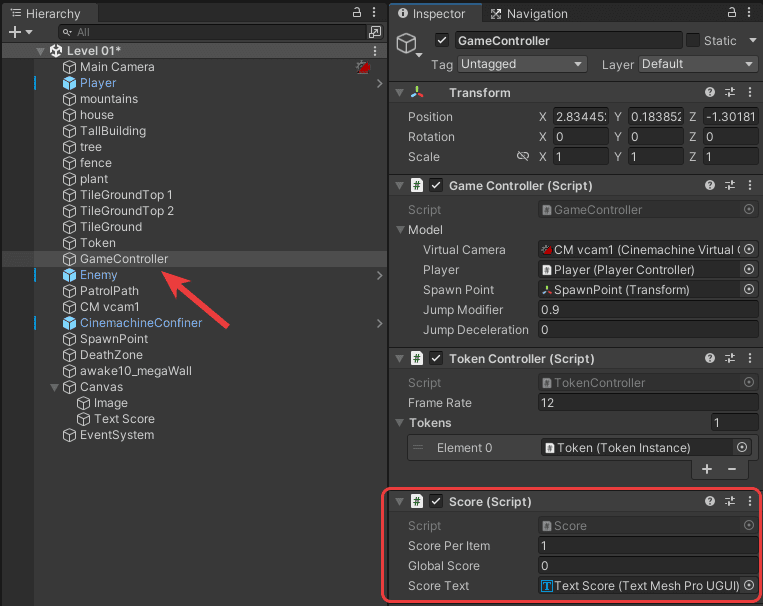
Nun fügst du das Score.cs Skript im GameController als Komponente hinzu. Danach verlinkst du das Textfeld deines Canvas mit dem Feld Score Text. Zusätzlich legst du noch eine beliebige Zahl bei Score Per Item fest. Das stellt den Parameter dar, der für jeden gesammelten Token verwendet wird und somit den Punktestand erhöht. In der unteren Abbildung ist dieser Parameter mit 1 definiert. Dadurch wird der Punktestand mit jedem gesammelten Token um 1 erhöht.
Skript für die Logik der gesammelte Token
Bestehendes Token Instance Skript ändern
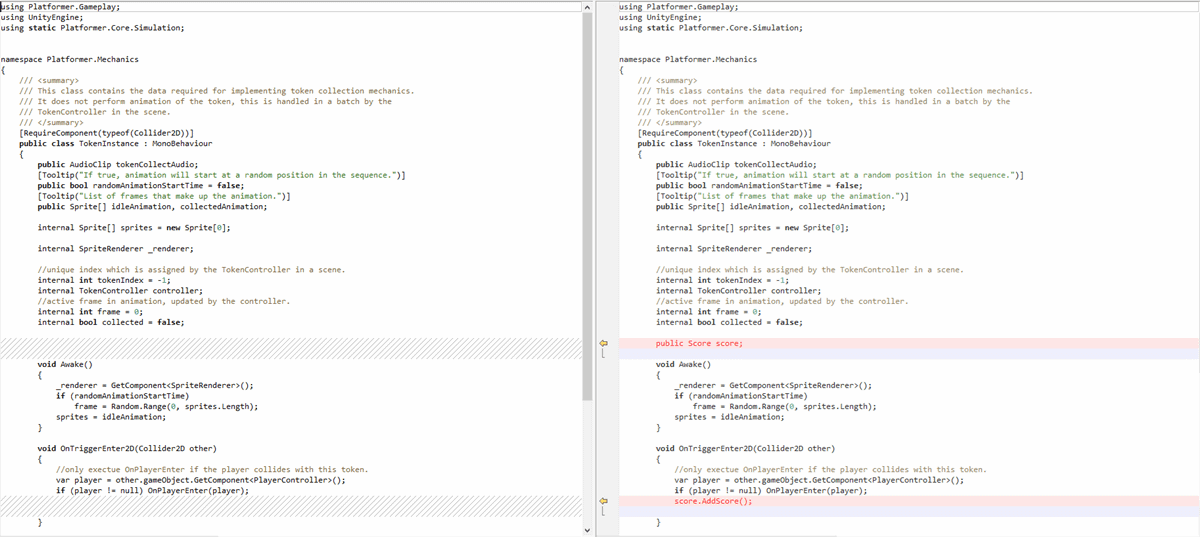
Wir haben es fast geschafft. Zu guter Letzt müssen wir noch eine kleine Änderung am bestehenden TokenInstance.cs Skript vornehmen. Die aktualisierte Version findest du ebenso am Ende der Seite. Die Version des Skripts aus dem Template bietet keine Möglichkeit den Punktestand zu verlinken. Daher wollen wir dies aktualisieren, indem wir ein einfaches Event einfügen. Hier siehst du den Unterschied beider Skripte (links alt – rechts neu).
Unterschied TokenInstance.cs Skript
Du kannst das Skript aber auch selbst ändern. Öffne das bestehende und ersetze es mit dem Programmcode aus dem TokenInstance.cs Skript am Ende des Blogartikels oder füge ganz einfach die geänderten Zeilen an der richtigen Position hinzu. Die erste Änderung ist eine Variable für die Verlinkung mit dem Score Skript zu unserem GameController.
Und die zweite Anpassung ist das Event zur Änderung des Punktestandes. Wenn du alles richtig gemacht hast, solltest du einen neuen Parameter im GameObject Token unter der Komponente Token Instance vorfinden. Falls das nicht der Fall ist, überprüfe, ob du das Skript korrekt ergänzt und abgespeichert hast. Du kannst auch prüfen, ob bezüglich dem Kompilieren des Skripts Fehler in der Unity-Console erscheinen.
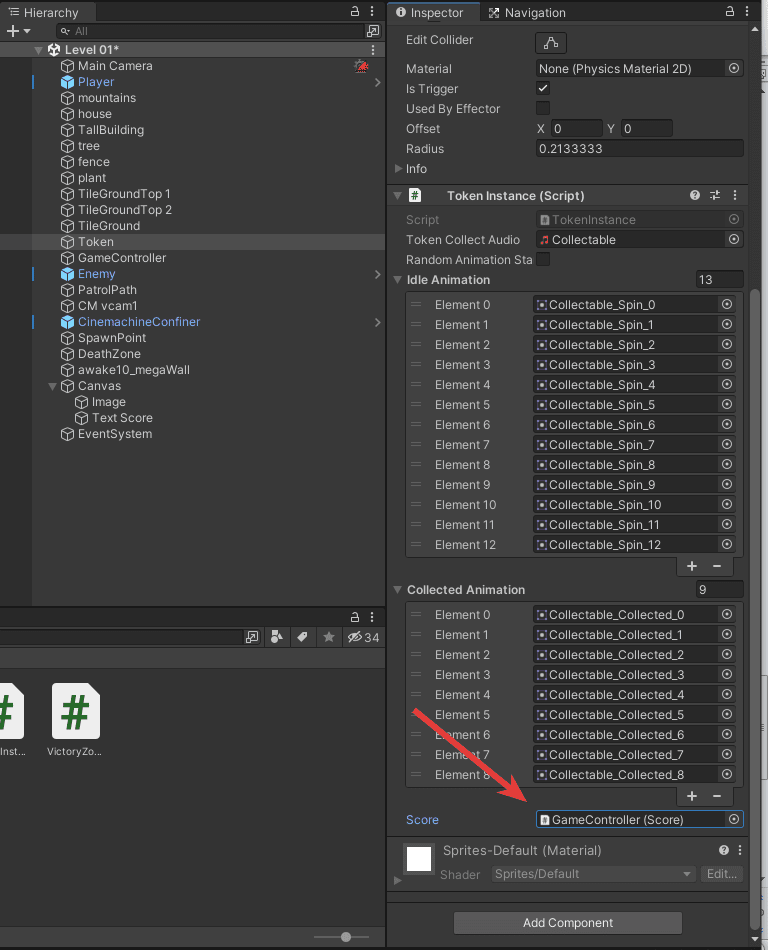
Nun musst du noch den GameController wie in der unteren Abbildung verlinken.
Verknüpfung Token mit GameController
Jetzt kannst du deine Änderungen testen. Zum Start der Anwendung sollte der Punktestand immer mit 0 initialisiert werden. Sobald du Token sammelst, sollte sich der Punktestand um den eingestellten Parameter erhöhen. In diesem Fall haben wir als Parameter 1 verwendet.
Score.cs Skript
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class Score : MonoBehaviour
{
public int ScorePerItem;
public int globalScore;
public TextMeshProUGUI scoreText;
private void Start()
{
scoreText.text = "0";
}
public void AddScore()
{
globalScore += ScorePerItem;
scoreText.text = globalScore.ToString();
}
}
TokenInstance.cs Skript
using Platformer.Gameplay;
using UnityEngine;
using static Platformer.Core.Simulation;
namespace Platformer.Mechanics
{
/// <summary>
/// This class contains the data required for implementing token collection mechanics.
/// It does not perform animation of the token, this is handled in a batch by the
/// TokenController in the scene.
/// </summary>
[RequireComponent(typeof(Collider2D))]
public class TokenInstance : MonoBehaviour
{
public AudioClip tokenCollectAudio;
[Tooltip("If true, animation will start at a random position in the sequence.")]
public bool randomAnimationStartTime = false;
[Tooltip("List of frames that make up the animation.")]
public Sprite[] idleAnimation, collectedAnimation;
internal Sprite[] sprites = new Sprite[0];
internal SpriteRenderer _renderer;
//unique index which is assigned by the TokenController in a scene.
internal int tokenIndex = -1;
internal TokenController controller;
//active frame in animation, updated by the controller.
internal int frame = 0;
internal bool collected = false;
public Score score;
void Awake()
{
_renderer = GetComponent<SpriteRenderer>();
if (randomAnimationStartTime)
frame = Random.Range(0, sprites.Length);
sprites = idleAnimation;
}
void OnTriggerEnter2D(Collider2D other)
{
//only exectue OnPlayerEnter if the player collides with this token.
var player = other.gameObject.GetComponent<PlayerController>();
if (player != null) OnPlayerEnter(player);
score.AddScore();
}
void OnPlayerEnter(PlayerController player)
{
if (collected) return;
//disable the gameObject and remove it from the controller update list.
frame = 0;
sprites = collectedAnimation;
if (controller != null)
collected = true;
//send an event into the gameplay system to perform some behaviour.
var ev = Schedule<PlayerTokenCollision>();
ev.token = this;
ev.player = player;
}
}
}