Im letzten Schritt des Unity 2D Tutorials haben wir unser Jump and Run Spiel durch einen Gegner erweitert. Dazu ließ sich ein Asset aus dem Template verwenden. Außerdem gab es ein bereits vorhandenes Skript, welches die Logik für die horizontale Bewegung ermöglicht. Der Gegner bewegt sich somit zwischen einer festgelegten Start- und Endposition.
Ein Teil, der in diesem 2D Tutorial noch fehlt, ist die Bewegung der Kamera. Denn ohne den Fokus der Kamera auf den Player hast du keine Möglichkeit, größere Level zu erstellen. Daher wollen wir in diesem Abschnitt unser Jump and Run Spiel mit der Einrichtung der Kamera ergänzen.
Übersicht Unity 2D Tutorial
1/12 – Einrichtung und Installation
2/12 – Erstellung 2D Character
3/12 – Erstellung Level
4/12 – Münzen einsammeln
5/12 – Erstellung Gegner
6/12 – Kamera mit Cinemachine (aktueller Artikel)
7/12 – Erstellung Respawn Punkt
8/12 – Audio & Sound
9/12 – Userinterface und Punktestand
10/12 – Laden weiterer Level
11/12 – Erstellung Hauptmenü
12/12 – Export Unity Projekt
Einrichtung der Kamera
In diesem Schritt richten wir die Kamera so ein, dass sie unserem Player folgt. Denn bisher ist die Kamera nur statisch eingerichtet. Sie zeigt somit lediglich einen festen Teil der Scene. Um das zu ändern, verwenden wir das Kamerasystem Cinemachine. Diese Erweiterung ist eine Unity Lösung und kann kostenfrei über den Package Manager in Unity aktiviert werden.
In unserem Beispielprojekt ist das Package bereits geladen und einsatzbereit. Um zu prüfen, ob das Package bei dir installiert ist, führe einen Rechtsklick in der Hierarchie durch. Dort sollte im Kontextmenü Cinemachine enthalten sein. Falls das nicht der Fall ist, kannst du es über den Package Manager installieren. Navigiere dazu über Window -> Package Manager und wähle Unity Registry. Dort hast du die Möglichkeit das Package Cinemachine zu installieren.
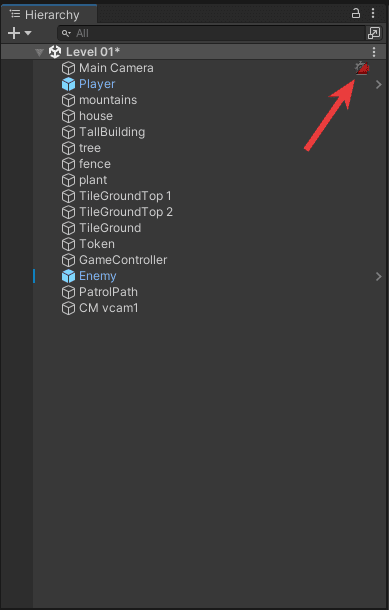
Erstelle danach in der Hierarchie ein neues GameObject, indem du Cinemachine > 2D Camera wählst. Dadurch wird ein neues GameObject erstellt. Die MainCamera wird automatisch angepasst und es wird eine Verknüpfung zwischen der Kamera und Cinemachine hergestellt. Die Verlinkung erkennst du am Symbol, das in der unteren Abbildung zu sehen ist.
Wähle nun in Cinemachine bei der Komponente CinemachineVirtualCamera das Objekt zum Folgen aus. Das soll unser Player sein, daher wählst du das GameObject Player unter Follow aus. Klicke auf den Play Button, um deine Änderungen zu testen. Die Kamera sollte jetzt dem Player folgen und du kannst ab sofort auch größere Level erstellen.
Über den Parameter Lens Ortho Size hast du die Möglichkeit die Größe des Bereichs der Kamera einzustellen. Ein guter Wert kann beispielsweise 5 sein. Dies hängt aber auch von den Sprites in deinem Level ab. Hier kannst du verschiedene Werte testen, um das Verhalten der Kamera anzupassen.
Verknüpfung Cinemachine und Main Camera
Hinweis: Mit dem ultimativen Unity Cheat Sheet erhältst du einen detaillierten Überblick über Tipps & Tricks mit dem Umgang von Unity. Sichere dir jetzt das Cheat Sheet, um deine Anwendungen noch einfacher und effektiver erstellen zu können!
Begrenzung der Kamera
Wir haben bis hierher die Kamera mit dem Player verknüpft. Damit folgt die Kamera dem Player durch das komplette Level. Ein kleines Problem ergibt sich daraus jedoch. Der Player wird primär im mittleren Bereich des Bildschirms dargestellt. Das Level wird allerdings meist Begrenzungen am Start und am Ende aufweisen.
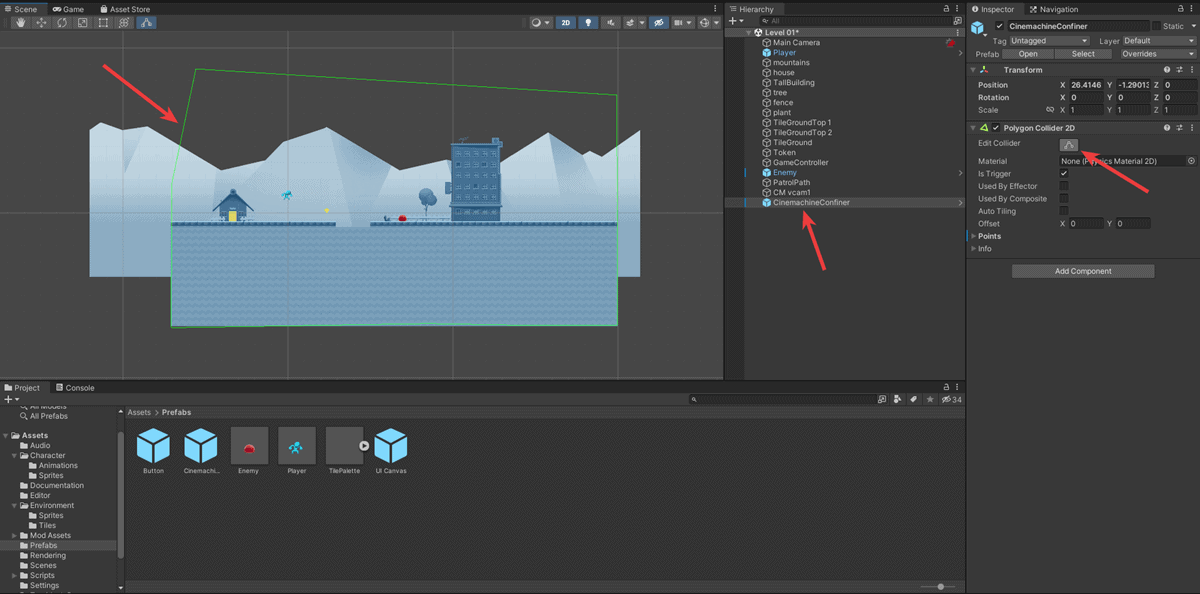
Hierfür gibt es die Möglichkeit einen Confiner zu verwenden, der die Kamerabewegung an den Rändern begrenzt. Ziehe dazu aus dem Asset Ordner das Prefab CinemachineConfiner in die Hierarchie und definiere den Bereich über die Edit Collider Funktion unter der Komponente Polygon Collider 2D.
Cinemachine Confiner einrichten
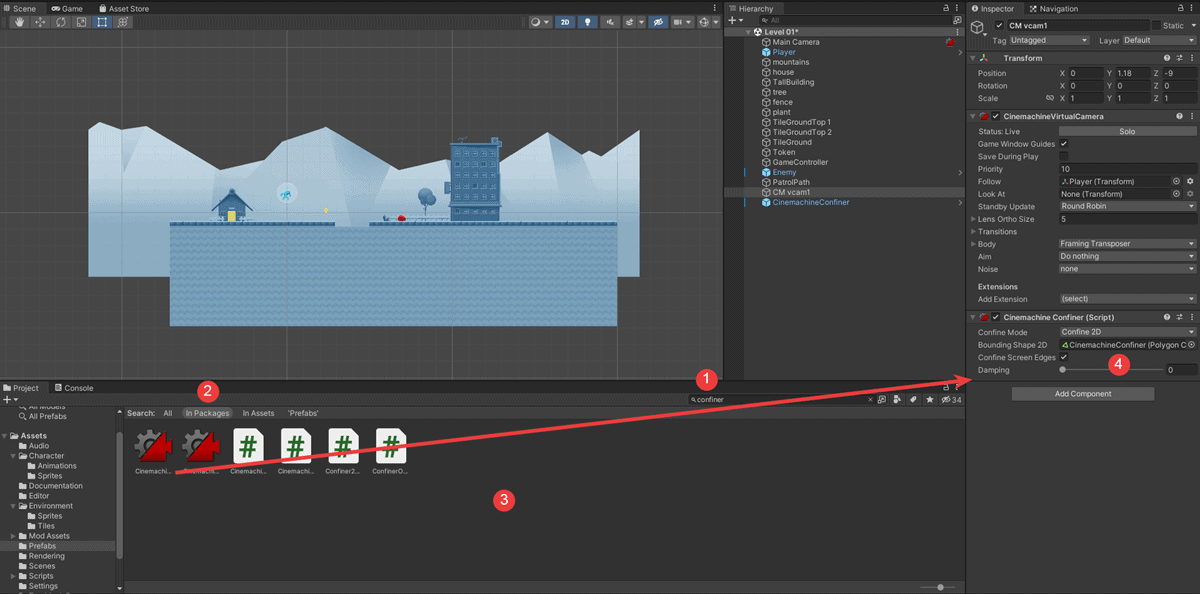
Danach wählst du die virtuelle Kamera (GameObject CM vcam1) aus und fügst das Skript Cinemachine Confiner aus dem Cinemachine Package hinzu. Am schnellsten findest du es über die Suche nach confiner (siehe untere Abbildung). Dieses ziehst du anschließend per Drag and Drop als Komponente in das GameObject CM vcam1. Zu guter Letzt verlinkst du bei Bounding Shape 2D dein Polygon aus dem CinemachineConfiner GameObject.
Cinemachine Confiner verknüpfen