Im letzten Teil des Unity 2D Tutorials haben wir das User Interface (UI) ergänzt. Durch eine Anzeige hat der Spieler die Möglichkeit, die Anzahl aller gesammelten Token zu betrachten. Dies haben wir mit einem Canvas Image und einem Text erstellt. Der Text wurde dabei mit einem Skript verlinkt, welches die Logik für das Zählen der gesammelten Token übernimmt.
Ein weiteres, wichtiges Feature eines Jump and Run Spiels ist natürlich die Erstellung weiterer Level. Und genau das werden wir uns in diesem Schritt ansehen. Zuvor wie immer eine Übersicht über alle Teile des Unity 2D Tutorials.
Übersicht Unity 2D Tutorial
1/12 – Einrichtung und Installation
2/12 – Erstellung 2D Character
3/12 – Erstellung Level
4/12 – Münzen einsammeln
5/12 – Erstellung Gegner
6/12 – Kamera mit Cinemachine
7/12 – Erstellung Respawn Punkt
8/12 – Audio & Sound
9/12 – Userinterface und Punktestand
10/12 – Laden weiterer Level (aktueller Artikel)
11/12 – Erstellung Hauptmenü
12/12 – Export Unity Projekt
Neue Scene erstellen
Bisher haben wir in unserer Anwendung lediglich eine einzige Scene erstellt. Diese stellt das erste Level dar. Um nun ein weiteres Level hinzufügen zu können, ist es zunächst wichtig, eine neue Scene zu erstellen. Wie zu Beginn des Unity 2D Tutorials hast du die Möglichkeit, unter Assets im Ordner Scenes eine neue zu erstellen. Alternativ kannst du zum Testen auch das bestehende Level duplizieren. Um das durchzuführen, musst du lediglich die Scene über File -> Save as im Ordner Scenes unter dem Namen Level 02 abspeichern.
Ab sofort hast du zwei Levels in deiner Anwendung. Dieser Aufbau erlaubt dir allerdings lediglich immer nur eine aktive Scene. Damit das ganze etwas übersichtlicher bleibt, kannst du das zweite Level etwas abändern. So erkennst du sofort den Unterschied zwischen beiden.
Übergang Level erstellen
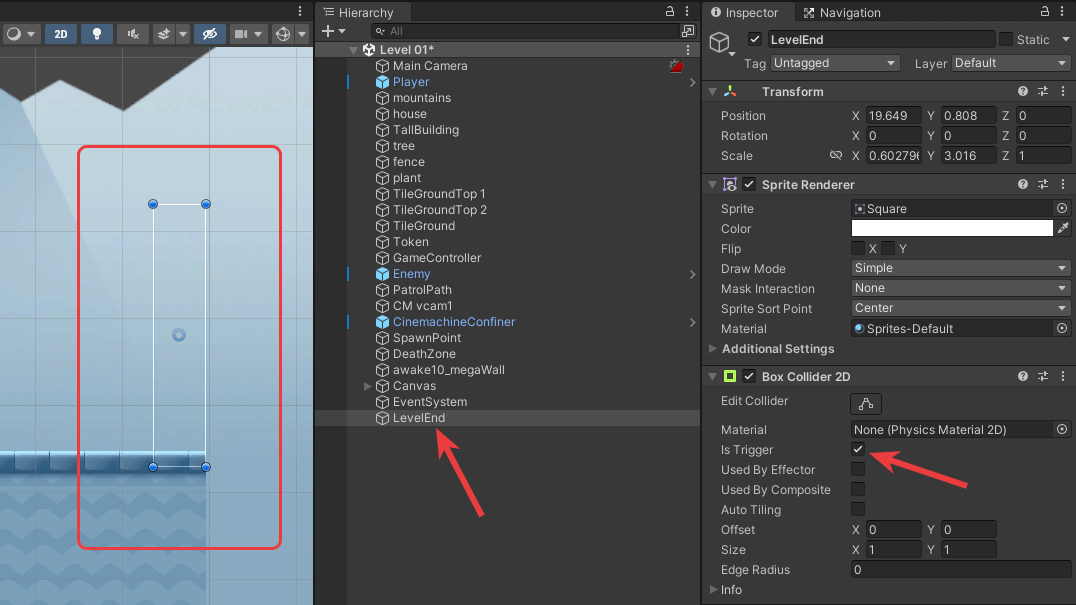
Nachdem wir eine zweite Scene hinzugefügt haben, ist es möglich den Übergang zwischen den Level einzubinden. Öffne dazu Level 01 und erstelle ein neues GameObject mit dem Namen LevelEnd. Dieses Objekt ist im Endeffekt nichts anderes als ein Sprite in Rechteckform. Wähle im Kontextmenü in der Hierarchie 2D Object -> Sprites -> Square und platziere es am Ende des Levels. Falls das GameObject nicht sichtbar sein soll, kannst du die Komponente SpriteRenderer deaktivieren. Um den Übergang zum nächsten Level auszulösen, fügen wir noch die Komponente Box Collider 2D hinzu und aktivieren die Option Is Trigger.
Übergang Level erstellen
Logik für Übergang integrieren
Der gerade erstellte Bereich löst beim Eintritt des Players den Übergang zum nächsten Level aus. Allerdings fehlt noch die Logik, welches Level geladen werden soll und welches GameObject den Übergang auslösen soll.
Dafür ist es notwendig den SceneManager anzusprechen, was wiederrum über ein C#-Skript erfolgt. Einen ausführlichen C# Kurs findest du übrigens auch auf der nobreakpoints Lernplattform. Alternativ kannst du auch den Unity C# Guide auf unserem Blog nutzen. Importiere nun das Skript SceneLoader.cs in dein Projekt unter Assets im Ordner Scripts -> Gameplay. Du findest es am Ende des Blogartikels. Anschließend fügst du es als Komponente im GameObject LevelEnd ein.
In dieser Komponente hast du zwei verschiedene Parameter:
- Tag To Check: Tag, der überprüft werden soll, um in neue Scene zu wechseln
- Scene Name: Name der Scene, die geladen werden soll
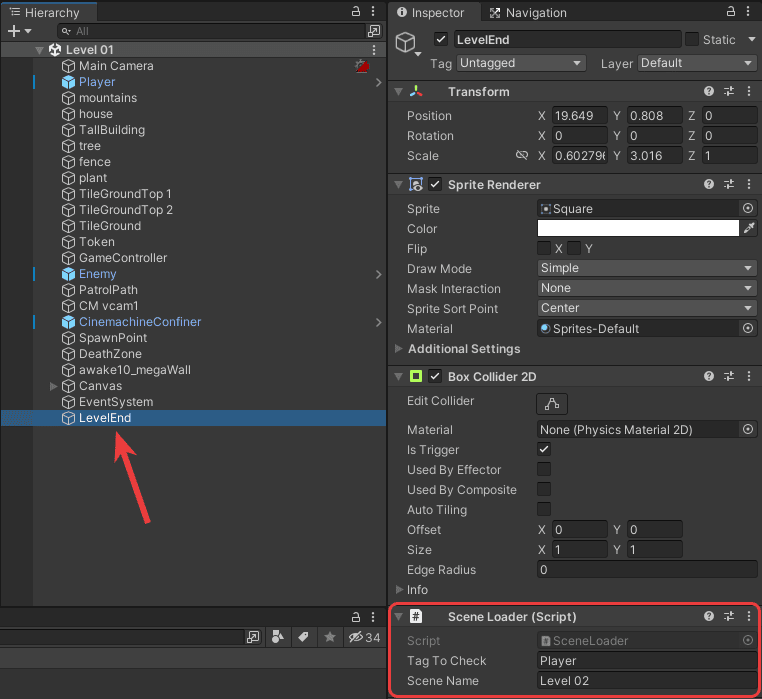
In unserem 2D Tutorial soll das GameObject Player den Übergang auslösen. Wenn du in dieses GameObject wechselst, erkennst du im Inspector ganz oben den Tag. Dieser sollte mit Player bezeichnet sein. Und genau diesen Tag wählen wir im Parameter Tag To Check des Skripts. Und unter Scene Name verlinken wir den Namen der neuen Scene (Level 02). Also die Scene, die geladen werden soll.
Logik für Übergang des Levels integrieren
Hinweis: Mit dem ultimativen Unity Cheat Sheet erhältst du einen detaillierten Überblick über Tipps & Tricks mit dem Umgang von Unity. Sichere dir jetzt das Cheat Sheet, um deine Anwendungen noch einfacher und effektiver erstellen zu können!
Levelübergang testen
Nun haben wir alles für den Übergang zu einem neuen Level erstellt. Teste doch gleich einmal, ob alles funktioniert. Sobald du mit dem Player in das GameObject LevelEnd läufst, wird in der Unity-Console womöglich ein Fehler erscheinen und der Übergang nicht ausgeführt. Der Fehler sollte in etwa folgendermaßen lauten:
Scene ‚Level 02‘ couldn’t be loaded because it has not been added to the build settings or the AssetBundle has not been loaded.
To add a scene to the build settings use the menu File->Build Settings…
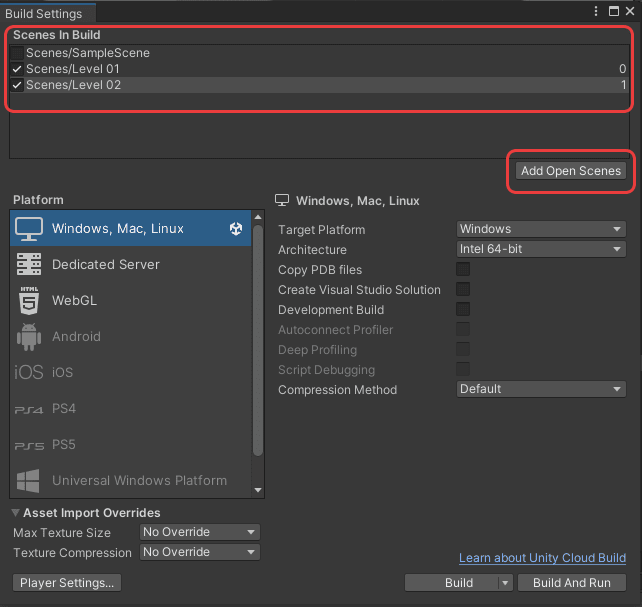
Jede Scene, die geladen und gestartet werden soll, muss zu Beginn in den Build-Settings hinterlegt sein. Um das durchzuführen, wähle File > Build Settings und ziehe beide Scenes aus deinem Scenes Ordner in die Build Settings. Über den Button Add Open Scenes kannst du diese hinzufügen. Teste deine Anwendung erneut über den Play-Button.
Okay, du hast jetzt eine Möglichkeit kennengelernt, mit der du verschiedene Level erstellen und in diese wechseln kannst. Im nächsten Abschnitt werden wir die UI um eine wichtige Komponente ergänzen.
Build Settings Unity einstellen
SceneLoader.cs Skript
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class SceneLoader : MonoBehaviour
{
public string tagToCheck;
public string sceneName;
public void LoadMyScene(string sceneName)
{
SceneManager.LoadScene(sceneName);
}
private void OnTriggerEnter2D(Collider2D collision)
{
// is it the player
if(collision.CompareTag(tagToCheck))
{
LoadMyScene(sceneName);
}
}
}