Nachdem wir im letzten Teil des Unity 3D Tutorials ein Portal für einen Levelübergang erstellt haben, geht es nun in diesem Abschnitt um sogenannte Post Processing Effekte. Sobald sich der Character in das Portal begibt, wird automatisch die nächste Szene geladen. Damit der Player aber auch ein visuelles Feedback erhält, wenn er sich dem Portal nähert, verwenden wir einen Post Processing Effekt in Unity. Damit verändern wir die Ausgabe für die virtuelle Kamera. Du kannst dir das wie einen einfachen Filter vorstellen.
Übersicht Unity 3D Tutorial
1/12 – Einrichtung und Installation
2/12 – 3D Character hinzufügen
3/12 – Level Design (Whiteboxing)
4/12 – Level mit Assets erstellen
5/12 – Lighting (Licht erstellen)
6/12 – Interaktive Objekte erstellen
7/12 – NPC, Gegner und Pathfinding erstellen
8/12 – User Interface mit Lebensanzeige
9/12 – Neustart mit Respawn Funktion
10/12 – Scene und Level wechseln
11/12 – Postprocessing und Kamera Effekte (aktueller Artikel)
12/12 – Hauptmenü erstellen und Export Anwendung
Post Processing Effekt erstellen
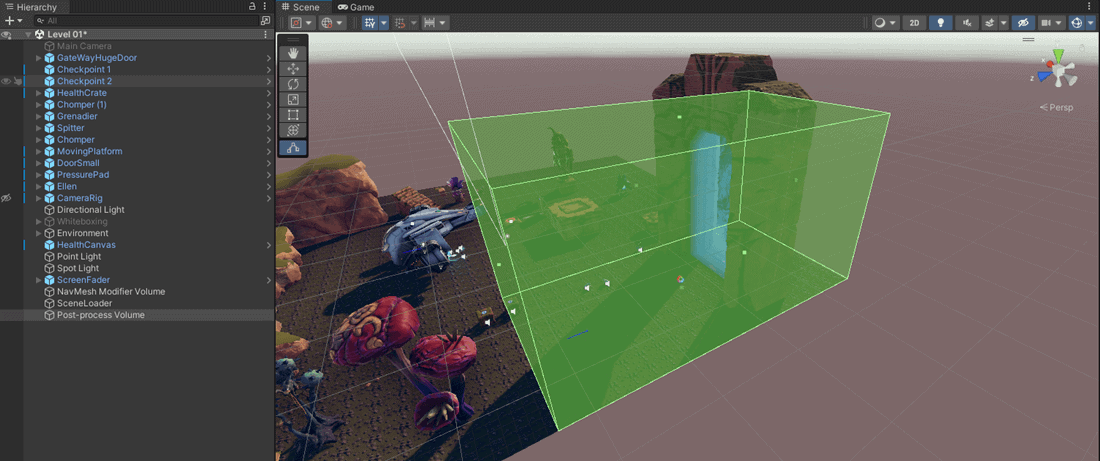
Um einen solchen Effekt zu erstellen, benötigen wir zunächst ein Post Process Volume. Klicke dazu auf das Plus in der Hierarchie und wähle 3D Object -> Post-process Volume. Sobald der Character dieses Volumen betritt, soll der Effekt erscheinen. Im Anschluss platzierst du dieses Volumen in der Nähe des Portals, denn es soll nur vor dem Betreten erscheinen. Da es nach der Erstellung noch etwas zu klein ist, kannst du es über Edit Collider im Inspector vergrößern. Es könnte zum Beispiel so aussehen wie in der unteren Abbildung.
Erstellung eines Post Process Volumens
Sobald du das Post Process Volume erstellt hast, musst du den Layer dieses GameObjects auf 24: Cameras abändern. Ist dieser Layer nicht ausgewählt, dann wird der Effekt letztendlich auch nicht gerendert.
Hinweis: Mit dem ultimativen Unity Cheat Sheet erhältst du einen detaillierten Überblick über Tipps & Tricks mit dem Umgang von Unity. Sichere dir jetzt das Cheat Sheet, um deine Anwendungen noch einfacher und effektiver erstellen zu können!
Post Processing Profil erstellen
Nachdem wir das Post Process Volume erstellt haben, kümmern wir uns um die Konfiguration. In der Komponente Post-process Volume findest du den Parameter Is Global. Darüber wird definiert, dass dieser Effekt global in der gesamten Szene dargestellt wird. Da wir den Teleport-Effekt aber nur beim Betreten des Volumens haben wollen, deaktivieren wir diesen Parameter.
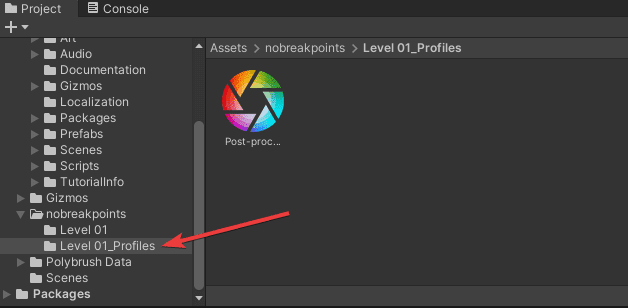
Weiter unten findest du die Einstellung Profile. Dort gibt es die Möglichkeit verschiedene Profile auszuwählen. Darin können anschließend unterschiedliche Effekte wie ein Teleport- oder ein Schwarz-Weiß-Effekt abgelegt werden. Aktuell ist dort noch kein Profil verlinkt. Erstelle dir doch gleich ein neues Profil durch einen Klick auf New. Sobald du das wählst, wird auch ein neuer Ordner in deinem Projekt erstellt. Achte also darauf, dass du dich im richtigen Ordner befindest.
Erstellung eines Post Process Profils
Konfiguration Post Processing Effekt
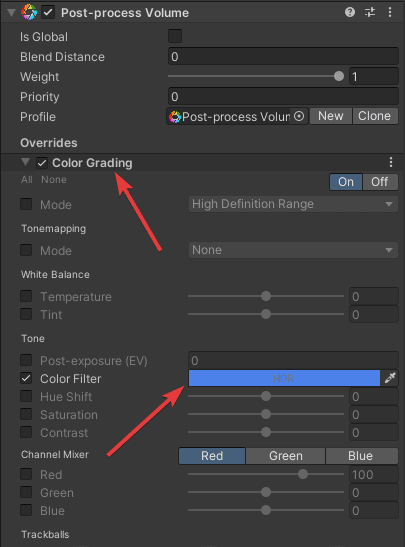
Im Moment hast du dir zwar ein Profil erstellt, es gibt darin jedoch noch keine Effekte. Das siehst du im Inspector unter Overrides. Dort ist noch kein Effekt erstellt. Über Add Effect können wir das ändern, indem wir ein Color Grading hinzufügen. Damit lässt sich die Farbe der Umgebung anpassen. Ändere doch die Farbe in diesem Effekt auf blau. Dazu aktivierst du den Color Filter und wählst einen blauen Farbwert. Um die Vorschau zu aktivieren, empfehle ich dir den Parameter Is global temporär auszuwählen. Nachdem alle Effekte und Einstellungen vorgenommen sind, deaktivieren wir ihn wieder.
Color Grading Post Processing Effekt
Zusätzlich kannst du noch den Effekt Chromatic Aberration hinzufügen. Über die Intensity erkennst du den Unterschied in der Scene View. Darüber hinaus lassen sich noch viele weitere Effekte auswählen. Sobald alle Effekte eingefügt sind, musst du den Parameter Is global wieder deaktivieren. Teste doch gleich einmal die Anwendung, ob soweit alles funktioniert.
Alternativ gibt es auch die Möglichkeit einen vorgefertigten Teleport-Effekt zu nutzen. Dazu kannst du das Profil Level01 Teleporter Profile auswählen. Dieses findest du auch unter 3D Gamekit -> Scenes -> Data -> PostProcessingProfiles -> Level1PostProcessingProfiles. Dabei werden folgende Effekte verwendet:
- Color Grading
- Ambient Occlusion
- Lens Distortion
- Screen Space Reflections
- Chromatic Aberration
- Bloom
Im nächsten und letzten Teil des Unity 3D Tutorials kümmern wir uns noch um das Hauptmenü und um den Export der Anwendung.