Im letzten Schritt haben wir uns die Gestaltung des Levels für das Jump and Run Spiel angesehen. Dabei hast du die Möglichkeit kennengelernt, wie du verschiedene Sprites in die Scene integrieren kannst. Auch die Anordnung der verschiedenen Objekte bezüglich der z-Achse hast du gelernt. Damit lassen sich verschiedene Objekte vor/hinter anderen Objekten platzieren.
Nun wollen wir den nächsten Schritt durchführen, indem wir Token platzieren, die der Player einsammeln kann. Wir werden uns ansehen, wie du animierte 2D Objekte erstellst. Und wir werfen einen Blick auf animierte Objekte, die sammelbar sind.
Wie immer findest du zu Beginn eine Übersicht über alle Schritte des Unity 2D Tutorials.
Übersicht Unity 2D Tutorial
1/12 – Einrichtung und Installation
2/12 – Erstellung 2D Character
3/12 – Erstellung Level
4/12 – Münzen einsammeln (aktueller Artikel)
5/12 – Erstellung Gegner
6/12 – Kamera mit Cinemachine
7/12 – Erstellung Respawn Punkt
8/12 – Audio & Sound
9/12 – Userinterface und Punktestand
10/12 – Laden weiterer Level
11/12 – Erstellung Hauptmenü
12/12 – Export Unity Projekt
Erstellung von animierten 2D Objekten
In diesem Abschnitt des Tutorials wollen wir animierte und sammelbare 2D Objekte erstellen. Dafür verwenden wir die im Template hinterlegten Token Spritesheets. Du erfährst zwei Möglichkeiten, wie sich 2D Objekte platzieren lassen. Die erste Möglichkeit besteht darin, sie nicht sammelbar und fortlaufend mit der gleichen Animation einzubinden.
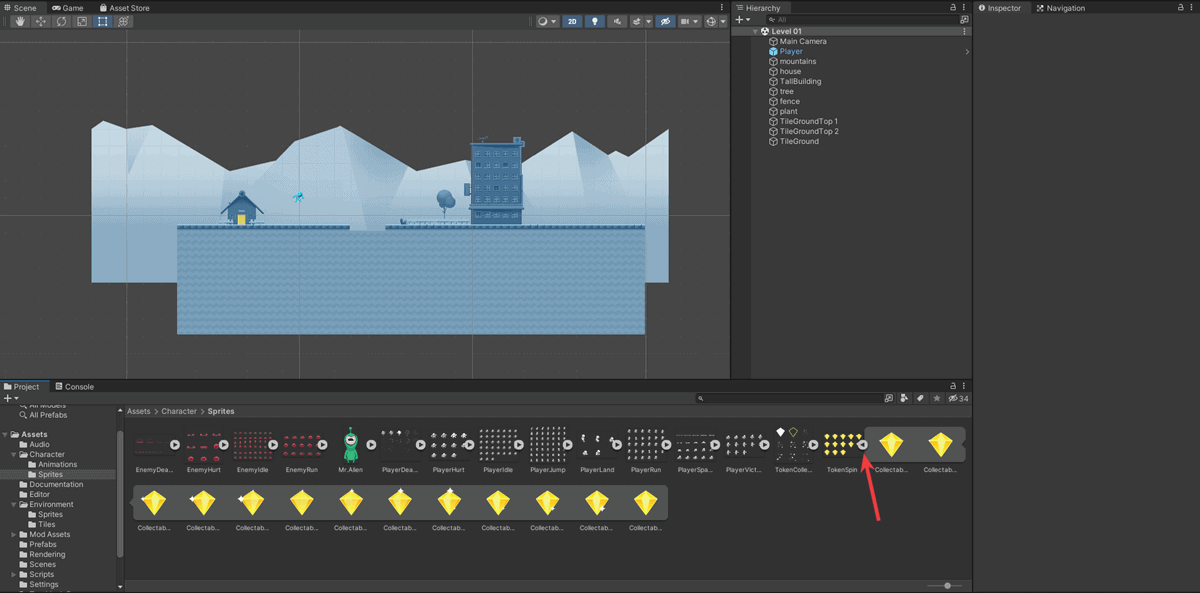
Um das durchzuführen, musst du unter Assets in den Ordner Character -> Sprites navigieren. Dort findest du ein Spritesheet mit dem Namen TokenSpin. Ein Spritesheet stellt eine Grafik dar, die wiederrum aus einer Sammlung mehrerer Grafiken zusammengestellt ist. Der Trick einer 2D Animation besteht darin, die einzelnen Bilder in diesem Spritesheet nacheinander einzublenden. Es gibt somit verschiedene Zustände, die mit einzelnen Bildern dargestellt werden.
Wähle das Spritesheet TokenSpin aus und öffne es, indem du auf den Pfeil-nach-rechts klickst (siehe untere Abbildung). Anschließend erhältst du eine Übersicht über alle Sprites, die in diesem Sheet enthalten sind. Markiere nun alle Bilder und ziehe sie per Drag and Drop in die Hierarchie deiner Scene. Dadurch öffnet sich ein Fenster, um eine Animation zu erzeugen. Wähle hierfür am besten einen Ordner mit Animations aus (Beispiel Character -> Animations) und speichere es unter TokenSpin. Aktualisiere jetzt noch die Order in Layer und platziere es entsprechend in deiner Scene.
Wenn du nun den Play-Button drückst, wirst du die 2D Animation erkennen. Dies wird durch die Komponente Animation in diesem GameObject sichergestellt. Allerdings ist der Token bisher noch nicht sammelbar. Genau das werden wir uns im nächsten Schritt ansehen.
Aufklappen des Spritesheets bestehend aus einzelner Sprites
Hinweis: Mit dem ultimativen Unity Cheat Sheet erhältst du einen detaillierten Überblick über Tipps & Tricks mit dem Umgang von Unity. Sichere dir jetzt das Cheat Sheet, um deine Anwendungen noch einfacher und effektiver erstellen zu können!
Erstellung von sammelbaren 2D Objekten
Nachdem wir zuvor ein animiertes 2D Objekt erstellt haben, wollen wir nun ein sammelbares 2D Objekt mit Animationen erstellen. Dieses soll die oben verwendete 2D Animation besitzen, solange der Token nicht eingesammelt wurde. Wird der Token vom Character berührt, soll eine weitere Animation ausgeführt werden.
Wie du vielleicht bereits festgestellt hast, gibt es unter Assets im Ordner Character -> Sprites das Spritesheet TokenSpin und TokenCollected. TokenSpin wollen wir für die Animation verwenden, solange der Token noch nicht aufgesammelt wurde. TokenCollected hingegen soll dann dargestellt werden, wenn der Player den Token berührt. Um das zu integrieren, ziehst du nur das erste Sprite aus dem Spritesheet TokenSpin in die Hierarchie. Dieses GameObject kannst du danach zu Token umbenennen. Auch hier ändern wir die Order in Layer, sodass das Objekt auf der höchsten Ebene angeordnet wird.
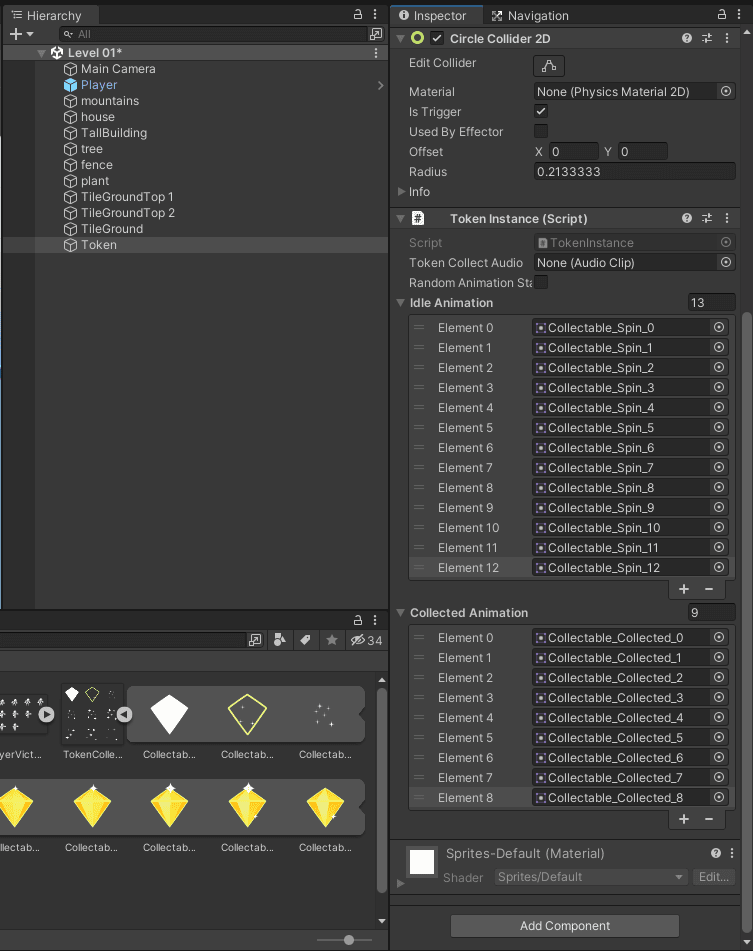
Im Anschluss fügen wir zum GameObject Token die Komponente CircleCollider2D hinzu. Diese findest du unter Physics 2D -> CircleCollider2D. Alternativ kannst du direkt danach suchen. Zudem ist es wichtig, dass in dieser Komponente die Option isTrigger ausgewählt ist. Durch die Aktivierung des Triggers kollidieren die GameObjects nicht miteinander, sondern der Character kann in den Bereich des Tokens laufen. In diesem GameObject fügen wir außerdem das Token Instance Skript hinzu. Suche dazu nach der Komponente Token Instance. Dieses Skript ist bereits im Template enthalten. Du findest es auch unter Assets im Ordner Scripts -> Mechanics. Falls du Interesse hast, kannst du das Skript gerne einmal näher betrachten. Darin ist die vollständige Logik für den Token enthalten.
In dieser Komponente gibt es eine Idle und eine Collected Animation. Idle bezeichnet die Animation, solange der Token nicht gesammelt wurde. Und Collected ist die Animation, nachdem der Player den Token berührt. Füge dort die einzelnen Bilder aus den beiden Spritesheets ein. Wenn du damit fertig bist, sollte es so wie in der unteren Abbildung aussehen.
Sammelbare Token mit Skript erstellen
Verknüpfung sammelbare Token mit Player
Im letzten Abschnitt fehlt nur noch die Verknüpfung von Token und Player. Denn bisher gibt es noch keinerlei Logik, die das Aufsammeln der Token durch den Character ermöglicht. Auch hierfür wollen wir auf vorhandene Skripte aus dem Template zurückgreifen.
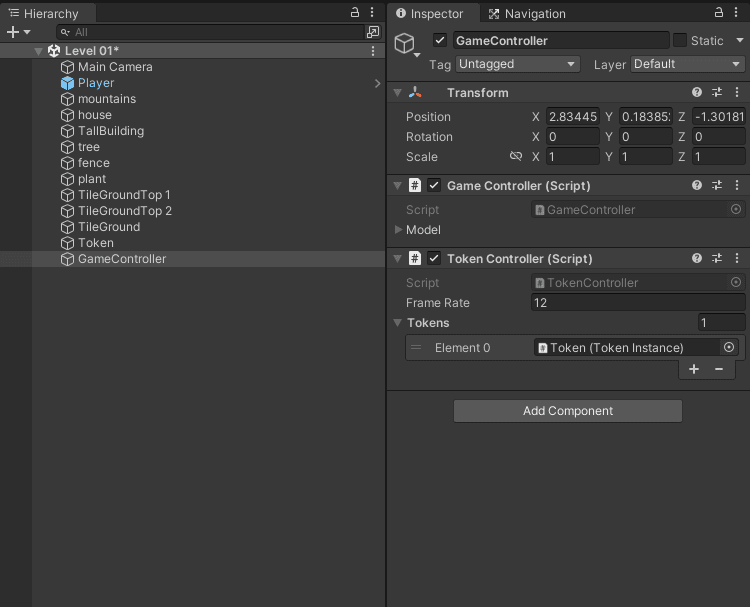
Erstelle in der Hierarchie ein leeres GameObject mit dem Namen GameController. In diesem GameObject fügst du zwei neue Komponenten hinzu. Zum einen das Skript Game Controller und zum anderen das Skript Token Controller. Beide Skripte sind bereits im Template enthalten. Auch hier kannst du bei Interesse die Skripte näher betrachten. Zusammengefasst ist dort die Logik enthalten, die das Aufsammeln und die Animation des Token regelt. Zu guter Letzt musst du in der Komponente Token Controller deinen erstellten Token hinzufügen. Im Anschluss sollte das ganze so aussehen wie in der unteren Abbildung.
Teste nun die Anwendung und versuche die Token mit dem Player aufzusammeln. Sobald das funktioniert, können wir zum nächsten Schritt übergehen. Dort wollen wir einen Gegner erstellen.
Logik zum Aufsammeln der Token