Im letzten Teil hast du alles zur Unreal Blueprint-Benutzeroberfläche gelernt. Nun werden wir uns mehr in die Unreal Blueprint Basics vertiefen. Dabei lernst du, wie du komplexe Spiellogik erstellen kannst. Tauchen wir ein in die Welt der Nodes, Verbindungen, Variablen, Funktionen und Events, um ein solides Verständnis für die Unreal Blueprint Basics zu entwickeln.
Bereit, deine Blueprint-Kenntnisse auf die nächste Stufe zu heben? Dann lass uns gemeinsam durchstarten!
Übersicht Unreal Engine 5 (UE5) Tutorial
1/13 – Basics & Installation (UE5)
2/13 – Marketplace und Plugins
3/13 – UE5 Editor-Oberfläche
4/13 – Unreal Actor Grundlagen
5/13 – Actor Components
6/13 – Einstieg Unreal Blueprint
7/13 – Unreal Blueprint Basics
8/13 – Unreal Material Grundlagen
9/13 – Unreal Engine 5 Lighting
10/13 – Unreal Input System
11/13 – Unreal Audio und Sound
12/13 – UI-Design mit UMG
13/13 – C++ in Unreal
Unreal Blueprint Basics
Blueprints sind ein wichtiges Tool, um Spiellogik auf eine visuell ansprechende und zugängliche Art und Weise zu erstellen. In diesem Abschnitt lernst du die Unreal Blueprint Basics.
Hinweis: Mit dem ultimativen Unreal Engine 5 Cheat Sheet erhältst du einen detaillierten Überblick über wertvolle Tipps & Tricks. Sichere dir jetzt das Cheat Sheet, um deine Spiele & Anwendungen noch einfacher zu erstellen!
Nodes und Verbindungen
Nodes sind die Bausteine von Unreal Blueprints und repräsentieren einzelne Aktionen oder Operationen. Diese können vielfältige Funktionen erfüllen, von einfachen mathematischen Operationen bis hin zu komplexen Gameplay-Elementen. Jeder Node hat spezifische Eigenschaften und Funktionen, die in seiner Detail-Ansicht angepasst werden können. Über einen Rechtsklick im Event Graph kannst du die verschiedenen Nodes erkunden.
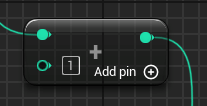
In den folgenden beiden Abbildungen erkennst du einige Nodes, die verschiedene Aufgaben erfüllen. Der Add-Node führt eine mathematische Addition durch. Während hingegen der For Loop-Node eine For-Schleife umsetzt.
Add Node
For Loop Node
Die Verbindungen zwischen Nodes stellen den Informationsfluss sicher. Sie zeigen an, wie Daten zwischen verschiedenen Nodes übertragen werden. Eine Verbindung kann beispielsweise den Output eines Nodes mit dem Input eines anderen Nodes verbinden, um Daten weiterzugeben.
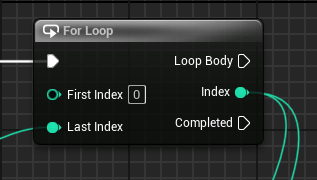
In der folgenden Abbildung ist der Output der Add-Node mit dem Input einer Multiplication-Node verbunden. Der zweite Input dieser Node ist eine Variable mit dem Namen Length.
Informationsfluss zwischen Nodes
In Unreal Blueprints erfolgt zudem eine Unterscheidung zwischen verschiedenen Arten von Verbindungen. Zum einen gibt es Verbindungen, die den Informationsfluss sicherstellen. Auf der anderen Seite gibt es den Ausführungsfluss, der durch den Execution Pin realisiert wird.
Execution Pins in Blueprints sind für die Steuerung des Programmflusses nötig. Sie definieren die Reihenfolge der Operationen im Blueprint-Graphen. Die Verbindung von Execution Pins zwischen Nodes ermöglicht eine sequenzielle Ausführung von Anweisungen und ermöglicht die Erstellung von Verzweigungen durch die Überprüfung von Bedingungen. Insgesamt spielen Execution Pins eine zentrale Rolle bei der Steuerung des Ablaufs und der Logik in Blueprints.
Ausführungsfluss über Execution Pins
Variablen und Datentypen
In Blueprints werden Variablen verwendet, um Daten zu speichern, sei es Zahlen, Zeichenketten, Vektoren oder benutzerdefinierte Strukturen. Sie dienen dazu, Informationen über den Zustand des Spiels zu halten, Benutzereingaben oder andere relevante Daten zu speichern.
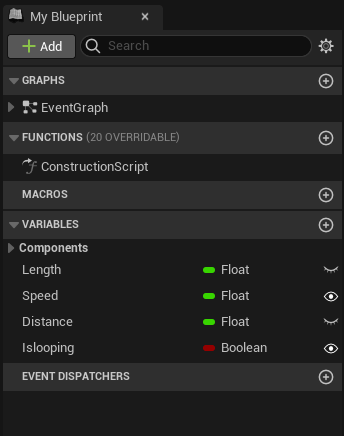
Variablen können im My Blueprint-Fenster unter Variables über das + erstellt werden. Anschließend hast du die Möglichkeit einen Datentyp zu wählen und die Variable per Drag & Drop in den Graph zu ziehen. Dadurch öffnet sich ein Kontextmenü mit der Auswahl Get [Variablenname] und Set [Variablenname]. Hier musst du eine Auswahl treffen, ob du die Variable auslesen (Get) oder abspeichern (Set) möchtest.
Blueprint Variablen
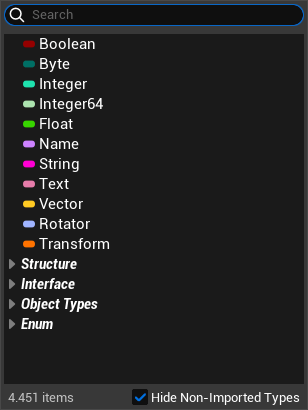
Die Auswahl des richtigen Datentyps ist außerdem wichtig, um sicherzustellen, dass die Variable die benötigte Art von Informationen enthält. Unreal Blueprints unterstützt eine Vielzahl von Datentypen. Darunter Integer (Ganzzahlen), Float (Fließkommazahlen), Boolean (True/False) und komplexe Typen wie Objektreferenzen. In der folgenden Abbildung findest du eine Übersicht über alle Datentypen.
Datentypen
Funktionen und Events
Blueprints in der Unreal Engine 5 ermöglichen zudem die Definition von Funktionen und das Reagieren auf Events. Funktionen sind wiederverwendbare Codeabschnitte, die eine bestimmte Aufgabe oder Berechnung ausführen. Du kannst also eigene Funktionen erstellen, um komplexe Logik in gut strukturierte Module zu unterteilen.
Funktionen lassen sich über das My Blueprint-Fenster unter Functions über das + erstellen. Dadurch öffnet sich ein neuer Graph, in dem du die Funktion definieren kannst. Diese lässt sich anschließend im EventGraph per Drag & Drop verwenden.
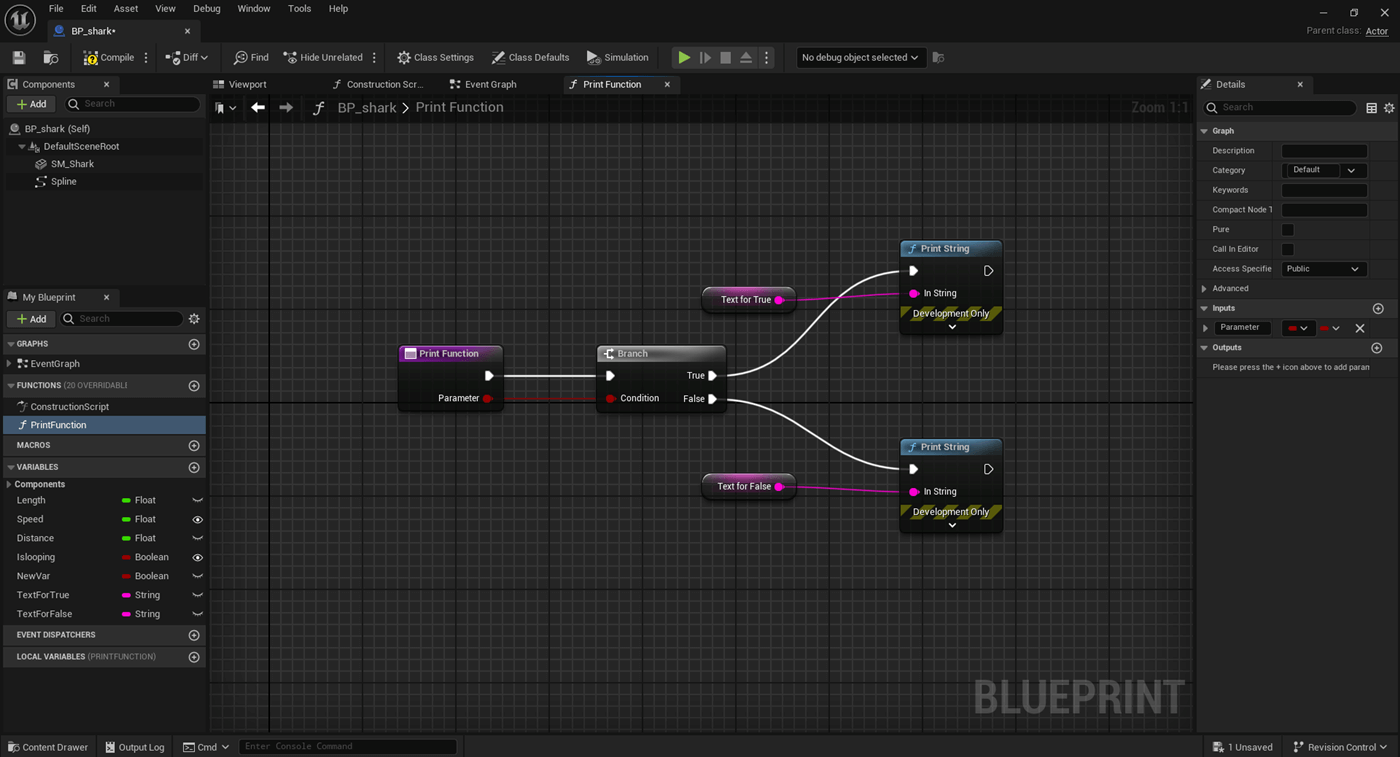
In der folgenden Abbildung habe ich eine einfache Print-Function erstellt. Sobald der Input-Parameter der Funktion True ist, wird der Text für True ausgegeben. Ist der Parameter False, dann wird der Text für False ausgegeben.
Funktion in Blueprint
Events hingegen sind reaktive Mechanismen, die auf bestimmte Ereignisse im Spiel reagieren. Beispiele für Events sind Benutzereingaben, Kollisionen oder das Starten eines Levels. Damit kannst du deine Blueprints so konfigurieren, dass sie auf solche Events hören und entsprechende Aktionen ausführen.
Ein simples Event ist beispielsweise das BeginPlay Event, welches das Starten des Spiels signalisiert. Dieses Ereignis tritt einmal auf, wenn das Level geladen wird. Dieses Event wird meist dazu genutzt, um Initialisierungen vorzunehmen.
Event Begin Play
Ausführungsfluss und Kontrollstrukturen
Der Ausführungsfluss bezieht sich auf die Reihenfolge, in der Befehle und Aktionen innerhalb eines Blueprints abgearbeitet werden. Und Kontrollstrukturen ermöglichen es dir, den Fluss des Programms zu steuern, Entscheidungen zu treffen und Schleifen zu implementieren. Diese Konzepte sind wichtig, um deine Spiellogik umzusetzen.
Ausführungsfluss
Von Links nach Rechts: Im Blueprint-Editor werden Befehle von links nach rechts abgearbeitet. Der Ausführungsfluss beginnt an einem Start-Knoten und folgt den Verbindungen, um die Anweisungen auszuführen.
Verzweigungen und Parallelität: Der Fluss kann sich in Verzweigungen aufspalten, wodurch unterschiedliche Pfade eingeschlagen werden. Parallelität ermöglicht die gleichzeitige Ausführung von Aktionen.
Rückkehrfluss: Der Fluss kann zu vorherigen Punkten zurückkehren wie beispielsweise nach dem Abschluss einer Verzweigung oder Schleife.
Ausführungsfluss im Blueprint-Editor
Hinweis: Mit dem ultimativen Unreal Engine 5 Cheat Sheet erhältst du einen detaillierten Überblick über wertvolle Tipps & Tricks. Sichere dir jetzt das Cheat Sheet, um deine Spiele & Anwendungen noch einfacher zu erstellen!
Kontrollstrukturen
Schleifen (For-Loop, While-Loop): Schleifen ermöglichen die wiederholte Ausführung von Anweisungen. Eine For-Schleife könnte beispielsweise eine Aktion für eine bestimmte Anzahl von Iterationen wiederholen.
Switch-Anweisungen: Ein Switch ermöglicht die Auswahl verschiedener Pfade basierend auf dem Wert einer Variable.
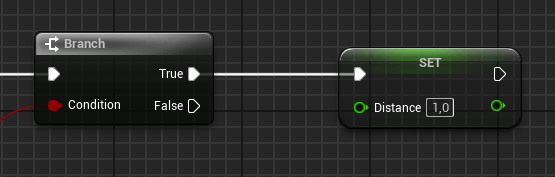
Branch-Knoten: Dieser Knoten wird verwendet, um eine einfache Ja/Nein-Entscheidung zu treffen. Wenn die Bedingung wahr ist, wird der Ausführungsfluss zu einem Pfad weitergeleitet. Andernfalls zu einem anderen.
Branch Node
Arbeiten mit Blueprints in der Unreal Engine
In den letzten Abschnitten hast du viel zu den Unreal Blueprint Basics gelernt. Nun möchte ich dir das Beispiel des Hais im Level erklären. Hierbei implementieren wir die Bewegung des Hais auf einer vordefinierten Linie.
Erstellung eines Blueprint-Actors
Als Beispiel für Unreal Blueprint Basics möchte ich dir die Logik einer Bewegungskomponente für einen Hai im Level zeigen. Dabei soll sich der Hai auf einer vordefinierten Linie bewegen.
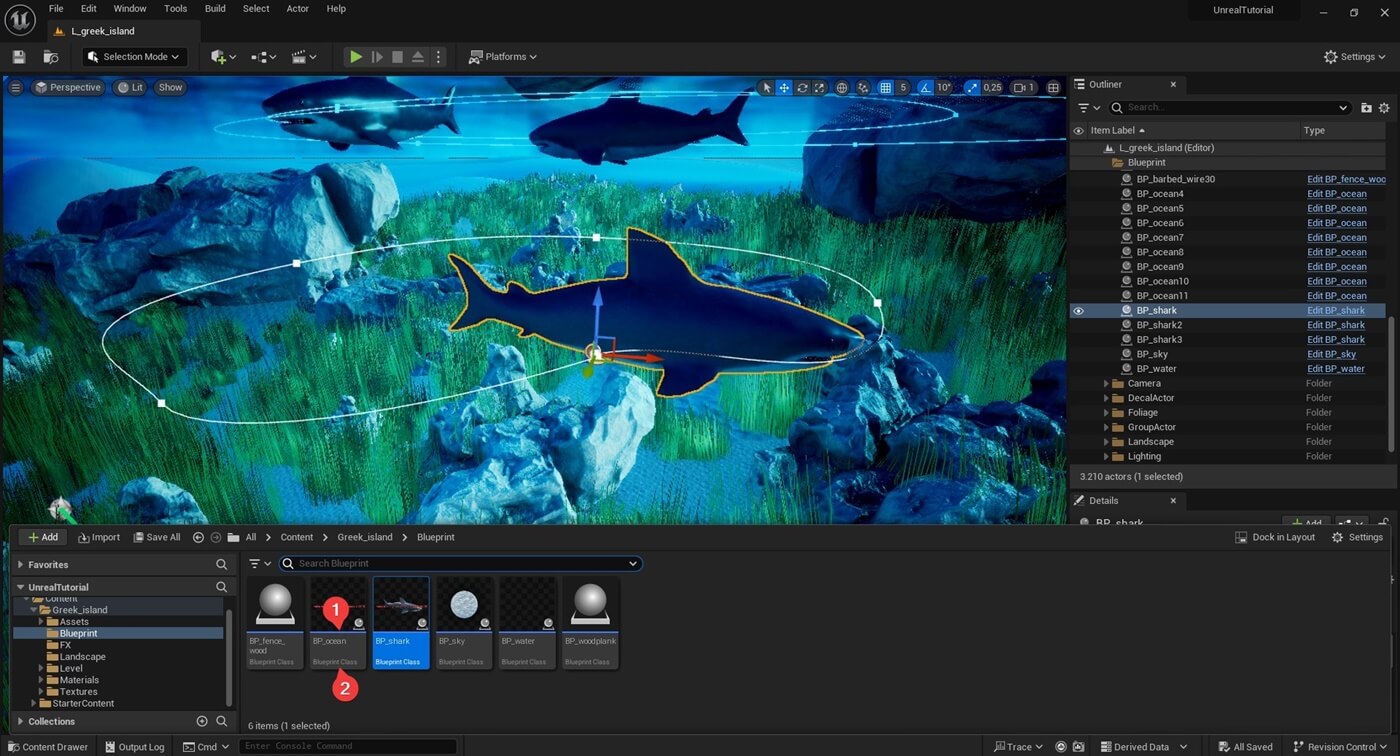
Zunächst müssen wir uns einen Blueprint-Actor mit der ParentClass Actor erstellen. Dazu klicken wir mit der rechten Maustaste im Content Drawer, wählen Blueprint Class und anschließend Actor. Um die Namenskonvention einzuhalten, benennen wir den Actor mit BP_shark.
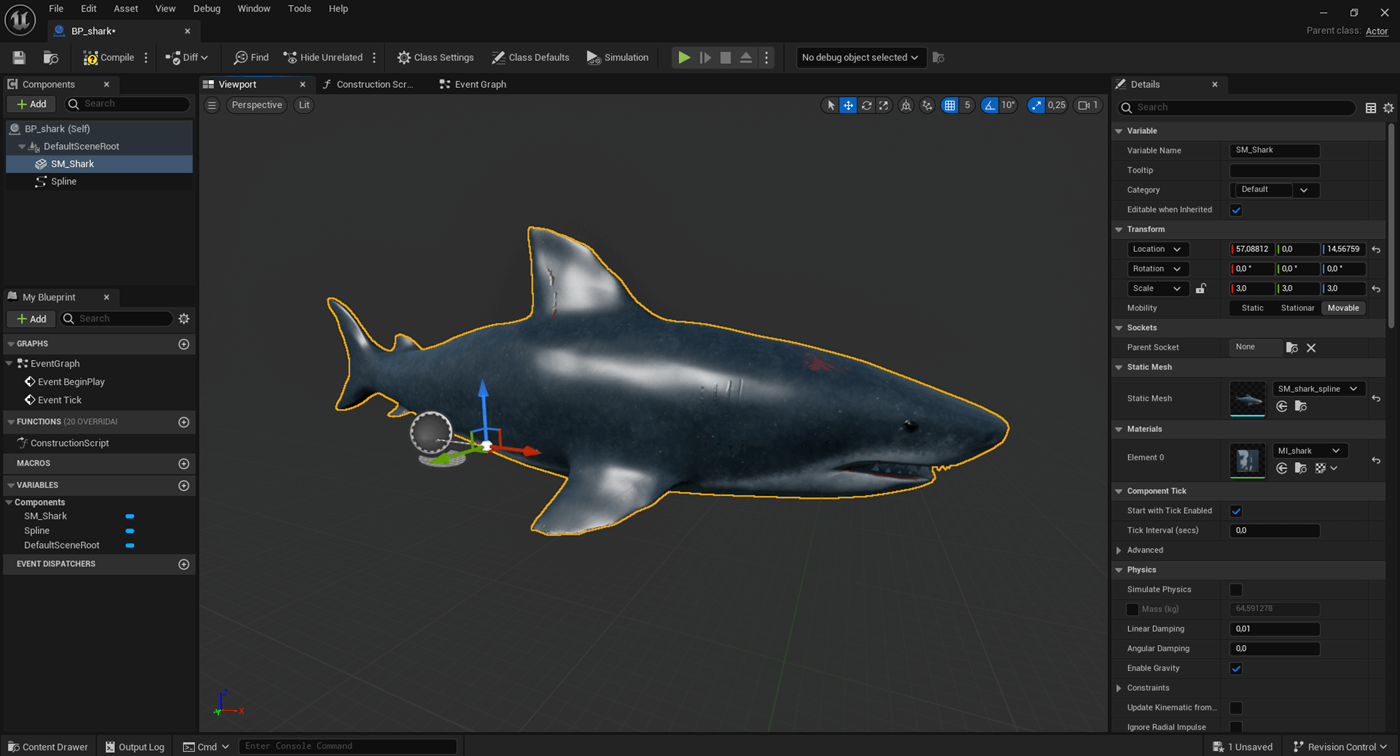
Soweit so gut, nun öffnen wir den Blueprint-Editor durch einen Doppelklick auf den gerade erstellten Actor. Um die visuelle Darstellung des Hais zu sehen, fügen wir als Component ein StaticMesh hinzu und wählen im Details Panel unter Static Mesh das entsprechende Asset aus.
Um die Bewegungskomponente zu erstellen, müssen wir noch eine weitere Component hinzufügen. Im Components-Fenster lässt sich das über Add durchführen. Hier suchen wir nach Spline und fügen sie hinzu.
Somit haben wir alle Components zu unserem Blueprint-Actor hinzugefügt. Nun wechseln wir in den Event Graph, in dem wir die Bewegung des Hais definieren.
Erstellung Blueprint-Actor
Event Graph für Hai
Nachdem wir die einzelnen Punkte des Splines im Level-Editor festgelegt haben, wollen wir nun die Logik zur Bewegung des Hais auf dieser Linie im Event Graph erstellen. In der unteren Abbildung siehst du den Blueprint-Actor mit dem Spline. Der Hai muss somit die Location und Rotation ändern. Die Location ist dazu da, sodass er sich auf der Linie bewegt und die Rotation ist für die Drehung des Static Mesh um die z-Achse verantwortlich.
Spline für Bewegung des Hais
Berechnung Bewegung Hai
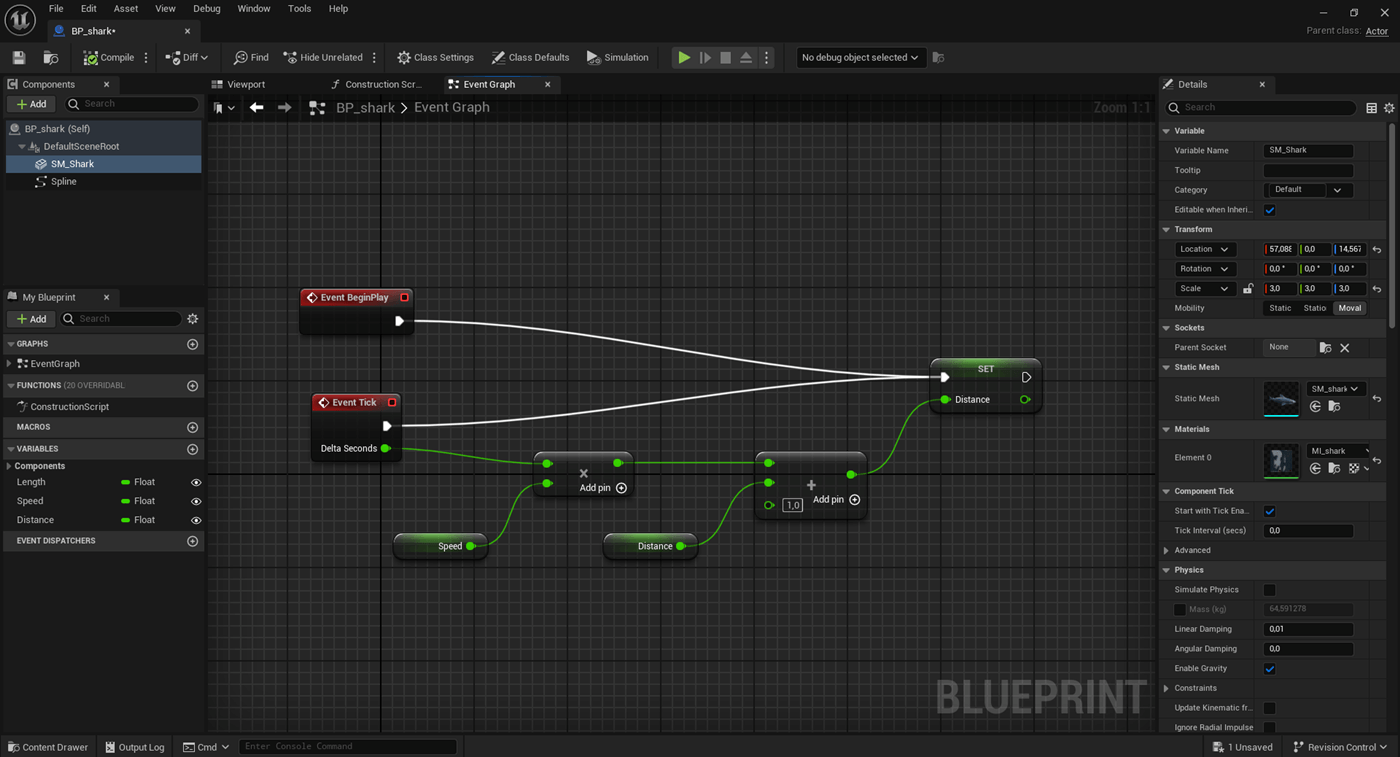
Im ersten Schritt konzentrieren wir uns auf die Fortbewegung des Hais. Dazu erstellen wir die Variable Distance mit dem Datentyp float im My Blueprint-Fenster unter Variables. Diese Variable fungiert als eine fortlaufende Zählung, die den zurückgelegten Weg auf dem Spline festhält. Zusätzlich benötigen wir eine Variable namens Speed mit dem Datentyp float, die die Geschwindigkeit der Fortbewegung steuert.
Die Variable Distance wird nun in den Event-Graph gezogen, und wir wählen Set Distance. Den Execution Pin verbinden wir sowohl mit dem Event BeginPlay als auch mit dem Event Tick. Das bedeutet, wir setzen die Variable zu Beginn auf den Default-Wert 1 und aktualisieren sie mit jedem neuen Frame. Jetzt fehlt nur noch die kontinuierliche Zählung dieser Variable.
Hierfür platzieren wir die Variable Speed im Event Graph und verbinden sie über einen Multiply-Node mit dem Pin Delta Seconds des Event Ticks. Dieser Pin gibt den Zeitunterschied zwischen aufeinanderfolgenden Frames in Sekunden aus. Dadurch können wir die Geschwindigkeit flexibel anpassen, wobei der Default-Wert hier auf 1300 gesetzt ist. Der Ausgang der Multiply-Node wird mit einer Additions-Node verbunden, und wir addieren den aktuellen Wert der Distance-Variable. Schließlich verbinden wir den Ausgang der Additions-Node mit der Set-Node der Variable Distance. Das gesamte Setup sollte so aussehen wie in der unteren Abbildung.
Event Graph Teil 1
Zusammengefasst wird mit jedem Frame ein Wert mithilfe der Variable Speed berechnet. Dieser Wert wird kontinuierlich zur Distance-Variable addiert und repräsentiert somit den zurückgelegten Weg des Hais.
Berechnung Location und Rotation
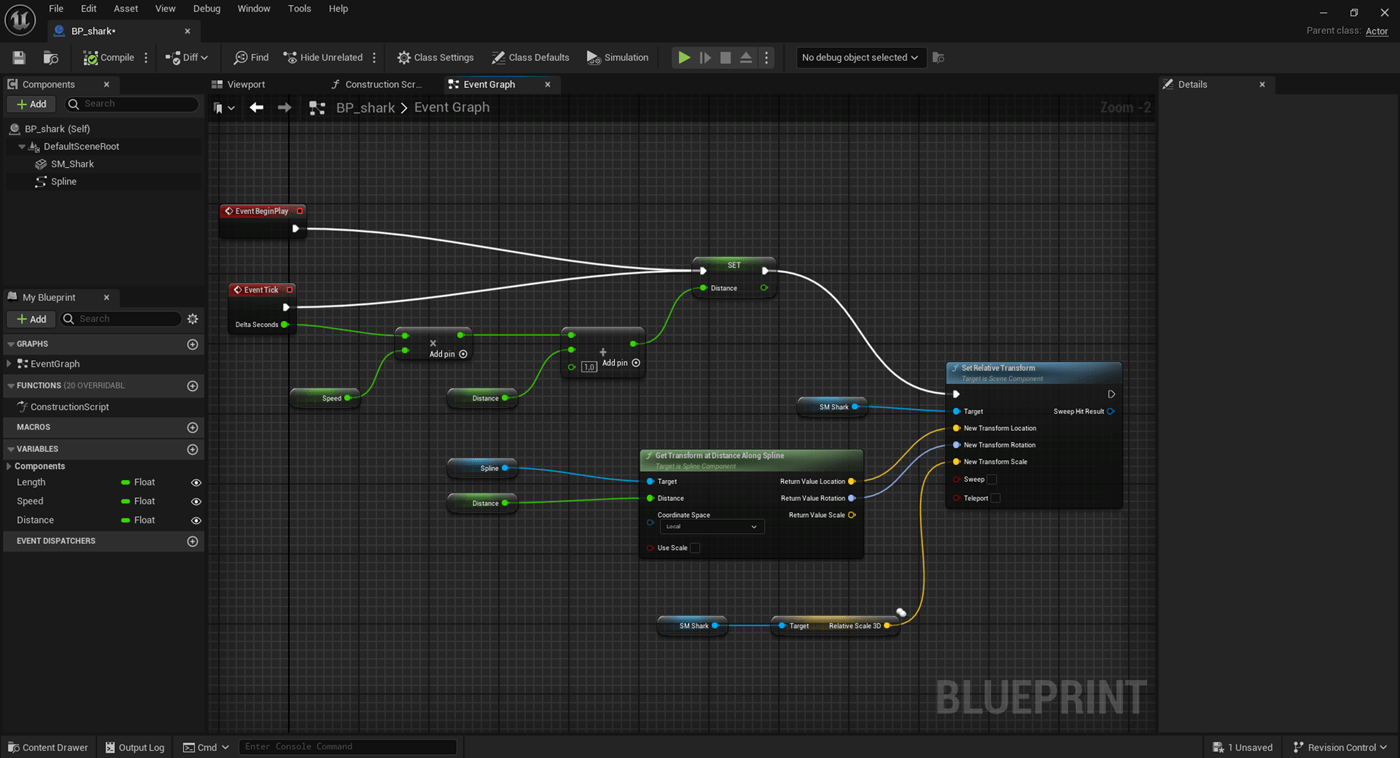
Nachdem wir im vorherigen Schritt den zurückgelegten Weg auf dem Spline berechnet haben, werden wir nun diese Logik auf das Static Mesh des Hais anwenden, um seine Bewegung entlang dieser Linie zu ermöglichen.
Hierfür setzen wir den Node Get Transform at Distance Along Spline ein. Dieser ermöglicht es, die benötigte Position und Rotation basierend auf dem aktuellen Punkt auf dem Spline als Return Value zu erhalten. Verbinde den Pin Target mit der Komponente Spline und den Pin Distance mit der Variable Distance. Dadurch wird unter Berücksichtigung des aktuellen Distance-Werts (wo sich der Hai gerade befindet) die benötigte Position und Rotation berechnet.
Zusätzlich müssen wir diese Location und Rotation auf den Hai anwenden. Hierfür verwenden wir den Node Set Relative Transform. Verbinde den Pin Target mit der Komponente Static Mesh des Hais, da dies die Komponente ist, auf die die Transformation angewendet werden soll. Die Pins New Transform Location und New Transform Rotation werden jeweils mit dem Ausgangspin des Nodes Get Transform at Distance Along Spline verbunden. Bei New Transform Scale benötigen wir keine Anpassung, daher verwenden wir hier die aktuelle Skalierung des Static Mesh.
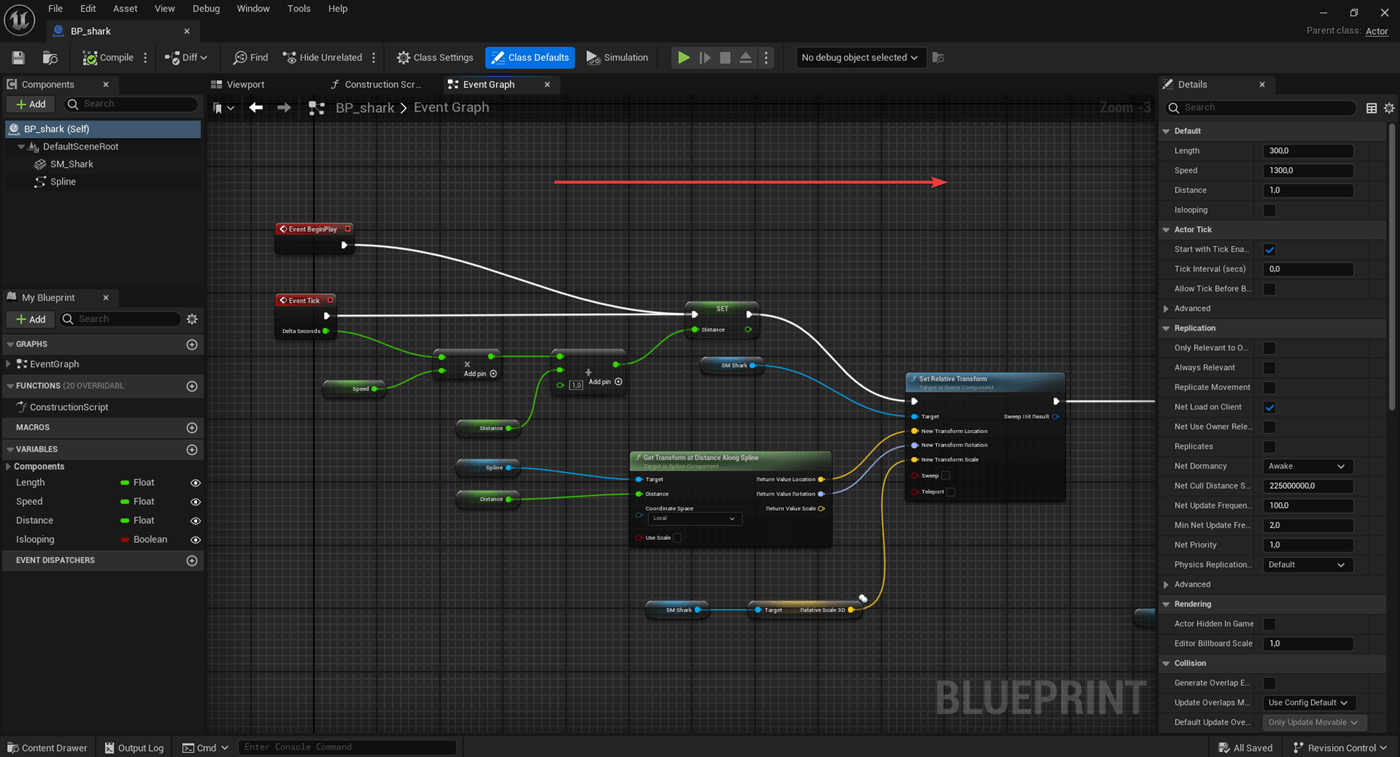
Die Erweiterung in der unteren Abbildung zeigt die Kombination mit dem ersten Schritt.
Event Graph Teil 2
In diesem Schritt haben wir die zuvor berechnete Variable Distance genutzt, um die Position und Rotation auf das Static Mesh des Hais anzuwenden. Beachte, dass zur Berechnung der Rotation immer die Tangente am Punkt auf dem Spline verwendet wird.
Hinweis: Mit dem ultimativen Unreal Engine 5 Cheat Sheet erhältst du einen detaillierten Überblick über wertvolle Tipps & Tricks. Sichere dir jetzt das Cheat Sheet, um deine Spiele & Anwendungen noch einfacher zu erstellen!
Rücksetzen der Distance Variable
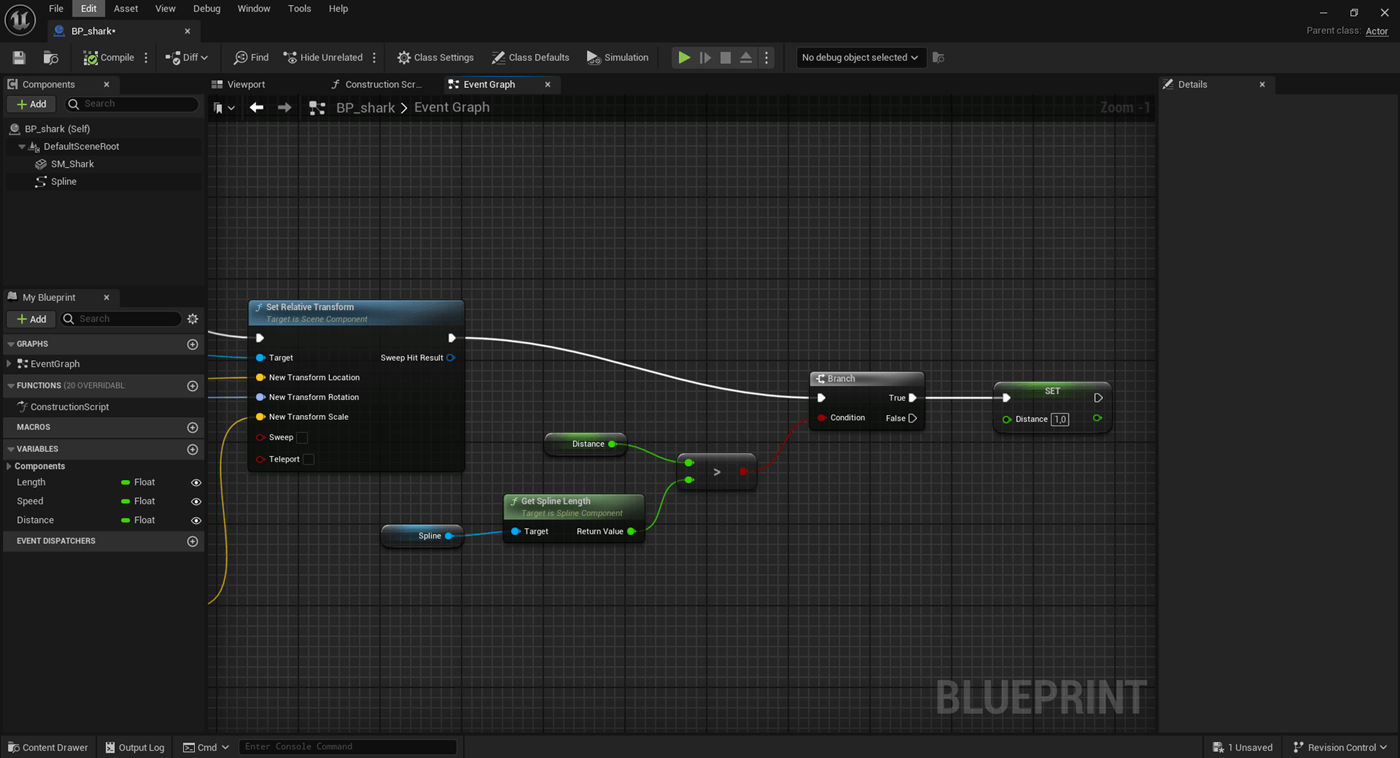
Im finalen Schritt wollen wir sicherstellen, dass die Variable Distance zurückgesetzt wird, sobald der Hai den Endpunkt erreicht hat. Andernfalls würde sich die Variable kontinuierlich erhöhen und zwangsläufig zu einem Überlauf führen.
Dazu prüfen wir zunächst, ob die aktuelle Position die Gesamtlänge des Splines überschreitet. Mithilfe des Nodes Get Spline Length lesen wir die Gesamtlänge aus der Komponente Spline aus. Anschließend verwenden wir die Greater Node, um festzustellen, ob die aktuelle Distance größer ist als die Gesamtlänge. Wenn diese Bedingung erfüllt ist, setzen wir die Variable Distance auf 1 zurück. Diese Bedingung wird mithilfe einer Branch Node überprüft.
Event Graph Teil 3
Im abschließenden Schritt haben wir die Variable Distance zurückgesetzt, sobald der Hai den Endpunkt erreicht hat. Und somit bewegt sich der Hai mit dem Starten der Anwendung vom Start- zum Endpunkt auf dem definierten Spline.
In diesem Teil des Unreal Engine 5 Tutorials hast du die Unreal Blueprint Basics gelernt. Im nächsten Teil werden wir uns die Grundlagen zum Unreal Kamera-System ansehen.