Nachdem wir unsere Szene erstellt haben, wollen wir in diesem Schritt des Unity 3D Tutorials verschiedene Menüs hinzufügen und den Export durchführen. Bei einer solchen Anwendung gibt es meist ein Pause- und Hauptmenü. Dafür verwenden wir die bereits vorhandenen aus dem 3D Gamekit. Bevor wir starten, hier noch einmal eine Übersicht über alle Abschnitte des Tutorials.
Übersicht Unity 3D Tutorial
1/12 – Einrichtung und Installation
2/12 – 3D Character hinzufügen
3/12 – Level Design (Whiteboxing)
4/12 – Level mit Assets erstellen
5/12 – Lighting (Licht erstellen)
6/12 – Interaktive Objekte erstellen
7/12 – NPC, Gegner und Pathfinding erstellen
8/12 – User Interface mit Lebensanzeige
9/12 – Neustart mit Respawn Funktion
10/12 – Scene und Level wechseln
11/12 – Postprocessing und Kamera Effekte
12/12 – Hauptmenü erstellen und Export Anwendung (aktueller Artikel)
Pausemenü hinzufügen
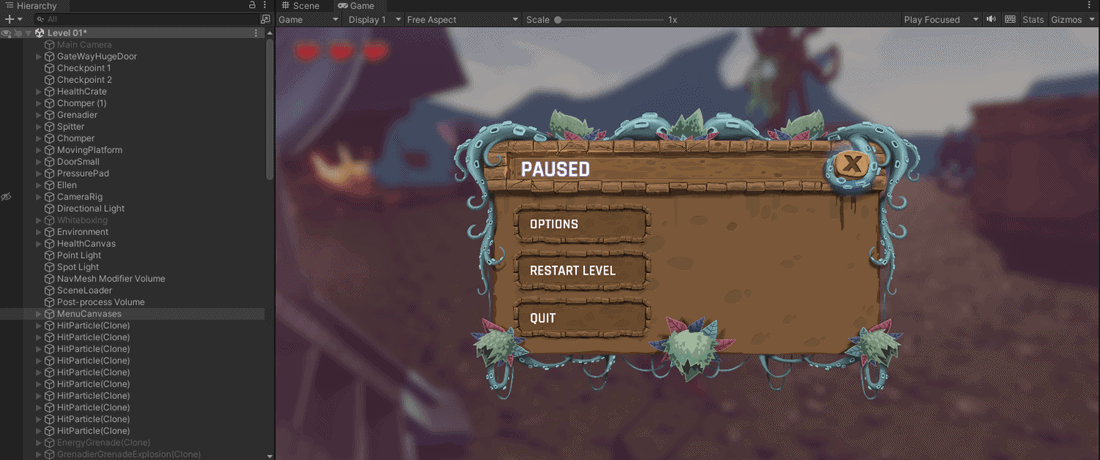
Um das Pausemenü hinzuzufügen, navigierst du in den Ordner 3D Gamekit -> Prefabs -> UIPrefabs. Diesen Ordner kennst du bereits, daraus haben wir ebenso das HealthCanvas verwendet. Außerdem gibt es dort das Prefab MenuCanvases, das du per Drag and Drop in die Hierarchie ziehen kannst. Sobald du jetzt die Anwendung startest und die ESC-Taste drückst, sollte das Pausemenü erscheinen. Dort hast du verschiedene Möglichkeiten wie Audioeinstellungen, der Neustart des Levels oder auch das Beenden der Anwendung.
Pausemenü in Unity Anwendung hinzufügen
Natürlich gibt es auch die Möglichkeit ein komplett eigenständiges Menü zu erstellen. Das würde aber für dieses 3D Tutorial zu komplex werden. Zum Pausemenü gibt es in jeder Anwendung auch ein Hauptmenü. Und genau das wollen wir uns jetzt ansehen.
Hinweis: Mit dem ultimativen Unity Cheat Sheet erhältst du einen detaillierten Überblick über Tipps & Tricks mit dem Umgang von Unity. Sichere dir jetzt das Cheat Sheet, um deine Anwendungen noch einfacher und effektiver erstellen zu können!
Hauptmenü hinzufügen
In der aktuellen 3D Echtzeit Anwendung ist es so, dass beim Starten direkt das Level geladen wird. In vielen Spielen ist es aber der Fall, dass zunächst ein Hauptmenü erscheint und der Player verschiedene Einstellungen vornehmen kann. Hierbei lässt sich auch das Level starten. Zudem gibt es die Möglichkeit aus dem Level zurück in das Hauptmenü zu springen.
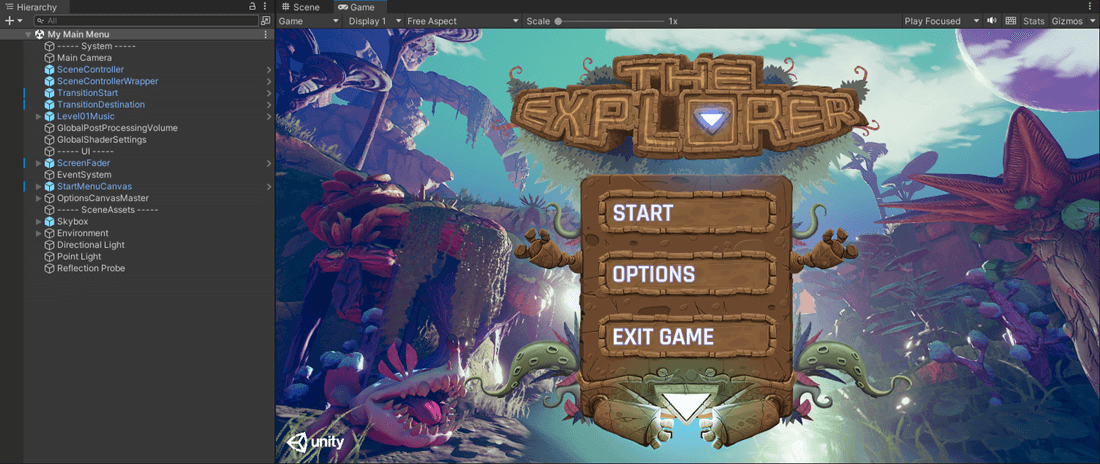
Der Aufbau eines Hauptmenüs erfolgt über eine eigene Szene. Diese ist im 3D Gamekit bereits vorhanden. Navigiere dazu in den Ordner 3D Gamekit -> Scenes. Dort gibt es eine Szene mit dem Namen Start. Kopiere sie dir am besten in deinen eigenen Ordner, sodass du sie auch verändern kannst. Um die Szenen zu unterscheiden, solltest du sie zu beispielsweise My Main Menu umbenennen. Wenn du die Szene mit einem Doppelklick öffnest und auf die Game View wechselt, erscheint sie automatisch.
Hauptmenü in Unity Anwendung hinzufügen
Einstellungen für das Hauptmenü
Beim Testen wirst du jedoch feststellen, dass über Start noch eine andere Szene geladen wird. Hier wollen wir aber unser erstelltes Level einfügen. Öffne dazu das GameObject TransitionStart und wähle im Inspector bei New Scene Name den Namen deiner Szene. Die von mir erstellte Szene heißt beispielsweise Level 01. Wichtig hierbei ist, dass nur Szenen ausgewählt werden können, die sich auch in den Build Settings befinden.
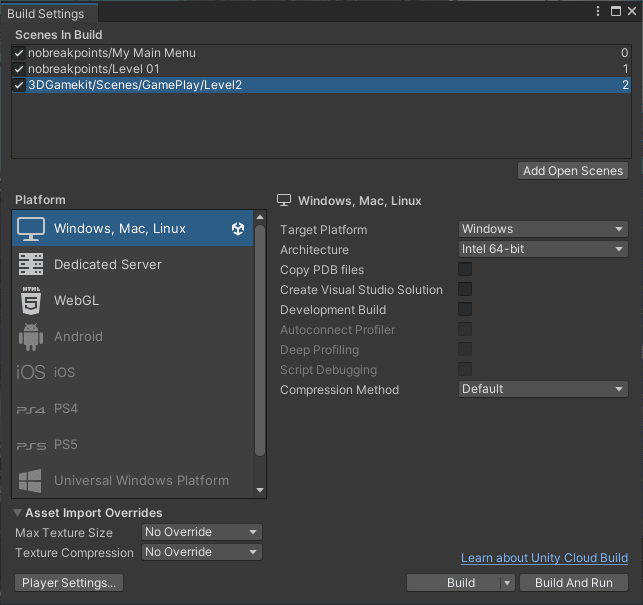
Um das zu prüfen, navigiere in der oberen Menüleiste über File zu den Build Settings. Anschließend öffnet sich ein Fenster, in dem unter Scenes in Build diese Szenen aufgelistet sind. Ich habe diese bereits verändert (untere Abbildung), sodass die Szene My Main Menu, Level 01 und Level 2 enthalten ist.
Das Level 2 findest du im Gameplay Ordner aus dem 3D Gamekit, was für den Portalübergang benötigt wird. Nachdem du diese Einstellung angepasst hast, kannst du die Szene im GameObject TransitionStart verwenden. Falls sie weiterhin nicht erscheinen sollte, wechsle kurz das GameObject und wähle anschließend erneut TransitionStart. Wenn du jetzt die Anwendung startest, gelangt der Player durch einen Klick auf Start direkt in das von uns erstellte Level.
Build Settings in Unity
Das Hautmenü ist immer die erste Szene in einer Anwendung. Von dort aus kann der Player anschließend verschiedene Einstellungen treffen und das erste Level laden. Damit haben wir bereits das Pause- und Hauptmenü integriert. Der nächste Schritt ist der Export der Anwendung als Standalone.
Einstellungen für Export der Anwendung
Für den Export einer Anwendung sind die vorhin bereits erwähnten Build Settings wichtig. Dort müssen die Szenen für den Build und die entsprechende(n) Plattform(en) ausgewählt werden. In diesem Unity 3D Tutorial wollen wir die Anwendung für Windows exportieren. Somit wählen wir auf der linken Seite unter Platform Windows, Mac, Linux und auf der rechten Seite unter Target Platform Windows. Rein theoretisch könntest du das Ganze auch für Web exportieren. Dafür gibt es die Plattform WebGL. Die verschiedenen Plattformen kannst du, wie im ersten Schritt des Tutorials gezeigt, im Unity Hub bei der jeweiligen Unity Version über Add modules hinzufügen.
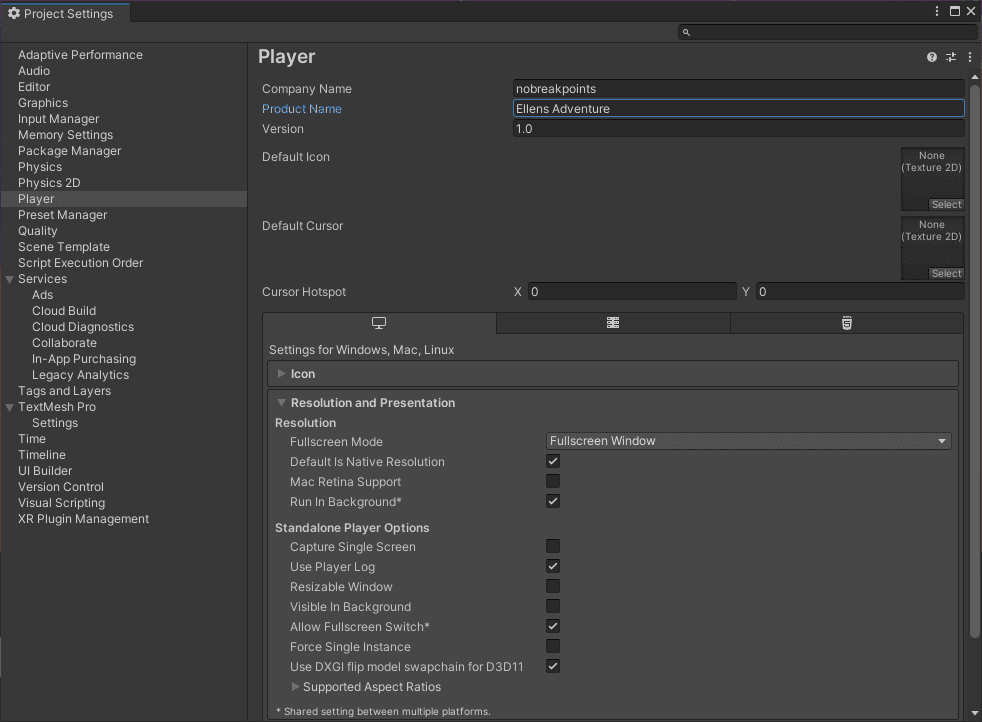
Bevor du den Export startest, empfehle ich dir noch einige Informationen anzugeben. Navigiere zu den Player Settings (links unten). Dort hast du die Möglichkeit einen Company Name, Product Name oder auch ein Default Icon anzugeben. Weiter unten findest du außerdem Einstellungen wie Fullscreen Mode und Default Is Native Resolution.
Player Settings in Unity
Die Einstellung Fullscreen Window bedeutet, dass die Anwendung beim Start im Vollbildmodus geöffnet wird. Default Is Native Resolution heißt, dass automatisch die Auflösung des Endgeräts verwendet wird. Überprüfe diese beiden Einstellungen, um später die Anwendung im Vollbildmodus und mit der Auflösung des Endgeräts zu starten.
Zu guter Letzt fügen wir noch ein Skript hinzu. Öffne dazu die Szene deines Levels und navigiere in den Ordner 3D Gamekit -> Scripts ->Game -> UI. Dort findest du das Skript SetCursorMode. Über dieses Skript wird der Cursor in der Anwendung ausgeblendet. Um es zu verwenden, musst du es auf das GameObject Ellen ziehen.
Export der Anwendung
Wichtig vor dem Export ist immer das Speichern der Szene. So stellst du sicher, dass alle Änderungen im Build enthalten sind. Deine Anwendung ist jetzt vorbereitet für den Export. Um diesen zu starten, klickst du erneut auf File -> Build Settings. Hier gibt es zwei verschiedene Möglichkeiten. Zum einen Build And Run, was die Anwendung baut und im Anschluss direkt startet. Zum anderen gibt es nur Build. Damit lässt sich die Anwendung bauen, muss aber danach manuell gestartet werden.
Für das Ablegen der Builds empfehle ich dir innerhalb deines Projekts einen neuen Ordner mit dem Namen Builds anzulegen. Darin werden alle Builds abgelegt. Alternativ kannst du auch noch Unterordner mit Angabe der Plattform und der Version erstellen. Der Vorteil mit dem Builds Ordner ist, dass dieser Ordner bei der Verwendung einer Versionskontrolle ausgeschlossen werden kann. Nachdem der Export erfolgreich war, öffnet sich automatisch der entsprechende Ordner. Zum Starten der Anwendung unter Windows muss die Executable verwendet werden. Falls du die Anwendung teilen möchtest, ist es wichtig, den vollständigen Ordner zur Verfügung zu stellen.
Mit dem Export dieser Anwendung sind wir nun am Ende dieses Unity 3D Tutorials angekommen. Wenn du mehr zu Unity erfahren möchtest, dann findest du viele weitere Inhalte auf unserer Lernplattform.