Im bisherigen Unity 2D Tutorial haben wir sehr viele Features von Unity und auch unseres Jump and Run Spiels kennengelernt. Von der Platzierung einzelner Sprites (2D Objekte) über die Verlinkung von Skripten und die Einbindung einer virtuellen Kamera. Im letzten Teil haben wir sogar ein weiteres Level und einen Übergang zwischen den einzelnen Level hinzugefügt.
In diesem Schritt wollen wir ein Hauptmenü erstellen und integrieren. Denn bisher wird die Anwendung sofort mit dem Play Button gestartet. Das wollen wir mit der Ergänzung eines Menüs ändern. Los geht’s…
Übersicht Unity 2D Tutorial
1/12 – Einrichtung und Installation
2/12 – Erstellung 2D Character
3/12 – Erstellung Level
4/12 – Münzen einsammeln
5/12 – Erstellung Gegner
6/12 – Kamera mit Cinemachine
7/12 – Erstellung Respawn Punkt
8/12 – Audio & Sound
9/12 – Userinterface und Punktestand
10/12 – Laden weiterer Level
11/12 – Erstellung Hauptmenü (aktueller Artikel)
12/12 – Export Unity Projekt
Hauptmenü in UI einbinden
Wie bereits erwähnt, startet die Anwendung automatisch mit dem ersten Level. Hier ist die Einbindung eines Hauptmenüs sehr hilfreich. Denn über die Auswahlmöglichkeiten lassen sich gleich zu Beginn verschiedene Level aufrufen. Das Hauptmenü soll also gleich zu Beginn mit dem Start der Anwendung geladen werden. Der Spieler kann anschließend ein Level auswählen oder auch die Anwendung beenden.
Dazu benötigen wir eine neue Scene. Erstelle dir unter Assets im Ordner Scenes eine Scene mit dem Namen Main Menu. Danach fügst du über das Kontextmenü in der Hierarchie über UI ein neues Canvas hinzu. In der Komponente Canvas Scaler kannst du ebenso wieder den UI Scale Mode Scale with Screen Size mit der Auflösung 1920 x 1080 auswählen.
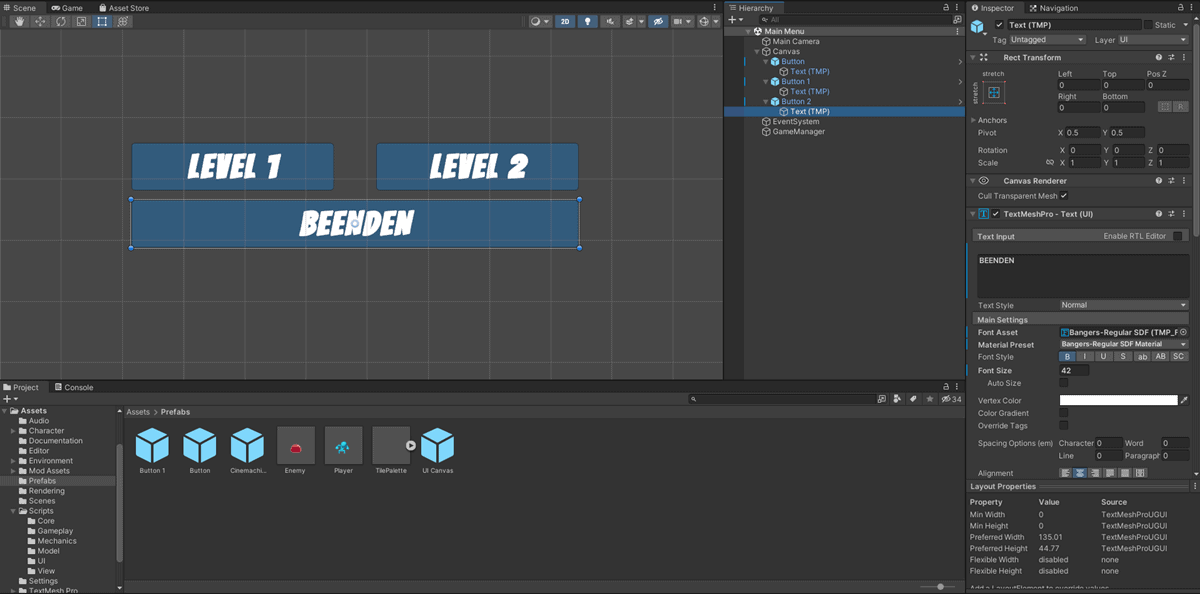
Nachdem wir die Grundeinstellungen vorgenommen haben, kümmern wir uns um die Erstellung der Button im Hauptmenü. Dazu kannst du unter Canvas über UI -> Button – TextMeshPro einen neuen Button hinzufügen. Lege danach die Breite, Höhe, Farbe und viele weitere Eigenschaften fest. Wenn du zur Game View wechselst, siehst du, wie der Button in der Anwendung aussehen wird. In der Hierarchie ist unter dem Button zudem der Text angeordnet. Auch hier kannst du verschiedene Eigenschaften wie Farbe, Schriftart oder Schriftgröße festlegen.
Sobald du die Bearbeitung abgeschlossen hast, ziehst du den Button per Drag and Drop unter Assets in den Ordner Prefabs. Dabei wird ein neues Prefab erstellt und du kannst dieses für weitere Buttons als Vorlage verwenden. Mit einem Doppelklick auf das erstellte Prefabs kannst du es übrigens nochmals bearbeiten. Erstelle nun mit Hilfe der Prefabs Vorlage weitere Buttons, sodass dein Hauptmenü beispielsweise wie in der unteren Abbildung aussieht.
Erstellung Hauptmenü
Logik für das Hauptmenü erstellen
Nachdem du alle Buttons integriert hast, erstellen wir ein neues GameObject mit dem Namen GameManager. Damit wollen wir die Logik für das Starten der einzelnen Levels erstellen. Die Buttons sind übrigens auch mit mobilen Endgeräten kompatibel. Du kannst sie später in der Anwendung per Maus oder per Touch anwählen.
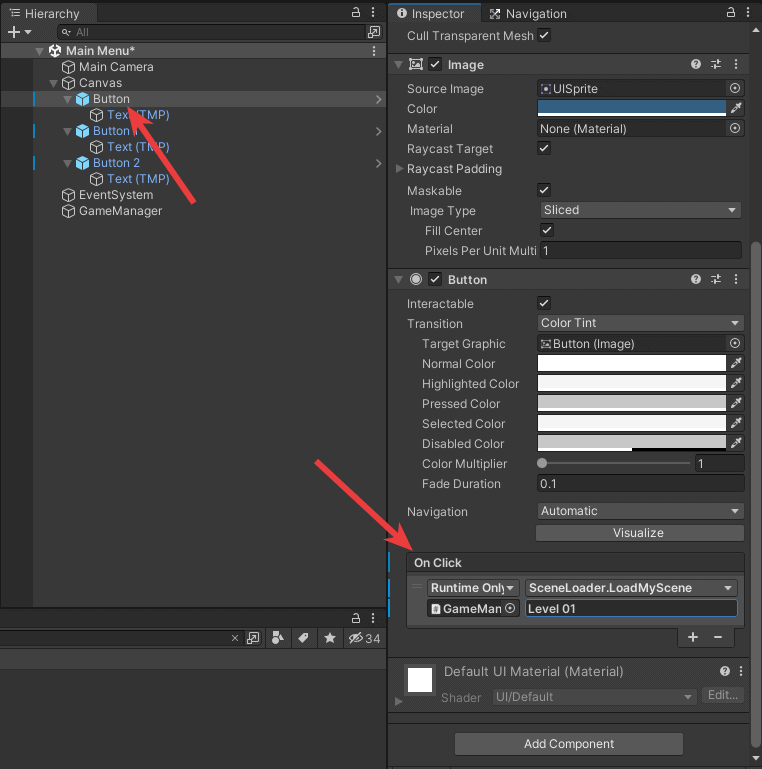
Füge nun das Skript Scene Loader als Komponente im GameManager hinzu. Die Parameter im Inspector der Scene Loader Komponente sind nicht notwendig, da wir direkt über den Button auf die Methode zum Wechseln der Scene zugreifen. Wähle im Anschluss einen der Button und füge ein On Click Event ein. Verlinke den Eintrag mit dem GameManager und wähle SceneLoader -> LoadMyScene. Zum Abschluss hinterlegst du den Namen der Scene, die mit einem Klick gestartet werden soll. Starte jetzt die Main Menu Scene und teste, ob sich beide Level mit einem Mausklick laden lassen. Sollte das nicht funktionieren, überprüfe das On Click Event im Button. Dies sollte so aussehen wie in der nachfolgenden Abbildung.
On Click Event im Button hinzufügen
Hinweis: Mit dem ultimativen Unity Cheat Sheet erhältst du einen detaillierten Überblick über Tipps & Tricks mit dem Umgang von Unity. Sichere dir jetzt das Cheat Sheet, um deine Anwendungen noch einfacher und effektiver erstellen zu können!
Logik zum Beenden der Anwendung von der Level-Scene
Sobald das funktioniert, kannst du eine Logik für das Schließen der App über das Hauptmenü oder für das Zurückspringen zum Hauptmenü aus dem Level hinzufügen. Dafür verwendest du das CloseGame.cs Skript. Dieses Skript findest du am Ende des Blogartikels.
Zunächst fügen wir das CloseGame.cs Skript in die beiden Scenes Level 01 und Level 02 ein. Wähle dazu jeweils das GameObject GameController und füge das Skript als Komponente hinzu. Im Skript selbst findest du unter anderem die Anweisung if (Input.GetButtonDown(„Cancel“)). Dadurch wird geprüft, ob die ESC-Taste gedrückt wurde. Über Edit -> Project Settings -> Input Manager -> Axes findest du übrigens weitere Eingabemethoden. Darunter auch die Eingabemethode Cancel.
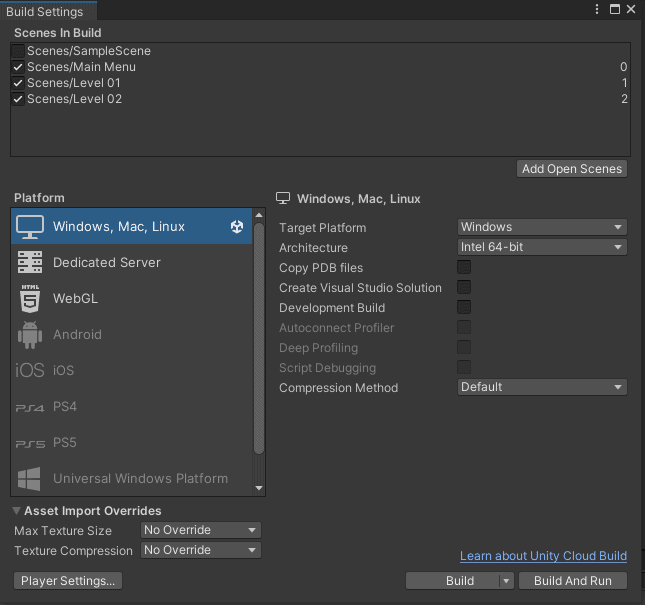
Mit der ESC-Taste in der Scene Level 01 und Level 02 wollen wir zur Main Menu Scene, also in das Hauptmenü, zurückkehren. Dies wird mit den Anweisungen im Skript sichergestellt. Allerdings musst du unter File -> Build Settings noch das Main Menu hinzufügen. Anschließend kannst du testen, ob mit der ESC-Taste in den beiden Levels die Hauptmenü Scene aufgerufen wird.
Anpassung Build Settings
Logik zum Beenden der Anwendung durch das Hauptmenü
Nun fehlt noch die Logik zum Beenden der Anwendung im Hauptmenü. Hierfür gibt es 2 Möglichkeiten. Einmal mit der ESC-Taste und einmal mit einem Klick auf den Beenden Button. Die vollständige Logik dazu findest du ebenso im Skript CloseGame.cs.
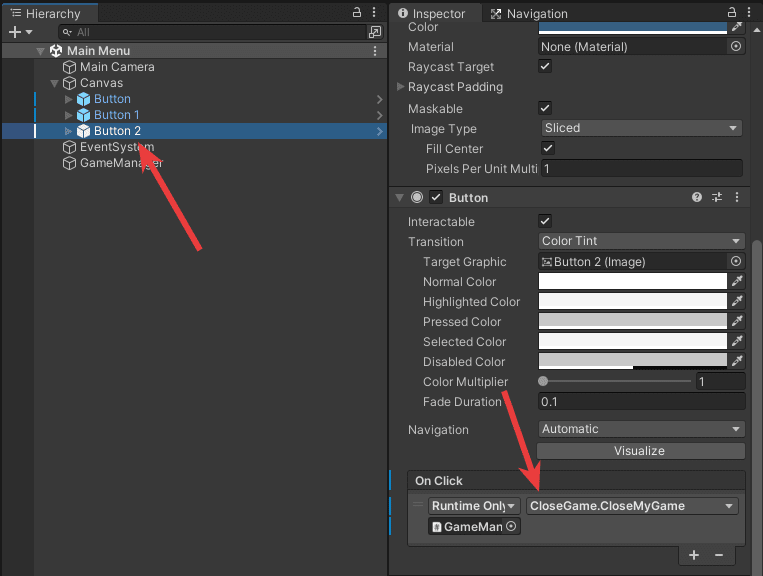
Um das zu integrieren, musst du in der Main Menu Scene unter dem GameObject GameController das Skript als Komponente hinzufügen. Mit der ESC-Taste kann die Anwendung jetzt geschlossen werden. Zu guter Letzt soll es auch möglich sein, mit einem Klick auf den Beenden Button die Anwendung zu schließen. Dazu kannst du nach dem Einfügen des Skripts in der Main Menu Scene das On Click Event CloseGame -> CloseMyGame nutzen.
Nachdem wir jetzt auch ein Hauptmenü eingefügt haben, sind die grundlegenden Komponenten für das Jump and Run Spiel integriert. Natürlich kannst du die Level noch viel ausführlicher gestalten. Wichtig ist, dass du die Grundlagen zur Erstellung einer 2D Anwendung verstanden hast. Versuche ebenso mit allen Komponenten und Parametern ein wenig zu experimentieren. So findest du womöglich noch weitere, nützliche Dinge. Im letzten Teil des Unity 2D Tutorials wollen wir das Projekt noch für PC und Web exportieren.
Anwendung beenden durch Buttonklick
CloseGame.cs Skript
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class CloseGame : MonoBehaviour
{
public string menuScene = "MainMenu";
private void Update()
{
if (Input.GetButtonDown("Cancel"))
{
if (SceneManager.GetActiveScene().name == menuScene)
{
Application.Quit();
}
else
SceneManager.LoadScene(menuScene);
}
}
public void CloseMyGame()
{
Application.Quit();
}
}