Nachdem du viele Grundlagen wie beispielsweise den Epic Games Launcher und die Installation der Unreal Engine 5 gelernt hast, wollen wir uns nun ausführlich mit der Unreal Editor-Oberfläche beschäftigen. Die Editor-Oberfläche bildet das Herzstück der Engine, indem sie die verschiedenen Funktionalitäten graphisch zur Verfügung stellt.
Wir starten mit einer grundlegenden Einführung, bei der du einen kompakten Überblick über die Unreal Editor-Oberfläche erhältst. Anschließend werfen wir einen detaillierten Blick auf die verschiedenen Fenster.
Und zum Abschluss befassen wir uns mit dem Layout der Unreal Engine 5 Editor-Oberfläche. Hier lernst du das Standard Layout, sowie die Möglichkeit, ein benutzerspezifisches Layout zu erstellen.
Lass uns gleich in die Editor-Oberfläche der Unreal Engine 5 eintauchen. Damit legst du die Grundlage zur Nutzung der Entwicklungsumgebung.
Übersicht Unreal Engine 5 (UE5) Tutorial
1/13 – Basics & Installation (UE5)
2/13 – Marketplace und Plugins
3/13 – UE5 Editor-Oberfläche
4/13 – Unreal Actor Grundlagen
5/13 – Actor Components
6/13 – Einstieg Unreal Blueprint
7/13 – Unreal Blueprint Basics
8/13 – Unreal Material Grundlagen
9/13 – Unreal Engine 5 Lighting
10/13 – Unreal Input System
11/13 – Unreal Audio und Sound
12/13 – UI-Design mit UMG
13/13 – C++ in Unreal
Was ist die Unreal Engine 5 Editor-Oberfläche?
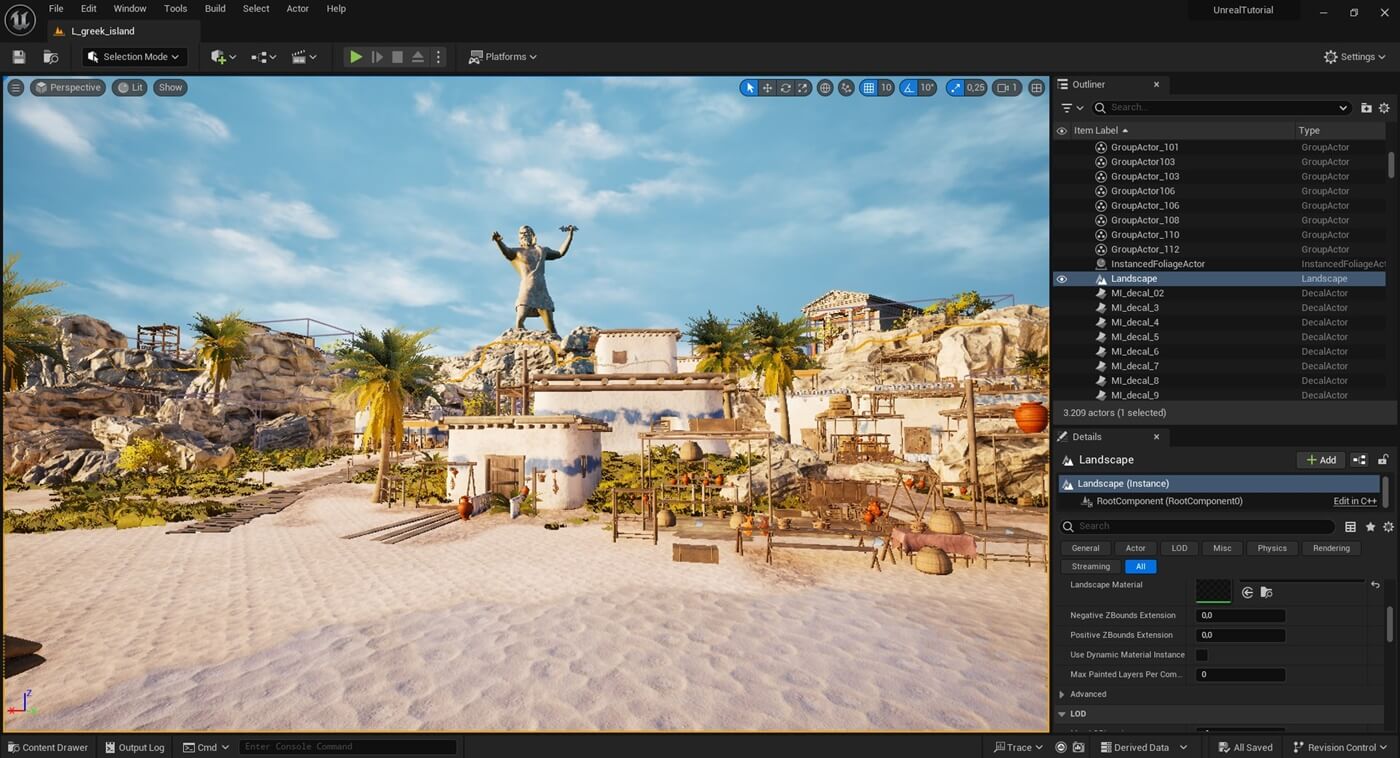
Die UE5 Editor-Oberfläche ist das zentrale Steuerungselement, um beeindruckende Spiele und Anwendungen zu erstellen. Diese Benutzeroberfläche bildet die Schnittstelle zwischen dir und der Engine. Sie ist übrigens sehr ähnlich zur Oberfläche der Unity Engine. Wenn du die Engine das erste Mal öffnest, erscheint die Oberfläche wie in der folgenden Abbildung.
Unreal Engine 5 Editor-Oberfläche
Hier sind einige der zentralen Aspekte, die die Unreal Editor-Oberfläche ausmachen.
Kreativer Arbeitsraum: Die Unreal Editor-Oberfläche bietet einen kreativen Arbeitsraum, in dem du an der Gestaltung deiner Projekte arbeiten kannst. Von der Konzeption von 3D-Welten bis zur Feinabstimmung von Lichteffekten – alles geschieht in diesem visuellen Hub.
Interaktiver Level Viewport: Ein zentraler Bestandteil ist der Level Viewport, der es ermöglicht, die digitale Umgebung in Echtzeit zu visualisieren und zu bearbeiten. Hier können Objekte platziert, verschoben und bearbeitet werden, um das gewünschte Level zu schaffen.
Strukturierte Elementübersicht mit dem Outliner: Der Outliner bietet eine strukturierte Übersicht über alle Elemente im Level. Hier kannst du schnell zwischen verschiedenen Elementen navigieren und die Hierarchie des Levels gestalten.
Detaillierte Objekteinstellungen im Details Panel: Das Details Panel ermöglicht es, ausgewählte Objekte detailliert zu betrachten und spezifische Einstellungen anzupassen. Hier können Feinabstimmungen vorgenommen werden, um die gewünschten Effekte zu erzielen.
Digitale Asset-Bibliothek im Content Drawer: Der Content Drawer fungiert als digitale Bibliothek für Assets, Materialien und mehr. Damit lässt sich unter anderem durch Ressourcen navigieren.
Insgesamt bietet die Unreal Engine 5 Editor-Oberfläche ein umfassendes Interface, mit dem du deine Spiele und Anwendungen umzusetzen kannst. Von der Erstellung von beeindruckenden Landschaften bis zur genauen Platzierung von Objekten – die Editor-Oberfläche ist das zentrale Element, das all das ermöglicht.
Die verschiedenen Unreal Engine 5 Fenster
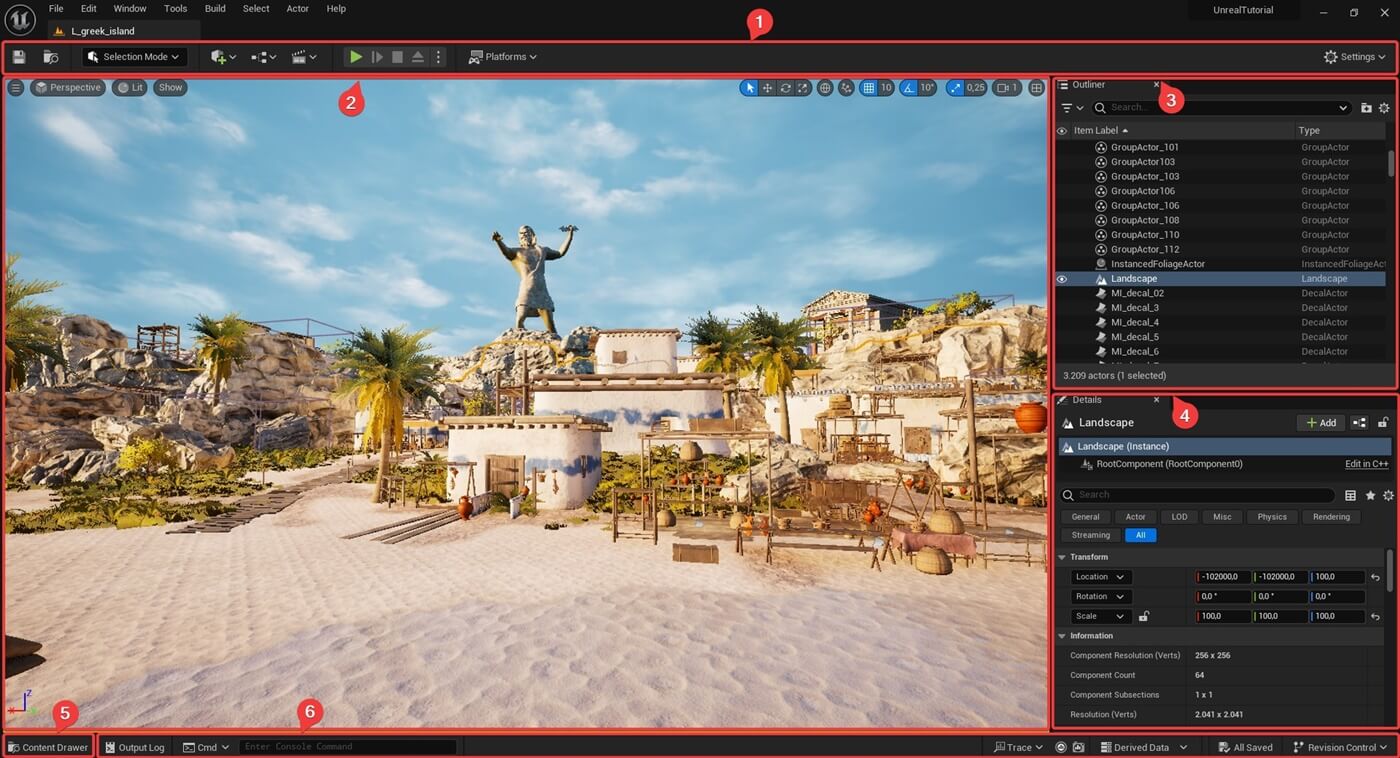
Dieser Abschnitt bietet dir eine detaillierte Übersicht über die verschiedenen Fenster in der Unreal Engine 5. Jedes dieser Fenster spielt eine wichtige Rolle bei der Erstellung und Bearbeitung deiner Projekte. Hier ist ein Überblick über die Hauptfenster.
Editor-Oberfläche UE5
Hinweis: Mit dem ultimativen Unreal Engine 5 Cheat Sheet erhältst du einen detaillierten Überblick über wertvolle Tipps & Tricks. Sichere dir jetzt das Cheat Sheet, um deine Spiele & Anwendungen noch einfacher zu erstellen!
1. Main Toolbar
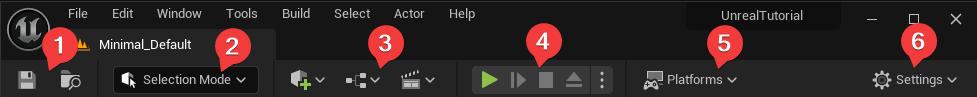
In der Main Toolbar der Unreal Engine 5 sind grundlegende Funktionen und Tools verfügbar, die dir während des Entwicklungsprozesses zur Verfügung stehen. Hier sind einige wichtige Funktionen, die du in der Main Toolbar findest.
Main Toolbar
1. Dateiverwaltung: Die Main Toolbar enthält Schaltflächen für grundlegende Dateiverwaltungsaufgaben wie das Speichern und Durchsuchen des Projektes.
2. Editor-Modi: Die Toolbar bietet Zugriff auf verschiedene Editor-Modi, mit denen du verschiedene Anpassungen des Levels vornehmen kannst. Dazu gehören Modi wie Selection, Landscape, Animation und viele mehr. Wählst du beispielsweise Landscape, öffnet sich ein Fenster mit Funktionen, mit denen du die Landschaft gestalten kannst.
3. Content Shortcuts: Hier findest du verschiedene Shortcuts zum Hinzufügen und Öffnen gängiger Objekte im Level-Editor. Dazu gehört das Hinzufügen von gängigen Actors, das Erstellen von Blueprints und das Erstellen von Level- oder Master-Filmsequenz.
4. Abspielen und Testen: Über diese Optionen lässt sich das aktuelle Level direkt in der Engine über die Unreal Editor-Oberfläche testen. Der Play-Button ermöglicht es, dein Projekt in einer interaktiven Umgebung zu überprüfen, während der Simulate-Modus bestimmte Szenarien simuliert.
5. Plattform-Menü: Dieses Tool stellt Optionen zur Verfügung, mit denen du dein Projekt konfigurieren und für verschiedene Plattformen (Desktop, Mobile, Konsole, …) bereitstellen kannst.
6. Settings: Hier findest du verschiedene Einstellungen für den Unreal Editor, das Level-Editor-Ansichtsfenster und das Spielverhalten.
Die Main Toolbar ist somit nicht nur ein Navigationswerkzeug, sondern ein zentraler Dreh- und Angelpunkt für die Steuerung und Verwaltung deiner Projekte. Hier werden grundlegende Funktionen bereitgestellt, um deine kreativen Ideen effektiv umzusetzen.
2. Level Viewport
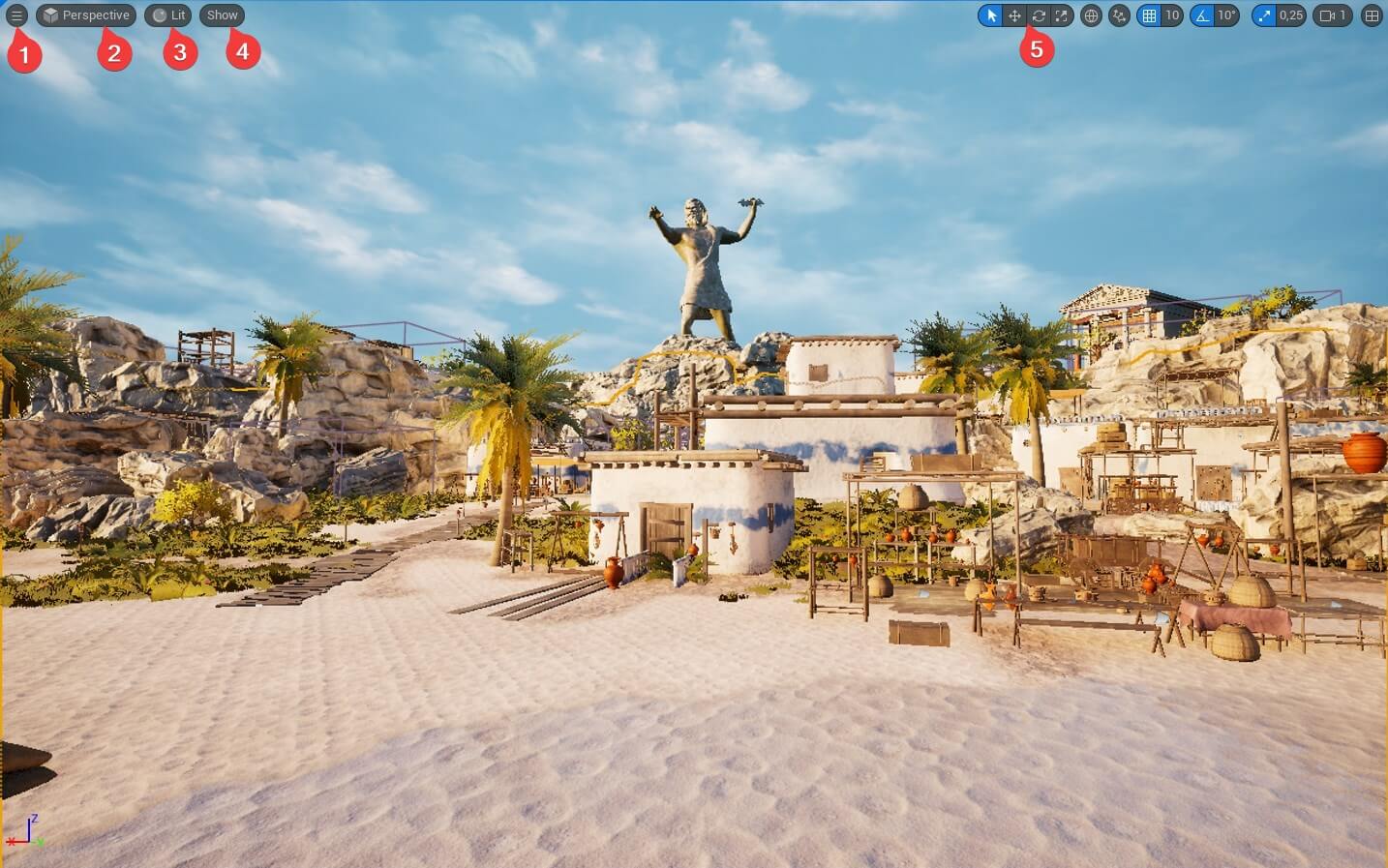
Der Level Viewport ist mehr als nur ein Fenster, in dem deine Spielwelt dargestellt wird. Es ist die Ansicht, in der du die 3D-Umgebung gestaltest. Ähnlich wie die View-Scene der Unity Engine. Hier sind einige Funktionen des Level Viewports.
Level Viewport
Im Level Viewport kannst du Objekte platzieren, verschieben und bearbeiten. Egal, ob es sich um Charaktere, Gebäude oder Landschaftselemente handelt – hier findet die Umsetzung deiner Ideen statt.
Eine der großen Stärken des Level Viewports liegt darin, Änderungen sofort überprüfen zu können. Wenn du ein Objekt platzierst, siehst du das Ergebnis unmittelbar – eine wichtige Funktion für den Entwicklungsprozess.
1. Viewport Options: Hier findest du allgemeine Optionen zum Viewport. Es lässt sich beispielsweise eine Anzeige für die FPS (Show FPS) aktivieren/deaktivieren. Oder aber auch der Kameraöffnungswinkel des Viewports (Field of View) und vieles mehr.
2. Viewport Ansicht: Gleich rechts daneben gibt es eine Auswahl aus zahlreichen Ansichten. Hier kannst du aus einer perspektivischen Ansicht, einer Draufsicht oder auch einer Ansicht von Links, Rechts oder Unten wählen.
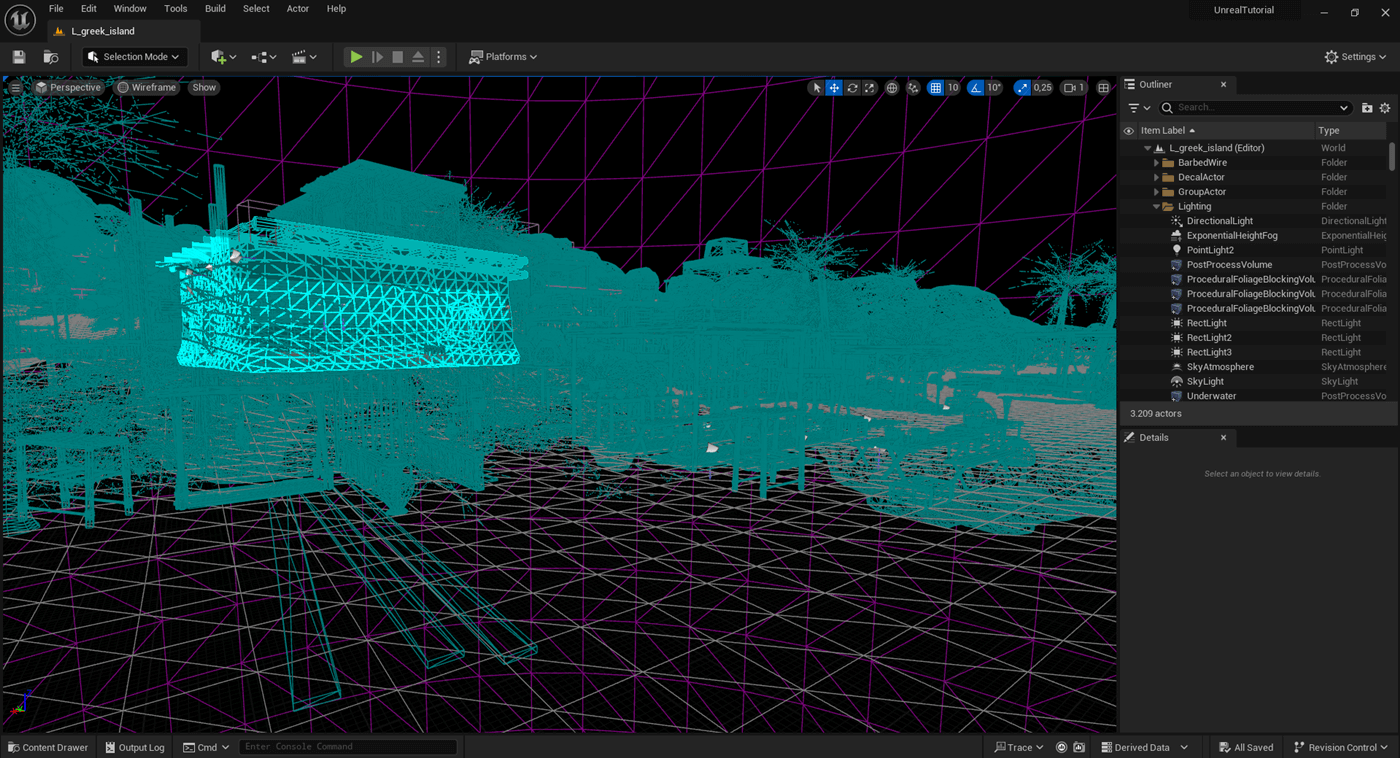
3. Viewport Mode: Der Level Viewport bietet zudem verschiedene Ansichtsmodi. Darunter Lit, Wireframe oder Lighting Only. Diese Modi ermöglichen es dir, dein Level aus verschiedenen Ansichten zu betrachten und spezifische Details zu prüfen. Vielleicht möchtest du alle Vertices und Triangles der Modelle prüfen? Dann nutze einfach Wireframe wie in der folgenden Abbildung.
Wireframe Ansicht
4. Show Flags: In diesem Menü kannst du eine Auswahl treffen, was im Viewport gerendert und angezeigt werden soll. Darunter könntest du beispielsweise das Grid im Viewport ausblenden.
5. Navigationswerkzeuge: Navigationswerkzeuge erleichtern die Auswahl, das Verschieben, Drehen und Skalieren von Objekten. Wähle im Viewport einen Actor aus und nutze das jeweilige Tool. Wenn du das Objekt verschieben möchtest, wähle Select and translate object. Möchtest du es drehen, wähle Select and rotate object. Durch das jeweilige Werkzeug verändert sich auch die Anzeige am Actor.
3. Outliner
Der Outliner ist nicht nur eine Liste von Elementen. Er bietet eine strukturierte Übersicht und einen umfassenden Überblick über die Hierarchie des Levels. In der Unity Engine wird dieses Fenster als Hierarchy bezeichnet. Hier ist eine Erklärung über die Funktionen des Outliners.
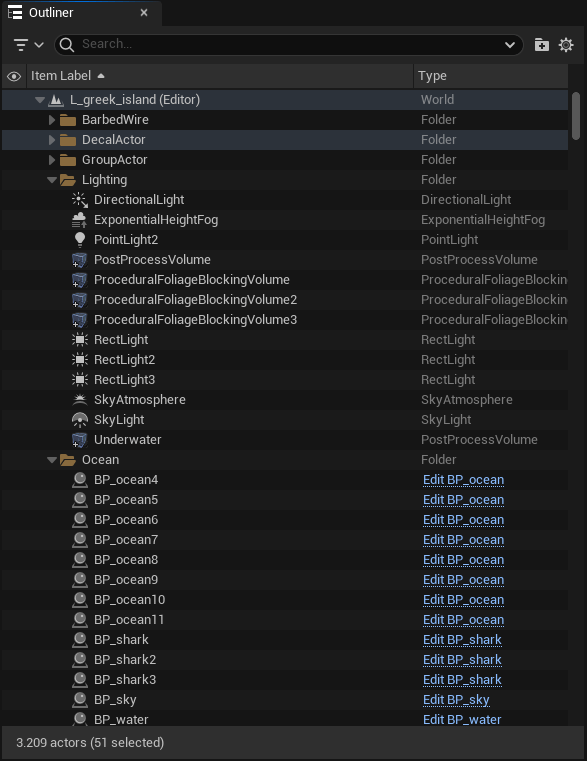
Outliner
Hierarchische Übersicht: Der Outliner bietet eine hierarchische Übersicht über alle Actor im Level. Diese Struktur hilft dir, komplexe Level zu organisieren und einzelne Elemente leicht zu identifizieren.
Effiziente Navigation: Mit einem Doppelklick auf den jeweiligen Actor kannst du schnell zum Element navigieren. Es ist somit ein effizientes Tool, um zu einem bestimmten Objekt zu springen und Änderungen vorzunehmen.
Schnelle Bearbeitung: Mit dem Outliner lassen sich Änderungen an deinem Level vornehmen. Du kannst Elemente auswählen, verschieben, duplizieren oder löschen, alles direkt über die hierarchische Liste.
Filter- und Suchfunktionen: Außerdem lässt sich durch Filter- und Suchfunktionen nach bestimmten Elementen suchen und du kannst diese isoliert anzeigen lassen. Das ist besonders in großen Projekten mit vielen Objekten nützlich.
Statusanzeige: Der Outliner bietet Statusanzeigen für jeden Actor, die anzeigen, ob ein Objekt sichtbar, ausgeblendet oder gesperrt ist. Das ermöglicht eine schnelle Orientierung und Steuerung der Sichtbarkeit einzelner Elemente.
Elementgruppierung: Zudem ist es möglich die Übersichtlichkeit durch das Gruppieren von Elementen zu verbessern. Das ist hilfreich, wenn du an komplexen Projekten arbeitest.
Verknüpfungen und Eltern-Kind-Beziehungen: Der Outliner zeigt dir Verknüpfungen und Eltern-Kind-Beziehungen zwischen Elementen an.
Dieses Fenster ist somit nicht nur ein einfaches Verzeichnis, sondern ein Tool für die effiziente Organisation und Bearbeitung deiner Projekte. Von der Hierarchie bis zur Bearbeitung bietet der Outliner eine klare, strukturierte Perspektive auf dein Level.
4. Details Panel
Das Details Panel in der Unreal Engine 5 fungiert als eine Art Steuerzentrale für die Konfiguration von ausgewählten Objekten im Level. Jeder Actor kann verschiedene Components und Einstellungen besitzen. Genau diese sind im Details Panel in der Editor-Oberfläche aufgelistet. In der Unity Engine heißt dieses Fenster übrigens Inspector. Hier sind einige der wichtigsten Funktionen des Details Panels.
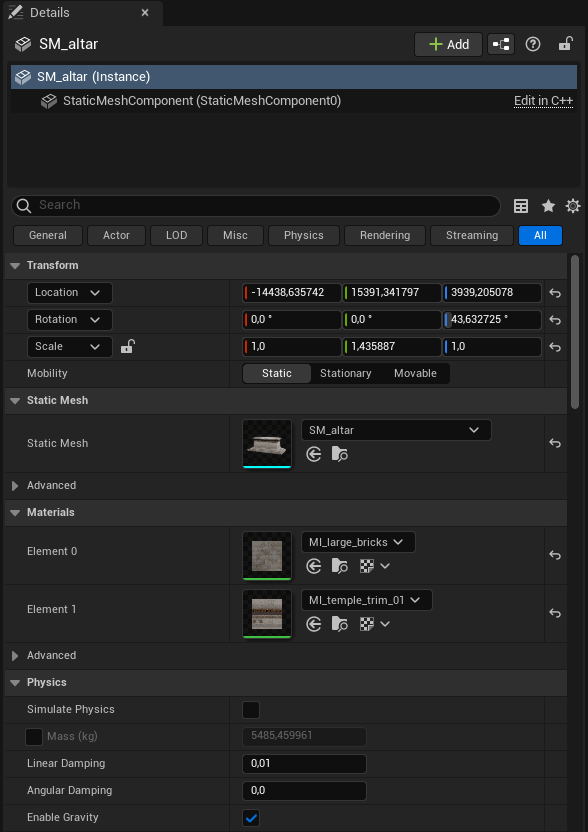
Details Panel
Detaillierte Actoreinstellungen: Das Hauptmerkmal des Details Panels ist die detaillierte Anzeige und Bearbeitung der Einstellungen für ausgewählte Actor. Es ist eine Vielzahl von Parametern zu erkennen, die spezifisch für das ausgewählte Objekt sind. In der oberen Abbildung siehst du beispielsweise die Einstellungen Transform, Static Mesh, Materials und Physics eines Actors.
Objekttyp-spezifische Optionen: Je nach Art des ausgewählten Actors ändern sich die im Details Panel verfügbaren Optionen. Zum Beispiel bietet ein Licht eine andere Reihe von Einstellungen als ein Static Mesh oder die Camera.
Materialien und Texturen bearbeiten: Du kannst Materialien und Texturen direkt im Details Panel bearbeiten. Das ermöglicht es, die visuellen Eigenschaften von Objekten direkt anzupassen, ohne separate Material-Editoren verwenden zu müssen.
Echtzeit-Aktualisierung: Änderungen, die du im Details Panel vornimmst, werden in Echtzeit im Level Viewport angezeigt. Das ermöglicht eine direkte visuelle Rückmeldung und vereinfacht den Prozess der Feinabstimmung.
Undo- und Redo-Funktionen: Du kannst im Details Panel vorgenommene Änderungen rückgängig machen oder wiederholen. Das ermöglicht ein sicheres Experimentieren mit verschiedenen Einstellungen, ohne befürchten zu müssen, etwas zu verlieren.
Verknüpfung zu Blueprint-Skripten: Wenn du ein Blueprint-Objekt auswählst, kannst du im Details Panel auf dessen Skriptkomponenten zugreifen. Das vereinfacht die Integration von Logik und Funktionen in deine Spielobjekte.
Das Details Panel ist ein sehr wichtiges Fenster, um die Eigenschaften der Actor zu ändern. Von der Anpassung von Materialien bis zur Konfiguration von Skripten ist das Details Panel das zentrale Fenster für die Gestaltung deiner Spielwelt.
5. Content Drawer
Der Content Drawer ist in der Unreal Engine 5 ein wichtiges Fenster für das Asset-Management im Projekt. Dort findest du eine Übersicht zu allen im Projekt enthaltenen Assets. In der Unity Engine wird dieses Fenster als Project Browser bezeichnet. Hier sind einige der Funktionen des Content Drawers.
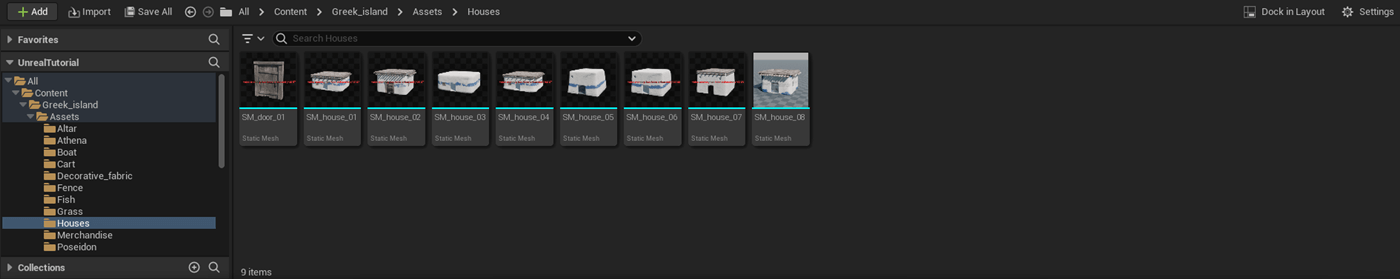
Content Drawer
Schneller Zugriff auf Assets: Der Content Drawer ermöglicht den schnellen Zugriff auf Assets und Ressourcen. Durchsuche deine Bibliothek und greife auf wichtige Elemente zu, ohne dabei die Übersicht zu verlieren.
Verbesserte Navigation: Die Navigation im Content Drawer wurde optimiert, um das Durchsuchen von Assets noch einfacher zu gestalten. Organisiere deine Ressourcen und finde genau das, was du suchst, ohne viel Zeit zu verlieren.
Intuitive Suchfunktionen: Die Suchfunktion ermöglicht es dir, Assets nach Namen, Typen oder Tags zu suchen. Das beschleunigt den Workflow und hilft dabei, selbst in umfangreichen Projektbibliotheken den Überblick zu behalten.
Kategorisierung und Tags: Kategorisiere deine Assets und weise ihnen Tags zu, um eine noch bessere Organisation zu gewährleisten. Der Content Drawer bietet eine benutzerfreundliche Möglichkeit, Assets zu gruppieren und zu identifizieren.
Direkter Zugriff im Editor: Ein großer Vorteil des Content Drawers liegt darin, dass du direkt im Editor auf Assets zugreifen kannst, ohne zusätzliche Fenster oder Registerkarten öffnen zu müssen.
Einfaches Ziehen und Ablegen: Mit dem Content Drawer kannst du Assets durch einfaches Drag & Drop direkt in das Level einfügen. Das vereinfacht den Platzierungsprozess erheblich.
Vorschau von Assets: Der Content Drawer bietet eine Vorschau für Assets, sodass du eine visuelle Darstellung erhältst, bevor du es in dein Level integrierst.
Der Content Drawer ist nicht nur eine Erweiterung des Content Browsers, sondern ein Tool für effizientes Asset-Management. Mit seinen Funktionen wird das Auffinden, Organisieren und Integrieren von Assets in deinen Projekten zu einem reibungslosen Prozess.
6. Bottom Toolbar
Die Bottom Toolbar ist ein weiterer Bestandteil der Editor-Oberfläche in UE5. Sie bietet eine Vielzahl von nützlichen Tools und Funktionen. Hier sind einige der zentralen Aspekte und Merkmale der Bottom Toolbar.
Bottom Toolbar
Debugging Output: Die Bottom Toolbar enthält eine Übersicht über den Output Log. Dabei werden nützliche Informationen ausgegeben, die während der Anwendung geloggt werden. Wenn du beispielsweise ein Skript erstellst und dort eine Debugnachricht integrierst, wird diese im Output Log angezeigt.
Command Console: Hier hast du die Möglichkeit verschiedene Konsolenbefehle einzugeben, um ein bestimmtes Editorverhalten auszulösen.
Benachrichtigungen und Statusanzeigen: Die Bottom Toolbar kann auch Benachrichtigungen und Statusanzeigen enthalten, um dich über wichtige Ereignisse oder Warnungen im Zusammenhang mit deinem Projekt zu informieren.
Source oder Revision Control: Dabei wird der Status der Source Control angezeigt, falls dein Projekt mit der Source Control verbunden ist (z. B. GitHub oder Perforce).
Die Bottom Toolbar fungiert als Ergänzung zur Main Toolbar und bietet zusätzliche Kontrollmöglichkeiten und Informationen. Sie ist darauf ausgerichtet, den Arbeitsablauf zu erleichtern und den Entwicklungsprozess insgesamt effizienter zu gestalten.
Layout der UE5 Editor-Oberfläche
In der Unreal Engine 5 hast du die Möglichkeit, die Struktur und Anordnung der Editor-Oberfläche anzupassen. Die verschiedenen Fenster wie der Outliner, das Details Panel oder auch der Content Drawer lassen sich an beliebige Positionen verschieben. Hierzu musst du nur die jeweiligen Fenster auswählen und per Drag & Drop an einer Position platzieren. Bei der Editor-Oberfläche gibt es das Standard- und das benutzerspezifische Layout.
Hinweis: Mit dem ultimativen Unreal Engine 5 Cheat Sheet erhältst du einen detaillierten Überblick über wertvolle Tipps & Tricks. Sichere dir jetzt das Cheat Sheet, um deine Spiele & Anwendungen noch einfacher zu erstellen!
Standard Layout
Das Standard Layout stellt die voreingestellte Anordnung von Fenstern und Toolbars dar und bietet eine solide Grundlage für einen reibungslosen Start. In der folgenden Abbildung ist das Standard Layout der Unreal Engine 5 zu sehen.
Standard Layout
Das Standard Layout präsentiert eine übersichtliche Anordnung der verschiedenen Fenster und Toolbars. Diese vordefinierte Struktur wurde entwickelt, um eine klare und leicht zugängliche Arbeitsumgebung zu schaffen.
Die einzelnen Fenster wie der Level Viewport, der Outliner, der Content Drawer und das Details Panel sind sinnvoll platziert, um eine effiziente Nutzung zu gewährleisten. Die Anordnung dieser Tools wurde so gestaltet, dass sie den typischen Arbeitsfluss von Entwicklern unterstützt.
Falls du bei dir aktuell nicht das Standard-Layout vorfindest, kannst du es schnell und einfach über Window → Load Layout → Default Editor Layout laden. Zudem gibt es die Möglichkeit das klassische UE4 Layout zu verwenden.
Benutzerspezifisches Layout
Das benutzerspezifische Layout der UE5 Editor-Oberfläche gibt dir die Möglichkeit deine eigene Arbeitsumgebung zu erstellen, die ganz auf deine individuellen Bedürfnisse zugeschnitten ist. Dieses Layout kannst du im Anschluss abspeichern und fortlaufend verwenden.
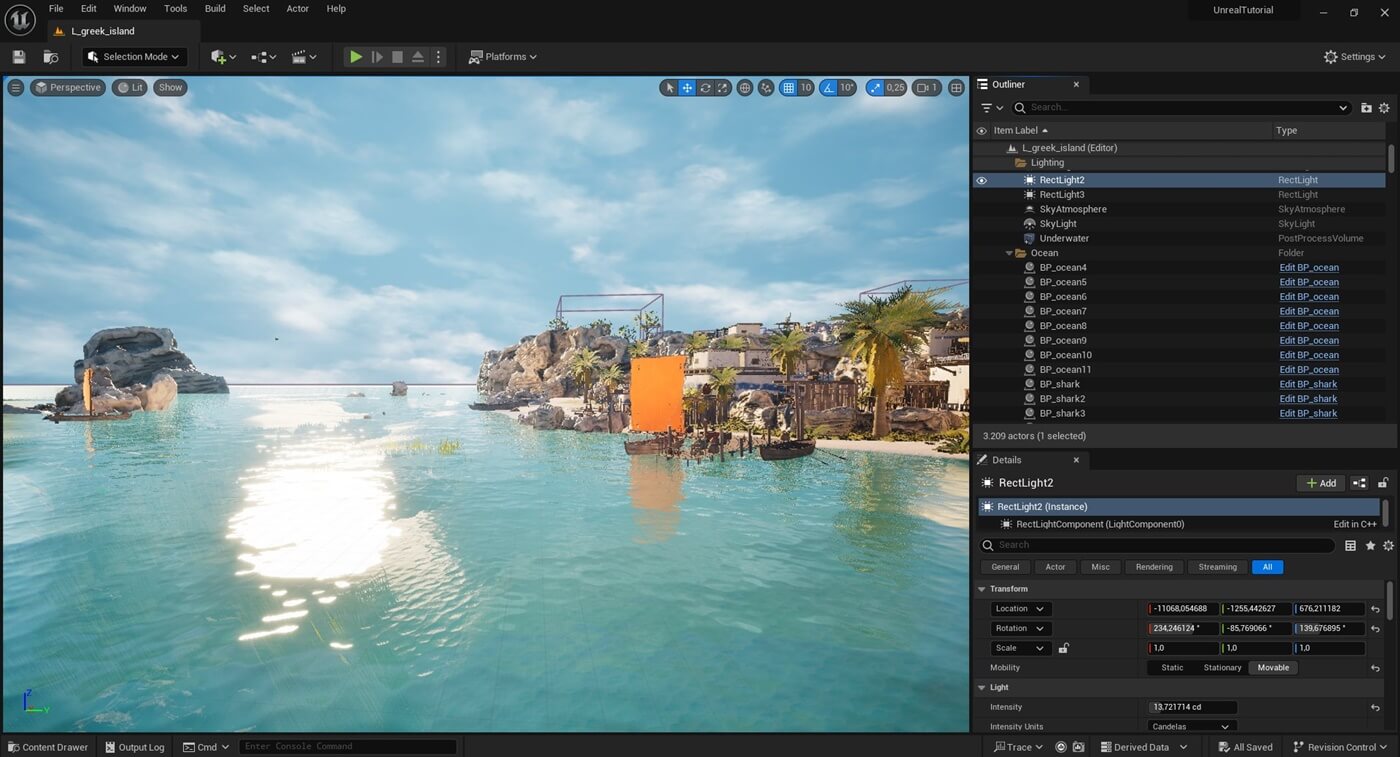
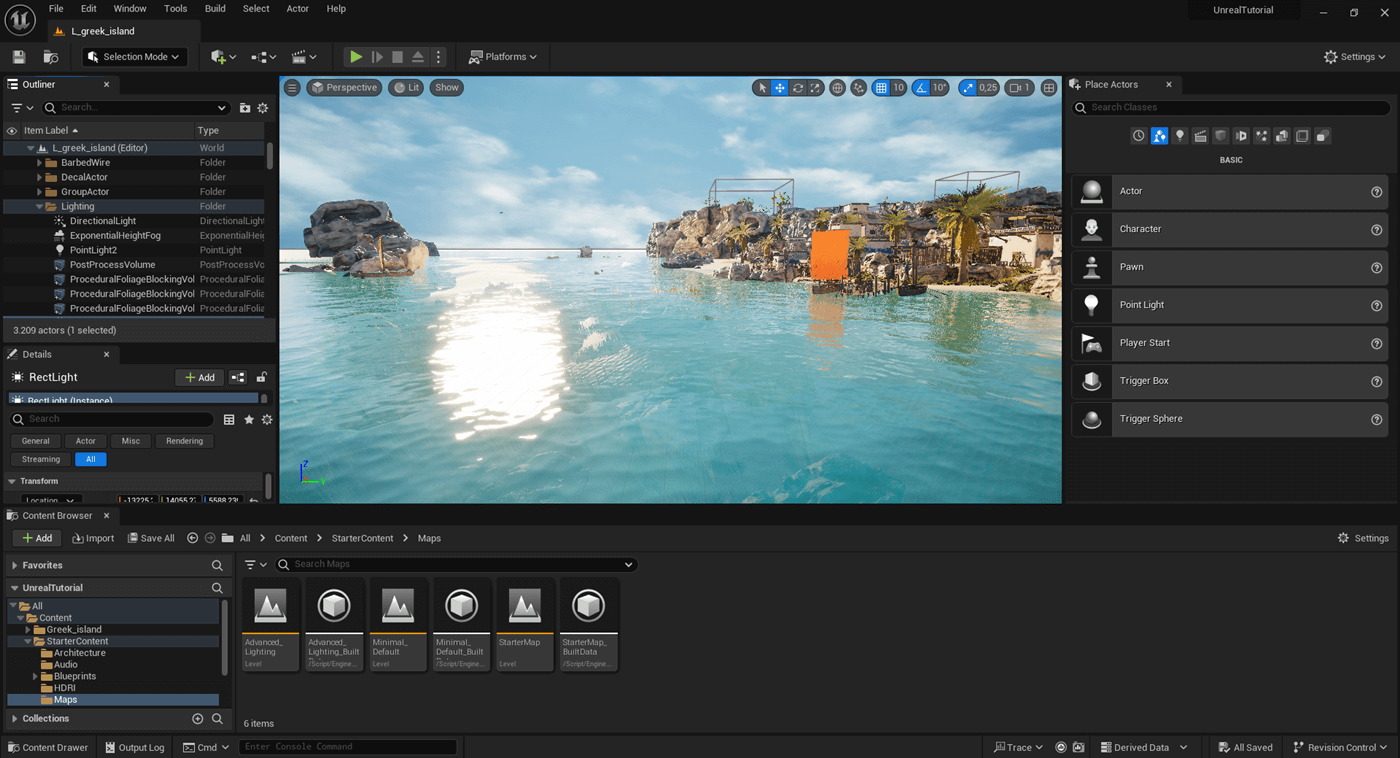
Benutzerspezifisches Layout
Das benutzerspezifische Layout ermöglicht es dir, die Position, Größe und Sichtbarkeit der Fenster nach deinen individuellen Vorstellungen anzupassen. Damit kannst du deine Arbeitsumgebung in der Unreal Engine 5 Editor-Oberfläche so gestalten, wie du es möchtest.
Wenn du beispielsweise die Fenster wie in der oberen Abbildung verschoben und dessen Größe festgelegt hast, kannst du das benutzerspezifische Layout über Window → Save Layout → Save Layout As abspeichern. Dadurch lässt sich das neue Layout fortlaufend verwenden. Falls du feststellst, dass dir das Layout nicht gefällt, kannst du über Window → Load Layout → Default Editor Layout jederzeit zum Standard Layout zurückkehren.
In diesem Teil des Unreal Engine 5 Tutorials hast du einen Einblick in die Editor-Oberfläche erhalten. Beginnend mit einer umfassenden Übersicht über die Unreal Editor-Oberfläche. Darunter unter anderem der Level Viewport, der Outliner, der Content Drawer und das Details Panel. Im nächsten Teil des Tutorials werden wir uns die Grundlagen für die Actor in UE5 ansehen.