Nachdem du alle Komponenten im Unity 2D Tutorial erstellt und in deine Anwendung integriert hast, fehlt noch ein letzter Schritt. Dabei geht es um das Exportieren des Unity Projekts, sodass sich die Anwendung auf verschiedenen Endgeräten starten lässt. Lass uns gleich mit dem Export unseres Jump and Run Spiel starten…
Übersicht Unity 2D Tutorial
1/12 – Einrichtung und Installation
2/12 – Erstellung 2D Character
3/12 – Erstellung Level
4/12 – Münzen einsammeln
5/12 – Erstellung Gegner
6/12 – Kamera mit Cinemachine
7/12 – Erstellung Respawn Punkt
8/12 – Audio & Sound
9/12 – Userinterface und Punktestand
10/12 – Laden weiterer Level
11/12 – Erstellung Hauptmenü
12/12 – Export Unity Projekt (aktueller Artikel)
Export der Anwendung für PC
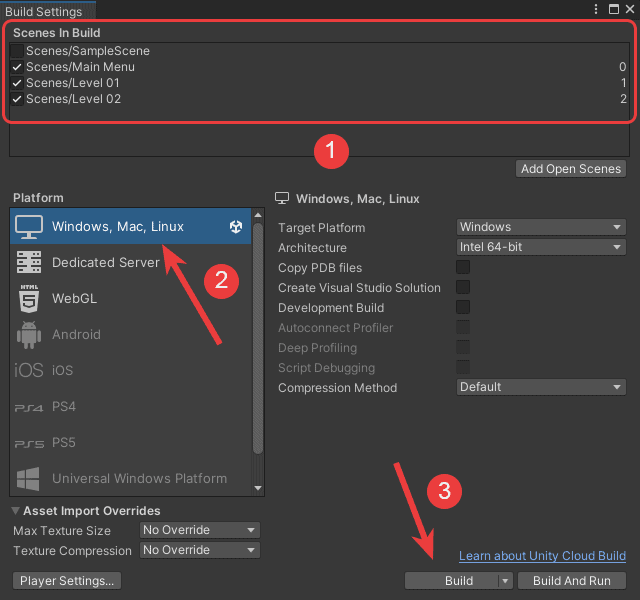
In diesem Abschnitt werden wir die Anwendung zunächst für PC (Windows, Mac, Linux) exportieren. Sobald du Unity und die Main Menu Scene gestartet hast, kannst du über File -> Build Settings den Export durchführen. Der erste, wichtige Punkt ist die Überprüfung der Scenes, die in der Anwendung enthalten sein sollen. Außerdem spielt die Aufrufreihenfolge eine wichtige Rolle.
Bei Scenes in Build unter den Build Settings kannst du genau diese beiden Punkte festlegen. Das Hauptmenü (Main Menu Scene) sollte an oberster Stelle stehen. Dadurch wird es beim Starten der Anwendung sofort geladen. Alle weiteren Scenes lassen sich per Button über das Hauptmenü laden. Nachdem du die Scenes und deren Reihenfolge festgelegt hast, wählst du die Plattform (Windows, Mac, Linux) aus, auf der die Anwendung laufen soll. Im Anschluss kannst du den Build Prozess über die Auswahl des Projektordners starten. Sobald deine Anwendung erfolgreich exportiert wurde, hast du über die *.exe-Datei die Möglichkeit sie zu starten. Mit der ESC-Taste lässt sich die Anwendung jederzeit schließen.
Falls die Bildschirmauflösung nicht der Auflösung deines Bildschirms entsprichen sollte, kannst du das unter Build Settings -> Player Settings -> Player -> Resolution and Presentation ändern. Mit der Einstellung Default Is Native Resolution wird die Auflösung des Computers automatisch übernommen.
Unity Build Settings
Export der Anwendung für Web
Alternativ kannst du die Anwendung auch für das Web exportieren. Dadurch lässt es sich leichter teilen oder beispielweise bei Plattformen wie itch.io hochladen. Um das durchzuführen, navigiere zunächst wieder zu den Build Settings. Anschließend markierst du unter Plattform WebGL und bestätigst deine Auswahl über Switch Plattform.
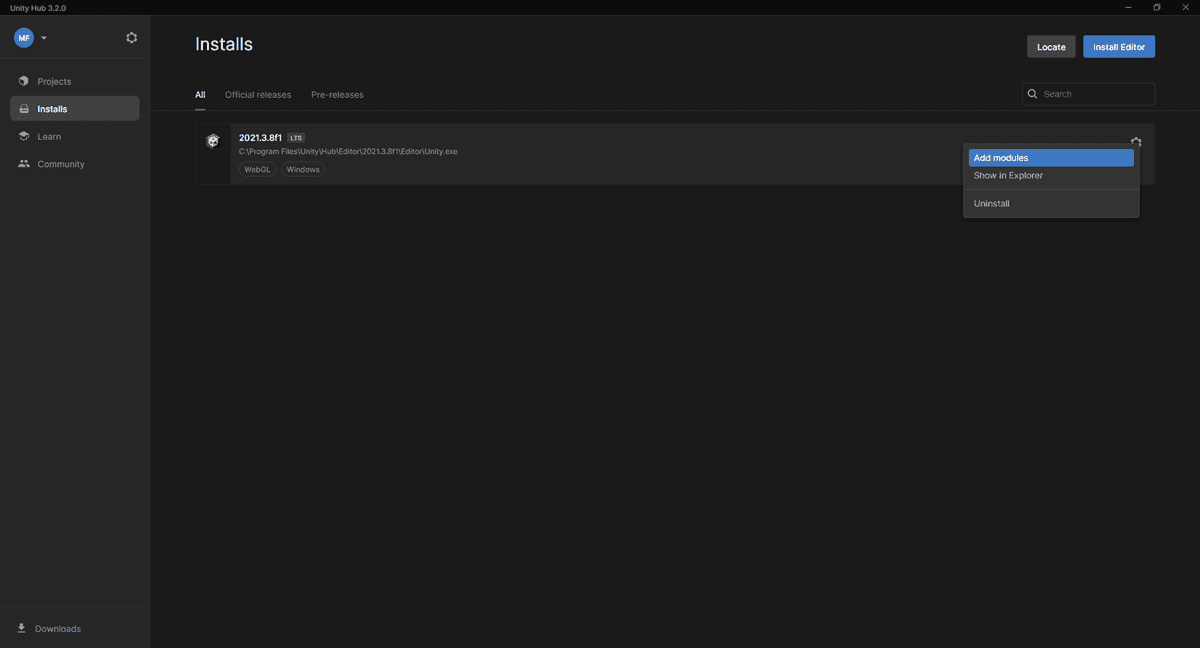
Sollte die gewünschte Plattform in der Liste fehlen, so ist das jeweilige Modul noch nicht installiert. Gehe hierfür zurück in das Unity Hub. Wähle den Tab Installs und bei der installierten Unity Version Add modules. Dort hast du die Möglichkeit weitere Module zu installieren.
Weitere Plattformmodule in Unity hinzufügen
Nach der Installation des WebGL Build Supports lässt sich die Anwendung ebenso für diese Plattform exportieren. Die exportierten Dateien können auf jeden Server kopieren werden, da es dem HTML Dateiformat entspricht. Alternativ ist es auch möglich, die Anwendung auf Unity Play oder itch.io kostenfrei hochzuladen und zu teilen.
Für Unity Play klickst du in der Menüleiste auf Publish > WebGL Project und wählst den Button Create and Publish New Build. Abschließend öffnet sich der Browser und du findest die Anwendung unter deinem Unity Account. Wenn du mehr zu WebGL in Unity erfahren möchtest, dann kannst du den WebGL Onlinekurs auf unserer Lernplattform absolvieren. Dabei erfährst du Schritt für Schritt, wie du deine Anwendung für WebGL optimal exportierst.
Hinweis: Mit dem ultimativen Unity Cheat Sheet erhältst du einen detaillierten Überblick über Tipps & Tricks mit dem Umgang von Unity. Sichere dir jetzt das Cheat Sheet, um deine Anwendungen noch einfacher und effektiver erstellen zu können!
Export der Anwendung für Android/iOS
Zudem besteht natürlich auch die Möglichkeit die Anwendung für Android oder iOS zu exportieren. Auch hierfür gibt es ausführliche Kurse auf unserer Lernplattform:
Fazit
In diesem Unity 2D Tutorial hast du alle Schritte kennengelernt, mit denen du eine 2D Anwendung erstellen kannst. Unter anderem beinhaltet dies:
- Erstellung von Scenes, GameObjects und Prefabs
- Verwendung des Cinemachine Kamera Systems
- Einbindung von C#-Skripten
- Erstellung von Benutzeroberflächen
- Import von Audio- und Sounddateien
- Export der Anwendung als Desktop- und Web-Anwendung
Natürlich lässt sich die Anwendung noch viel ausführlicher gestalten. Das Wichtige ist jedoch, dass du die grundlegenden Funktionalitäten verstanden hast. Und vor allem, wie du diese in Unity erstellen musst. Versuche nicht nur das 2D Tutorial schnell fertigzustellen, sondern experimentiere mit unterschiedlichen Einstellungen. So lernst du wichtige Parameter und Einstellungen in Unity, die du für spätere Projekte benötigen wirst. Denn wie bereits im Intro erwähnt, die dargestellten Grundlagen lassen sich nicht nur auf Spiele anwenden, sondern ebenso für alle Arten von Anwendungen.