Das Unreal Input System bildet das Rückgrat der Interaktion in der Unreal Engine 5. Daher ist die korrekte Implementierung für ein reibungsloses Spielerlebnis sehr wichtig. In diesem Artikel lernst du das Unreal Input System, sowohl das alte als auch das neue Enhanced Input System.
Wir werden uns Schritt-für-Schritt durch die Konfiguration und Nutzung beider Systeme arbeiten, wobei wir auf die Einrichtung, Inputverarbeitung in Blueprints, Vorteile und Herausforderungen eingehen. Ganz gleich, ob du Einsteiger bist oder deine Kenntnisse vertiefen möchtest, dieser Artikel bietet dir eine umfassende Anleitung zum Unreal Input System.
Bereit, tiefer in die Welt des Input Managements einzutauchen? Dann lass uns gleich loslegen…
Übersicht Unreal Engine 5 (UE5) Tutorial
1/13 – Basics & Installation (UE5)
2/13 – Marketplace und Plugins
3/13 – UE5 Editor-Oberfläche
4/13 – Unreal Actor Grundlagen
5/13 – Actor Components
6/13 – Einstieg Unreal Blueprint
7/13 – Unreal Blueprint Basics
8/13 – Unreal Material Grundlagen
9/13 – Unreal Engine 5 Lighting
10/13 – Unreal Input System
11/13 – Unreal Audio und Sound
12/13 – UI-Design mit UMG
13/13 – C++ in Unreal
Was ist das Unreal Input System?
Das Unreal Input System ermöglicht die Verarbeitung von Benutzereingaben, wie Tastatureingaben, Mausbewegungen und Controllerbefehle. Es dient als Schnittstelle zwischen den Benutzerinteraktionen und der Spiellogik, indem es die Erfassung, Verarbeitung und Weiterleitung von Eingabedaten erleichtert.
Außerdem bietet es eine flexible und erweiterbare Struktur, mit dem du Benutzereingaben auf effiziente Weise handhaben und an die Anforderungen deines Projekts anpassen kannst. Mit den verschiedenen Komponenten des Unreal Input Systems lassen sich komplexe Steuerungen erstellen, um die Interaktivität und Benutzerfreundlichkeit von Spielen zu optimieren.
Im weiteren Verlauf gehen wir sowohl auf das traditionelle Input System als auch das Enhanced Input System in UE5 ein. Durch die Erläuterung der Konzepte, die Einrichtung und die Anwendung erhältst du einen fundierten Einblick in die Handhabung von Benutzereingaben.
Input Mapping Enhanced Input System
Das alte Unreal Input System
Die Handhabung von Benutzereingaben wurde bisher über das traditionelle Unreal Input System umgesetzt. In diesem Abschnitt werfen wir einen Blick auf die Funktionsweise des alten Input Systems und sehen uns spezifische Aspekte wie Einrichtung, Konfiguration, Inputverarbeitung in Blueprints sowie die damit verbundenen Limitationen an. Danach werden wir uns das neue Enhanced Input System ansehen.
Hinweis: Mit dem ultimativen Unreal Engine 5 Cheat Sheet erhältst du einen detaillierten Überblick über wertvolle Tipps & Tricks. Sichere dir jetzt das Cheat Sheet, um deine Spiele & Anwendungen noch einfacher zu erstellen!
Einrichtung und Konfiguration
Um das alte Unreal Input System zu nutzen, ist es zunächst wichtig, das Binding einzurichten. Damit erfolgt die Zuordnung von analogen Eingabewerten (wie Joystick- oder Maus-Bewegungen) zu einer bestimmten Aktion oder Funktion im Spiel. Es ermöglicht die Definition von Achsen, die analoge Werte repräsentieren. Und die Verwendung dieser Achsen in Blueprints oder im Code, um auf kontinuierliche Eingaben zu reagieren.
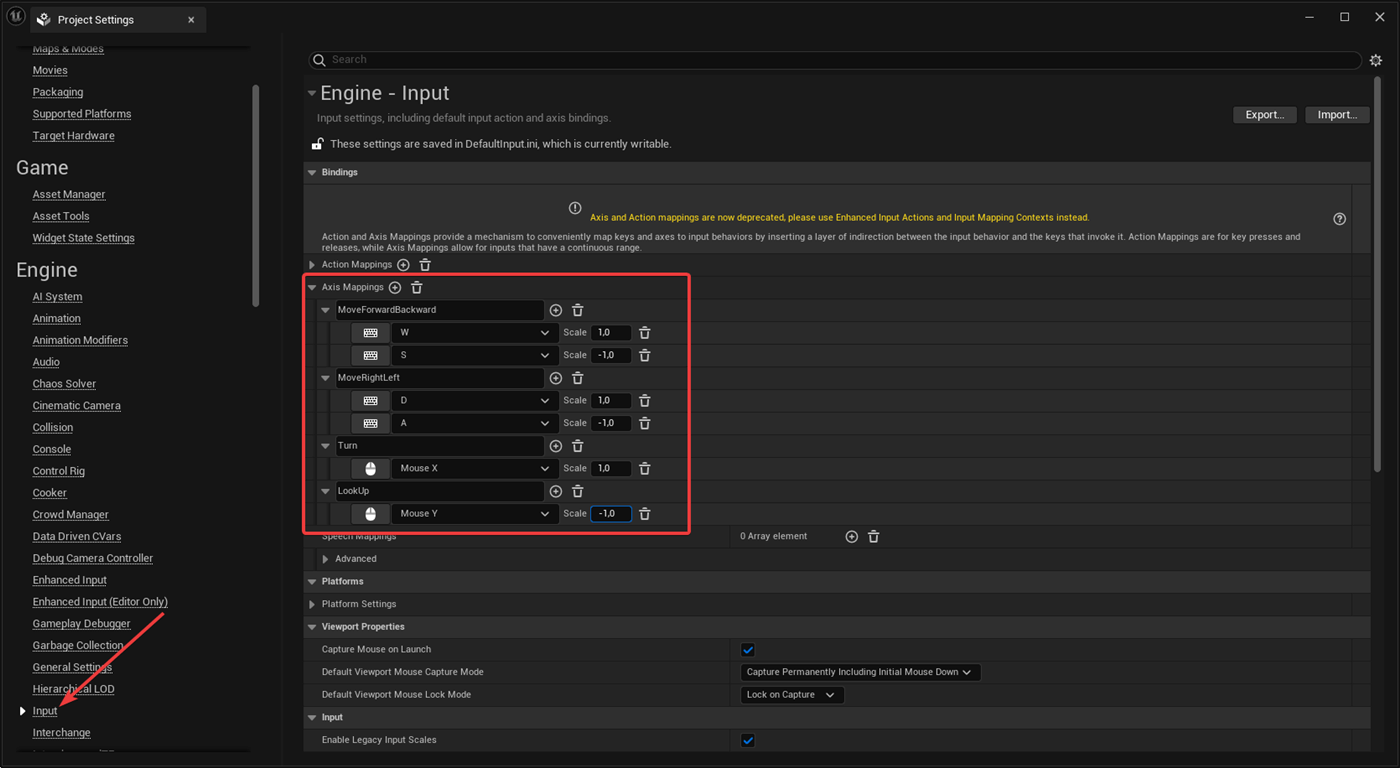
Navigiere zu Edit → Project Settings → Input. Dort findest du oben den Abschnitt Bindings. In der Unreal Engine 5 findest du auch einen Hinweis, dass das Axis und und Action Mapping veraltet ist. Du kannst es bisher aber noch weiterhin nutzen.
Binding altes Input System
Action Mapping vs. Axis Mapping
In der Unreal Engine gibt es zwei Haupttypen von Input-Mapping – das Action und das Axis Mapping.
Axis Mapping
Das Axis Mapping wird für kontinuierliche, analoge Eingaben verwendet. Hierzu zählt unter anderem die Bewegung eines Joysticks oder das Drücken eines analogen Triggers.
Beispiel: Die Neigung eines Joysticks nach links oder rechts, um einen Charakter zu bewegen. Auch das kontinuierliche Drücken der W-Taste für die Vorwärtsbewegung gehört zum Axis Mapping.
Um das Input-Event zu konfigurieren, klicke zunächst auf das „+“ neben Axis Mapping und vergebe einen aussagekräftigen Namen wie MoveForwardBackward. In diesem Event kannst du nun das entsprechende Binding festlegen. Im unteren Beispiel sind das die Tasten W (Forward) und S (Backward). Die Bedeutung der Werte bei Scale werden wir uns gleich anhand eines Blueprint-Beispiels ansehen.
Tipp: Klicke auf das Tastatursymbol und drücke die Taste, die du für das Binding verwenden möchtest. Dadurch ersparst du dir die Suche nach der entsprechenden Taste.
Axis Mapping
Action Mapping
Actions werden für diskrete, schrittweise Eingaben verwendet, wie das Drücken einer Taste oder das Klicken einer Maustaste.
Beispiel: Das Drücken der Leertaste, um einen Charakter springen zu lassen. Oder das Drücken der F-Taste, um das Flashlight (Taschenlampe) zu aktivieren/deaktivieren.
Ebenso wie beim Axis Mapping kannst du auch hier ein Event, wie zum Beispiel Flashlight, definieren. In diesem Event legst du ein Binding fest, das angibt, wie die Aktivierung/Deaktivierung erfolgen soll. Die Felder mit Shift, Ctrl, Alt und Cmd geben an, ob zusätzlich zu dieser Taste auch eine dieser Modifier-Tasten gedrückt werden muss. Zum Beispiel Shift + F oder Ctrl + F.
Nachdem du nun das Binding für die verschiedenen Events festgelegt hast, können wir uns ansehen, wie du sie in der Logik eines Blueprints verwendest.
Action Mapping
Inputverarbeitung in Blueprints
Nachdem wir uns im vorherigen Abschnitt um das Binding (Zuordnung) der verschiedenen Tasten gekümmert haben, wollen wir nun die Logik für die Bewegung eines Characters integrieren. Für diesen Zweck habe ich bereits einen Blueprint erstellt. Wie du einen Blueprint Actor erstellst, erfährst du in diesem Teil des Unreal Engine 5 Tutorials.
Logik für Vorwärts-/Rückwärtsbewegung
Im ersten Schritt platzierst du das Event MoveForwardBackward aus dem Axis Mapping. Klicke dazu mit der rechten Maustaste und suche nach diesem Event. Anschließend fügst du den Node AddMovementInput hinzu und verbindest den Execution-Pin sowie den Axis Value-Pin mit dem Scale Value-Pin. Für Testzwecke kannst du in der Node AddMovementInput den X-Vektor mit 1 für WorldDirection belegen. In der Unreal Engine ist der X-Vektor als Forward/Backward definiert, der Y-Vektor als Right/Left und der Z-Vektor als Up/Down.
Je nachdem, welche Taste gedrückt wird (W- oder S-Taste), gibt der Axis Value-Pin den Wert „+1“ oder „-1“ aus. Dieser wird mit dem X-Vektor verknüpft, wodurch eine Vorwärtsbewegung bei „+1“ und eine Rückwärtsbewegung bei „-1“ erfolgt. Für eine saubere Umsetzung sollte der X-Vektor jedoch aus dem Pawn verwendet werden. Hierzu kannst du folgende Implementierung integrieren.
Forward Vektor aus Pawn
Nun kannst du noch weitere Logiken für die Seitwärtsbewegung und den Look Up und Turn Input erstellen. In den unteren Abbildungen findest du die entsprechende Logik dazu.
Movement Input altes Input System
Look Up und Turn Input altes Input System
Limitationen und Herausforderungen
Trotz der Funktionalitäten des alten Unreal Input Systems gibt es bestimmte Limitationen und Herausforderungen, die du berücksichtigen solltest.
Komplexität bei der Skalierung
Das alte Input System kann bei komplexen Projekten mit vielen verschiedenen Eingabegeräten und Funktionen an Komplexität zunehmen. Die Skalierung des Systems für größere Projekte erfordert oft eine durchdachte Strukturierung und Organisation.
Mangelnde Flexibilität
In bestimmten Szenarien, insbesondere bei der Integration neuerer Technologien, könnte das alte System an Flexibilität vermissen. Das kann zu Schwierigkeiten führen, wenn spezifische Anforderungen nicht direkt von den vorhandenen Funktionen des alten Systems unterstützt werden.
Limitierte Unterstützung für moderne Eingabegeräte
Durch die Weiterentwicklung der Technologie der Eingabegeräte könnte das alte Input System möglicherweise nicht optimal auf moderne Geräte wie VR-Controller oder spezialisierte Eingabegeräte zugeschnitten sein. Das kann zu Einschränkungen bei der Implementierung von Funktionen führen, die diese Geräte optimal nutzen.
Um es zu verbessern, wurde das Enhanced Input System in die Unreal Engine 5 integriert. In den folgenden Abschnitten werden wir die Grundlagen des Enhanced Input Systems betrachten.
Das neue Enhanced Input System
Mit der Einführung des Unreal Enhanced Input Systems bieten sich fortschrittlichere und flexiblere Möglichkeiten zur Verwaltung von Eingabegeräten. In den folgenden Abschnitten erkläre ich dir die Grundlagen des Enhanced Input Systems.
Hinweis: Mit dem ultimativen Unreal Engine 5 Cheat Sheet erhältst du einen detaillierten Überblick über wertvolle Tipps & Tricks. Sichere dir jetzt das Cheat Sheet, um deine Spiele & Anwendungen noch einfacher zu erstellen!
Input Action
Dies sind wichtige Bausteine im Enhanced Input System der Unreal Engine 5. Sie repräsentieren benutzerdefinierte Eingabeereignisse, die während des Spielverlaufs ausgelöst werden können. Input Actions sind vergleichbar mit dem Action und Axis Mapping im alten Unreal Input System. Im Wesentlichen wird dadurch die Verknüpfung von Tasten, Mausbewegungen oder Controller-Eingaben mit spezifischen Spielfunktionen ermöglicht.
Input Action Enhanced Input System
Um eine Input Action zu erstellen, öffne zunächst das Kontextmenü im Content Drawer durch einen Rechtsklick. Wähle dann Input und anschließend Input Action. Für eine organisierte Struktur im Projekt empfiehlt es sich, einen neuen Ordner mit dem Namen Input anzulegen und dort alle relevanten Elemente abzulegen.
Nachdem du die Input Action erstellt hast, kannst du einen aussagekräftigen Namen, zum Beispiel IA_Move, vergeben. Jede Input Action sollte eine vom Benutzer ausführbare Aktion repräsentieren, beispielsweise eine Bewegung oder das Aktivieren der Taschenlampe. Diese Aktionen können verschiedene Value Types haben, die ihr Verhalten bestimmen.
Input Action Value Type
Du kannst eine einfache boolesche Aktion erstellen, zum Beispiel das Aktivieren oder Deaktivieren der Taschenlampe, oder eine komplexere 3D-Achse. Der Value Type der Aktion bestimmt den Wert. Boolesche Aktionen haben einen einfachen bool-Wert, eine Axis1D ist ein Float-Wert, eine Axis2D ist ein FVector2D und eine Axis3D ist ein vollständiger FVector. Wir werden uns gleich anhand eines Blueprint-Beispiels genauer ansehen, wie das funktioniert. Für den Movement Input verwenden wir Axis2D, also jeweils einen float-Wert für die X- und Y-Achse.
Input Mapping Context
Dieser dient dazu, Input Actions zu gruppieren und Bedingungen für deren Aktivierung festzulegen. In einem Input Mapping Context kannst du mehrere Input Actions gruppieren und Bedingungen festlegen, unter denen diese aktiviert werden sollen.
Um einen Input Mapping Context zu erstellen, öffne den Content Drawer durch einen Rechtsklick und wähle Input → Input Mapping Context. Nachdem du das durchgeführt hast, kannst du wieder einen aussagekräftigen Namen, zum Beispiel IMC_Move, vergeben.
Input Mapping Context Enhanced Input System
In der unteren Abbildung siehst du das Mapping der Input Action IA_Move. Hierfür verwenden wir erneut die Tasten W-A-S-D. Der Vorteil dabei ist, dass du weitere Tasten, wie die Pfeiltasten (Up-Down-Left-Right), zusätzlich hinzufügen kannst.
Jede Taste gibt einen positiven, eindimensionalen Wert (0 oder +1) aus und wird standardmäßig auf die X-Achse gemappt. Um das auch auf andere Achsen zu übertragen, kommen sogenannte Input Modifiers ins Spiel. Beispielsweise soll für die S-Taste nicht +1, sondern -1 ausgegeben werden. Hierfür wählst du den Modifier Negate.
Für die D-Taste soll der Wert weiterhin +1 sein, jedoch auf die Y-Achse gemappt werden. Hierfür verwendest du den Modifier Swizzle Input Axis Values und wählst anschließend YXZ. Das bedeutet, dass dieser Wert auf den Y-Vektor angewendet wird. Für die A-Taste gilt dasselbe wie für die D-Taste, mit dem Unterschied, dass der Wert -1 sein soll. Daher kannst du hier zusätzlich den Modifier Negate wählen. In der unteren Abbildung findest du die genannten Einstellungen.
Input Mapping Context Movement
Trigger States
Sobald du im Blueprint eine Input Action platzierst, erhältst du den Node wie in der folgenden Abbildung. Dort kannst du nun verschiedene Trigger States nutzen.
Trigger States
Triggered (Ausgelöst): Dieser Zustand tritt ein, wenn die zugeordnete Taste oder Aktion erstmals betätigt wird. Er repräsentiert den Beginn der Eingabeaktion.
Started (Gestartet): Der State tritt ein, sobald die zugeordnete Taste oder Aktion gedrückt wird. Er markiert den Startzeitpunkt der Eingabeaktion und bleibt während des gesamten Zeitraums gedrückt.
Ongoing (Laufend): Dieser Zustand bleibt aktiv, solange die zugeordnete Taste oder Aktion gedrückt bleibt. Er ermöglicht die kontinuierliche Verarbeitung der Eingabeaktion während ihrer Dauer.
Canceled (Abgebrochen): Der State tritt auf, wenn die Eingabeaktion abgebrochen oder unterbrochen wird, bevor sie abgeschlossen wurde. Zum Beispiel, wenn der Benutzer die Taste loslässt, bevor die Aktion vollständig ausgeführt wurde.
Completed (Abgeschlossen): Dieser Zustand tritt auf, wenn die Eingabeaktion erfolgreich abgeschlossen wurde. Zum Beispiel, wenn der Benutzer die Taste für das Springen betätigt und die Sprungaktion erfolgreich durchgeführt wurde.
Diese Trigger States bieten fein abgestufte Kontrolle über den Lebenszyklus einer Eingabeaktion und ermöglichen es, präzise auf verschiedene Phasen der Benutzereingabe zu reagieren.
Hinweis: Mit dem ultimativen Unreal Engine 5 Cheat Sheet erhältst du einen detaillierten Überblick über wertvolle Tipps & Tricks. Sichere dir jetzt das Cheat Sheet, um deine Spiele & Anwendungen noch einfacher zu erstellen!
Inputverarbeitung in Blueprints
Um die Inputs verwenden zu können, muss zunächst der jeweilige Input Mapping Context wie in der nachfolgenden Abbildung hinzugefügt werden.
Du kannst einen oder mehrere dieser Contexts einem lokalen Spieler über sein Enhanced Input Local Player Subsystem zuordnen. Es ist außerdem möglich sie zu priorisieren, um Konflikte zwischen mehreren Aktionen mit derselben Eingabe zu behandeln.
Als Beispiel könnte einem Character, der schwimmen, gehen und Fahrzeuge steuern kann, mehrere Input Mapping Contexts zugewiesen werden. Einer für gemeinsame Aktionen, die immer auf dieselben Benutzereingaben abgebildet sind, und ein anderer für jeden einzelnen Fortbewegungsmodus.
Input Mapping Context verwenden
Um die verschiedenen Input Actions zu definieren, öffne im Blueprint des Characters mit der rechten Maustaste das Kontextmenü und suche nach der zuvor definierten Input Action. In unserem Fall heißt diese IA_Move. Anschließend kannst du, ähnlich wie im alten Unreal Input System, die Bewegungseingaben mit den Vorwärts- und Rechtsvektoren erstellen.
Tipp: Zur Auftrennung des Action Value Pins in die X- und Y-Werte kannst du mit der rechten Maustaste auf den Pin klicken und Split Struct Pin wählen. Auf diese Weise kannst du die Werte separat verwenden.
Movement Input Enhanced Input System
Im abschließenden Schritt zeige ich dir, wie du die Funktionen LookUp und Turn integrieren kannst. Erstelle dazu eine neue Input Action mit dem Namen IA_Look und wähle erneut den Typ Axis2D. Innerhalb des Input Mapping Contexts IMC_Move erstellst du eine weitere Aktion und wählst IA_Look aus. Hier kannst du nun die Eingabe Mouse XY 2D-Axis eintragen.
Im Blueprint lässt sich jetzt die Input Action IA_Look verwenden und dadurch der Controller Yaw Input und Controller Pitch Input beeinflussen.
Look Up und Turn Input Enhanced Input System
Vorteile gegenüber dem alten System
Der Übergang zum neuen Enhanced Input System in der Unreal Engine 5 bietet eine Reihe von Vorteilen im Vergleich zum alten System.
Modularität und Erweiterbarkeit: Das Enhanced Input System ermöglicht eine modulare und erweiterbare Struktur. Durch die Definition von Input Actions und Mapping Contexts wird die Organisation und Verwaltung von Eingabebindings vereinfacht.
Klarere Struktur und Lesbarkeit: Die Trennung von Input Actions und Mapping Contexts erleichtert die Lesbarkeit des Blueprints oder Codes. Dadurch können spezifische Aktionen klar definiert und leichter nachvollzogen werden.
Priorisierung und Kollisionen: Das System ermöglicht die Priorisierung von Mapping Contexts, wenn mehrere davon auf dieselbe Input Action gemappt sind. Dadurch werden Kollisionen zwischen verschiedenen Aktionen, die dieselbe Eingabe verwenden, gelöst.
Dynamische Contextverwaltung: Du kannst Mapping Contexts dynamisch hinzufügen oder entfernen, je nach den Anforderungen der Spielsituation. Es eignet sich besonders für Charaktere oder Objekte, die unterschiedliche Modi oder Zustände haben.
Optimierung und Fehlervermeidung: Die klare Struktur und die Möglichkeit, Contexts dynamisch zu verwalten, tragen zur Optimierung bei und verhindern potenzielle Fehler.
Insgesamt bietet das Enhanced Input System eine flexiblere, klar strukturierte und fehlerresistentere Methode zur Implementierung von Spielerinteraktionen. Im nächsten Teil des Unreal Engine 5 Tutorials gehen wir auf Audio und Sound ein.