In diesem Abschnitt des Unity 3D Tutorials fügen wir ein Portal zur Szene hinzu, mit dem der Übergang in ein neues Level ermöglicht wird. Wir importieren dieses Portal durch ein Prefab, passen es entsprechend an und kümmern uns um die Logik für den Levelübergang. Sobald der Character das Portal betritt, soll er automatisch in das neue Level portiert werden.
Übersicht Unity 3D Tutorial
1/12 – Einrichtung und Installation
2/12 – 3D Character hinzufügen
3/12 – Level Design (Whiteboxing)
4/12 – Level mit Assets erstellen
5/12 – Lighting (Licht erstellen)
6/12 – Interaktive Objekte erstellen
7/12 – NPC, Gegner und Pathfinding erstellen
8/12 – User Interface mit Lebensanzeige
9/12 – Neustart mit Respawn Funktion
10/12 – Scene und Level wechseln (aktueller Artikel)
11/12 – Postprocessing und Kamera Effekte
12/12 – Hauptmenü erstellen und Export Anwendung
Portal in Szene importieren und anpassen
Um das Portal in der Szene hinzuzufügen, navigierst du in den Ordner 3D Gamekit -> Prefabs -> Environment -> Structures. Dort findest du das Prefab GateWayHugeDoor. Dieses kannst du an einer beliebigen Position platzieren. Wir wollen es ein wenig anpassen, da die Tür in der Mitte nicht benötigt wird. Dafür verwenden wir ein Portal, das den Levelübergang ermöglicht.
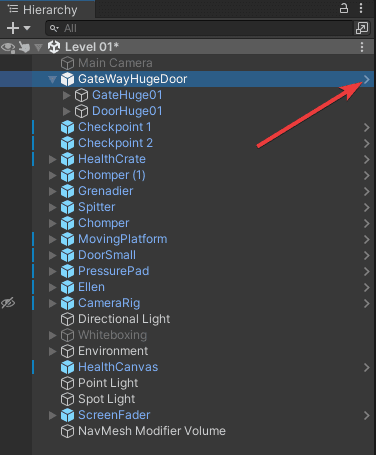
Nachdem du es importiert hast, öffnest du das GameObject GateWayHugeDoor. Das Öffnen kann sowohl über den Pfeil rechts neben dem GameObject (untere Abbildung) als auch im Inspector über Open bei Prefab durchgeführt werden. In der Hierarchie und in der Szene werden nach dem Öffnen nur die Elemente angezeigt, die unter GateWayHugeDoor angeordnet sind.
Prefab in Unity öffnen
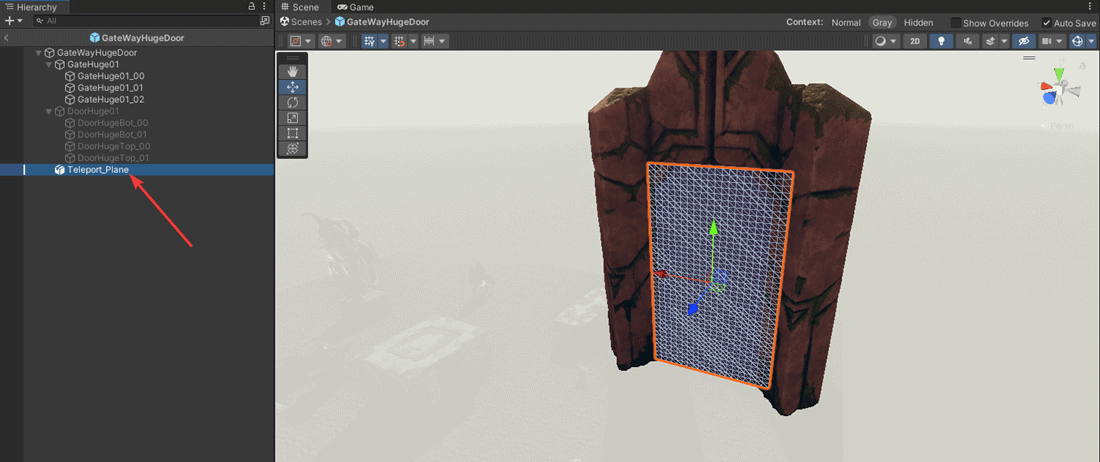
Der erste Schritt ist das Deaktivieren der Tür. Denn wie vorhin erwähnt verwenden wir ein Portal für den Levelübergang. Dazu selektierst du den Kindknoten DoorHuge01 und deaktivierst ihn im Inspector. Im Anschluss fügen wir die Teleport Plane hinzu. Dazu musst du in den Ordner 3D Gamekit -> Art -> Models -> Effects navigieren. Dort gibt es eine Teleport_Plane.fbx Datei, die du per Drag and Drop auf das GameObject GateWayHugeDoor ziehen kannst.
Anschließend musst du es noch entsprechend drehen und skalieren, sodass es den Bereich der Tür abdeckt. Achte darauf, dass sich die gerenderte Seite dort befindet, auf der der Character Zugang erhält. Es wäre sinnvoll dieses Portal an einer Wand und am Ende eines Levels zu platzieren. So wird sichergestellt, dass es nur von einer Seite zugänglich ist.
Teleport Plane importieren
Was jetzt noch fehlt ist das Material des Portals. Dafür gibt es bereits ein vorgefertigtes Material Teleporter_Effect_Mat im Ordner 3D Gamekit -> Art -> Materials -> Effects -> Environment. Dieses ziehst du per Drag and Drop auf das GameObject Teleport_Plane. Sobald du das Prefab schließt, siehst du das gerenderte Material.
Box Collider für das Portal hinzufügen
Wenn du die Anwendung testest, wirst du feststellen, dass das Portal zwar vorhanden ist, es aber noch keinen Übergang gibt. Der Character kann sich normal durch das Portal bewegen. Das ändern wir jetzt, indem wir die Funktionalität integrieren. Hierfür benötigen wir zwei Dinge. Zum einen ist das ein sogenannter Trigger, der den Spieler erkennt und den Übergang startet. Und zum anderen ist ein Skript mit der Logik für den Levelübergang nötig. Dort wird hinterlegt, welche Szene über das Portal geladen wird.
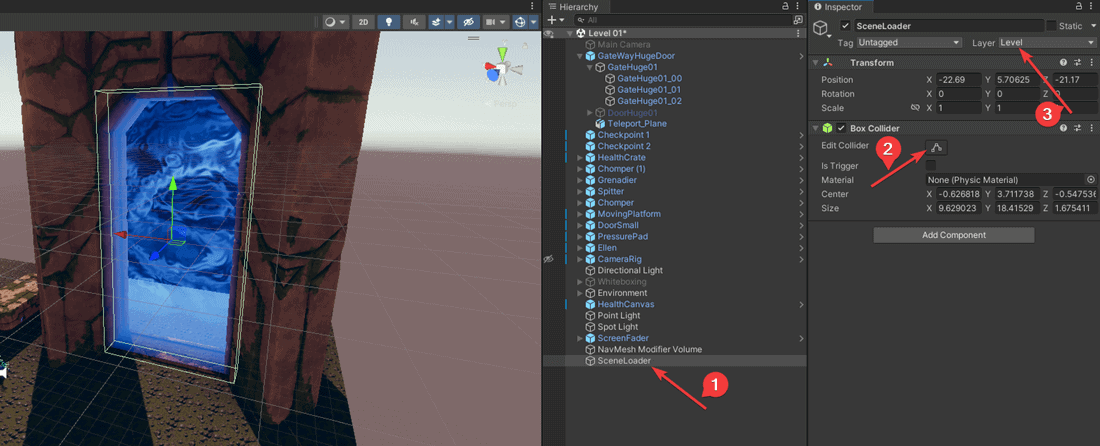
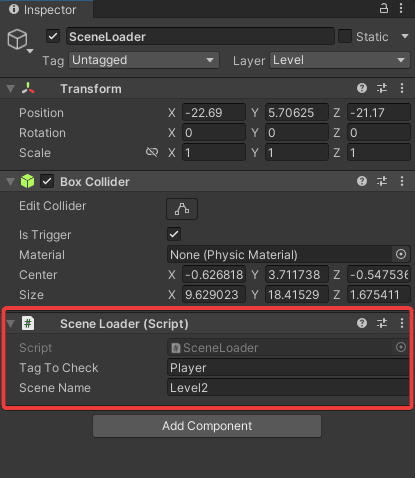
Für die Erstellung des Triggers kannst du über das Plus in der Hierarchie ein leeres GameObject hinzufügen. Anschließend lässt sich ein Name wie beispielsweise SceneLoader festlegen. Danach erstellst du in diesem GameObject über Add Component einen Box Collider. Wähle dazu Add Component -> Physics -> Box Collider. Die Komponente muss noch so angepasst werden, dass sie den vollständigen Bereich des Portals bedeckt. Außerdem ist es wichtig den Layer auf 31: Level anzupassen.
Box Collider hinzufügen
Wenn du jetzt die Anwendung testest, sollte es nicht möglich sein, sich mit dem Character durch das Portal zu bewegen. Denn er kollidiert mit dem Box Collider, wodurch eine weitere Bewegung verhindert wird. In der finalen Anwendung benötigen wir jedoch einen Trigger anstatt einer Kollision. Daher musst du in SceneLoader noch die Checkbox Is Trigger aktivieren. Darüber wird statt einer Kollision ein Event aufgerufen, welches den Levelübergang auslöst. Und genau dafür sehen wir uns im zweiten Schritt das Skript an.
Skript für Portalübergang
Um den Portalübergang auszulösen, benötigen wir jetzt die Funktionalität. Dieses lässt sich über das untenstehende Skript umsetzen. Du kannst es dir ganz einfach herunterladen und in dein Projekt integrieren.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class SceneLoader : MonoBehaviour{
public string tagToCheck;
public string sceneName;
public void LoadMyScene(string sceneName){
SceneManager.LoadScene(sceneName);
}
private void OnTriggerEnter(Collider other){
// is it the player
if (other.CompareTag(tagToCheck)){
LoadMyScene(sceneName);
}
}
}
In diesem Skript gibt es zwei Variablen. Zum einen die Variable tagToCheck. Darüber kann der Tag für den Übergang festgelegt werden. In unserer Anwendung wird das der Tag Player sein. Und zum anderen die Variable sceneName, wodurch die zu ladende Szene spezifiziert wird. Beide Parameter lassen sich später direkt im Inspector in Unity eintragen. Außerdem verwenden wir eine Funktion OnTriggerEnter, die durch den vorhin erstellten Trigger ausgeführt wird. Darin wird der Tag auf einen bestimmten Wert überprüft. Falls dieser dem eingestellten Parameter entspricht, wird die eingetragene Szene geladen. Im Skript selbst musst du nichts weiter verändern. Es ist ausreichend, dass du es in dein Projekt importierst.
Wenn du mehr über C# in Unity erfahren möchtest, gibt es einen ausführlichen Online-Kurs auf der Lernplattform von nobreakpoints. Dort erfährst du Schritt-für-Schritt alles Nötige zur C# Programmierung in Unity. Von der Erstellung eines Skripts über Variablen bis hin zu Funktionen und Unity Nachrichten. Hier hast du die Möglichkeit die Lernplattform im ersten Monat zu testen.
Hinweis: Mit dem ultimativen Unity Cheat Sheet erhältst du einen detaillierten Überblick über Tipps & Tricks mit dem Umgang von Unity. Sichere dir jetzt das Cheat Sheet, um deine Anwendungen noch einfacher und effektiver erstellen zu können!
Skript für Portalübergang einbinden
Um das Skript im Projekt zu importieren, kannst du es in deinem Projektordner ablegen. Bei mir wäre das der Ordner nobreakpoints. Jetzt verlinken wir dieses Skript, sodass die Funktionalität abgebildet wird. Selektiere dazu das GameObject SceneLoader und füge das Skript über Add Component hinzu.
Damit das Ganze funktioniert, gibt es noch ein paar Einstellungen, die getroffen werden müssen. Wie bereits erwähnt gibt es 2 Parameter. Tag To Check und die Scene Name. Beim ersten Parameter verlinkst du den Tag Player. Dazu kommen wir gleich noch. Und beim zweiten Parameter kannst du eine beliebige Szene wählen, die beim Portalübergang geladen werden soll. Ich wähle hier aus dem 3D Gamekit beispielsweise Level2.
C# Skript in Unity Projekt einbinden
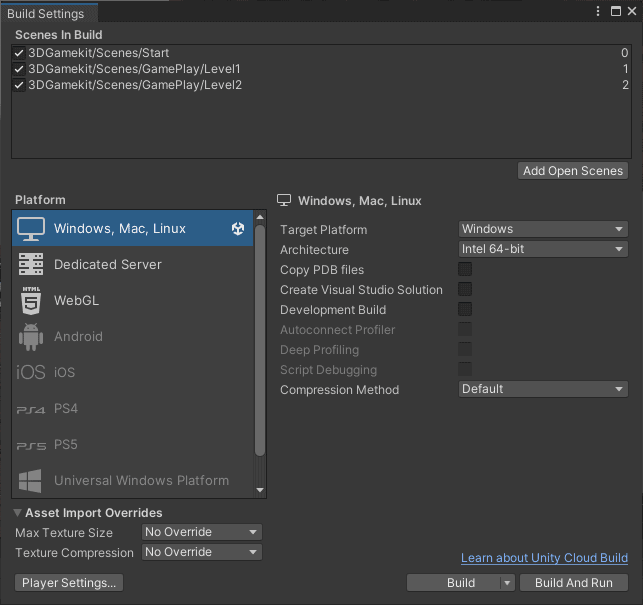
Zu guter Letzt müssen wir noch den Tag im Character einstellen. Klicke dazu auf das GameObject Ellen und wähle bei Tag Player. Sobald das eingestellt ist, wird der Levelübergang durch den Character ausgelöst. Wichtiger Hinweis an dieser Stelle: Die Szene, die geladen werden soll, muss auch in den BuildSettings selektiert sein. Um das zu prüfen, navigiere zu File -> Build Settings. Dort muss die entsprechende Szene ausgewählt sein. Falls nicht, kannst du diese per Drag and Drop hinzufügen.
Unity Build Settings
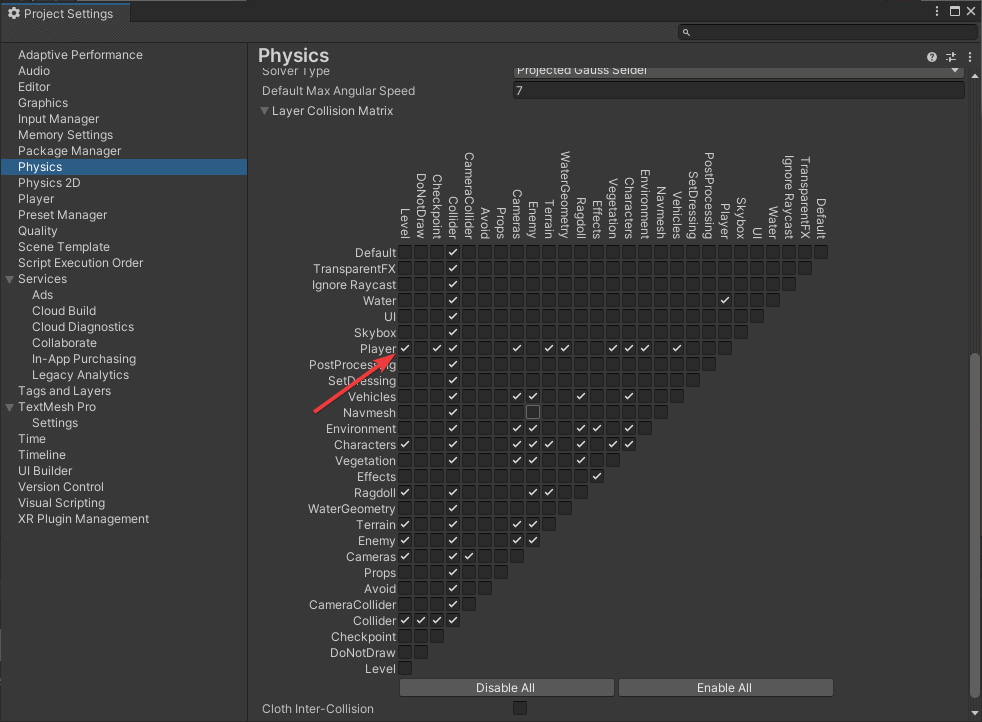
Sollte der Levelübergang bei dir nicht funktionieren, dann überprüfe zunächst den Tag des GameObjects Ellen. Dieser muss auf Player eingestellt sein. Außerdem kannst du die Parameter beim SceneLoader Skript prüfen. Achte hierbei auch auf die Groß- und Kleinschreibung. Wichtig ist zudem, dass die Kollisionsmatrix entsprechend eingestellt ist. Navigiere zu Edit -> Project Settings -> Physics. Dort findest du deine Matrix. Die Abhängigkeit zwischen Level und Player muss aktiviert sein.
Unity Project Settings
Im nächsten Abschnitt fügen wir zum Portalübergang noch einen sogenannten Post Processing Effekte hinzu. Damit erhält der Player ein visuelles Feedback, dass er sich dem Portal nähert.