In dieser Videoreihe zeige ich dir wie du in dein Spiel Benutzerkonten integrieren kannst. Du lernst also wie sich deine User Registrieren und Anmelden können, wie du Informationen aus den einzelnen Accounts ausliest, eine Rangliste erstellst und das Inventar mit Gegenständen und einer InGame Währung verwaltest. Also los gehts.
Wie geht das in Unity überhaupt?
Zu Beginn stellt sich die Frage ob wir das alles selbst programmieren sollen, also über einen eigenen Server beispielsweise per MySQL oder auf einen Dienst zurückzugreifen der genau dies Funktionen in Form einer Cloud anbietet. Persönliche empfehle ich dir erst einmal auf einen Dienst zurückzugreifen, denn sonst musst du alles selbst programmieren und das ist nicht nur zeitaufwendig sondern bringt auch viele Hürden mit sich. Zwei der bekanntesten Dienste sind PlayFab und Gamesparks. In dieser Videoreihe werde ich dir PlayFab zeigen, da es sich sehr gut mit der Multiplayer-Erweiterung verknüpfen lässt.
Der „essentials“-Plan von PlayFab ist vollkommen kostenfrei. Dieser reicht eigentlich auch für das was wir vorhaben. Einen genauen Vergleich findest du unter: https://playfab.com/pricing/#plan-essentials-desktop
Erstelle dir zuerst ein eigenes Benutzerkonto bei PlayFab über den Sign-Up-Button.
Vervollständige deine Daten und erstelle dir über den Button ein Studio. Deinem Studio werden dann all deine PlayFab Projekte zugeordnet. Bedeutet also, dass du dir für jedes Projekt in das du PlayFab integrieren möchtest einen Titel innerhalb des Studios erstellst. Klicke dazu auf das Zahnrad bei deinem Studio und auf “New Title”. Okay, der neue Titel ist angelegt und jetzt befindest du dich auf dem Dashboard deines Titels innerhalb des Studios. Hier findest du alle Informationen über dein Projekt und kannst auch deine User verwalten. Im nächsten Abschnitt zeige ich dir wie du PlayFab für Unity installieren kannst.
PlayFab in Unity installieren
In diesem Abschnitt integrieren wir PlayFab in Unity und verlinken das Unity-Projekt mit dem PlayFab Titel. Lade dir zuerst die PlayFab Editor Extension herunter. Du findest diese unter: https://api.playfab.com/sdks/unity
Klicke auf Download Editor Extension und schon hast du auf deinem Computer die Erweiterung in Form eines unitypackages. Diese Datei ziehst du jetzt in dein Unity Projekt. Wichtig, solltest du ein bestehendes Projekt haben, dann überprüfe ob du dein Projekt auch gesichert hast. Mit dem Importieren von Erweiterungen kann es nämlich ab und an zu crashes kommen, es ist also sinnvoll wenn du dein Projekt zusätzlich noch sicherst.
Sobald die Erweiterung in dein Projekt importiert ist, erhältst du ein neues Fenster angezeigt. Sollte es bei dir nicht zu finden sein, dann klicke in der Menüleiste auf Window > PlayFab > Editor Extension.
Der Willkommensbildschirm ermöglicht dir das Erstellen eines neuen Kontos. Da wir im letzten Video bereits ein Konto erstellt haben klicken wir direkt auf Log In. Melde dich mit deinen Daten an und bestätige über den Log In Button. Jetzt erscheint die Meldung, dass das PlayFab Software Development Kit noch nicht installiert ist. Das kannst du auch gleich einmal machen, klicke auf den Button Install PlayFab SDK. Nach der Installation erhälst du einen Hinweis mit der aktuellen Version, die Einrichtung ist noch nicht komplett fertig, denn bisher hast du nur dein Benutzerkonto hinterlegt, aber noch keinen Projekt-Titel. In der letzten Folge hast du dir ja schon einen Titel angelegt innerhalb des PlayFab Dashboards. Klicke in der EditorExtension auf Set My Title.
Selektiere das Studio und den Titel. Damit ist die Konfiguration abgeschlossen und dein Unity Projekt ist nun mit deinem PlayFab Projekt verbunden. Alle Anmeldungen und Zugriffe auf PlayFab in diesem Unity Projekt werden dir dann auf deinem PlayFab Dashboard angezeigt. Im nächsten Abschnitt starten wir dann mit der ersten Anfrage an den Server und kommen damit der Registrierung unserer Spieler immer näher.
Deine erste Anfrage an PlayFab
Nachdem du nun dein Unity Projekt mit PlayFab verlinkt hast, wirst du jetzt lernen wie du eine Anfrage an den PlayFab Server stellen kannst. Dazu ist es wichtig, dass du erst einmal verstehst wie dein Unity Projekt mit dem PlayFab Server kommunizieren kann. Die Lösung hier ist eine API – Application Programming Interface, also eine Programmierschnittstelle.
Es gibt also spezifische Befehle über diese kannst du sowohl Daten an den Server von PlayFab senden als auch holen. Lege dir hierfür ein neues C#-Skript an, ich nenne dies PlayFabLoginScript und öffne es auch direkt in deinem Code-Editor. Nun erstellst du innerhalb der Start-Methode deinen API Request an den PlayFab Server. An der Autovervollständigung erkennst du, dass die einzelnen PlayFab-Methoden nicht erkannt werden.
Dies liegt daran weil der Namespace noch nicht importiert wurde. Klicke mit der auf die Glühbirne um das Problem zu beheben und importiere dadurch den Namespace PlayFab.ClientModels und PlayFab
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using PlayFab.ClientModels;
using PlayFab;
public class PlayFabScript : MonoBehaviour {
// Use this for initialization
void Start () {
var request = new LoginWithCustomIDRequest { CustomId = "GettingStartedGuide" };
PlayFabClientAPI.LoginWithCustomID(request, OnLoginSuccess, OnLoginFailure);
}
private void OnLoginSuccess(LoginResult result)
{
Debug.Log("Congratulations, you made your first successful API call!");
}
private void OnLoginFailure(PlayFabError error)
{
Debug.LogWarning("Something went wrong with your first API call. :(");
}
}
Anfragen an die API benötigen zumeist Übergabeparameter, denn der Server muss ja auch wissen welche Daten verarbeitet werden sollen. Welche Parameter das genau sind zeigt dir die Autovervollständigung. In unserem Beispiel mit der Methode LoginWithCustomID müssen drei Parameter übergeben werden: request, callback für Erfolg, callback.für Fehler. Heißt also du übergibst hier die Daten aus deinem LoginWithCustomIDRequest-Objekt und legst zwei neue Callback-Methoden an. Eine dieser beiden Methoden wird dann in Abhängigkeit zu den Daten die wir vom Server zurückbekommen aufgerufen. Es ist also sinnvoll, dass du in diesen Callback-Methoden auch immer etwas stehen hast, also eine Ausgabe für dich auf der Konsole um festzustellen was im Hintergrund denn überhaupt genau passiert ist.
Die Callback-Methode für den erfolgreichen Aufruf erhalten wir ein Ergebnis zurück, da wir hier eine Login-Methode verwenden bekommen wir ein Objekt der Klasse LoginResult zurück.Schlägt das ganze fehl, so wird uns ein Objekt der Klasse PlayFabError zurückgegeben.
Super, damit hast du deinen ersten API-Request, die erste Anfrage an den PlayFab Server in Form eines C#-Skripts. Teste dies doch gleich einmal. Dazu selektierst du dein Skript und ziehst es auf ein aktives game object in deiner Szene. Da sich unser Code für den API Request in der Start() Methode befindet wird diese auch gleich zum Start des Projekt, also sobald du auf den Play-Button drückst aufgerufen. Überprüfe danach gleich deine Unity-Konsole welche Ausgabe du erhalten hast. Bei mir steht jetzt hier, dass es funktioniert hat. Sollte das bei dir nicht der Fall sein, dann überprüfe noch einmal deine Konfiguration in der PlayFab EditorExtension bezüglich dem Studio und dem Titel.
Soviel also zu deiner ersten Anfrage an den PlayFab-Server aus Unity. Im nächsten Abschnitt legen wir uns ein Skript an damit sich Spieler auf dem Server registrieren können.
Registrierung von Spielern programmieren
Willkommen zurück. Da du nun erfolgreich deine erste Anfrage an den PlayFab-Server getätigt hast, kannst du einen Schritt weiter gehen und dich um die Logik für die Registrierung von Spielern kümmern. Das Ziel in diesem Video ist es, dass du verstehst wie du per Skript einen Benutzer erstellst und diesen dann auch im Dashboard dir anzeigen lassen kannst.
Erstelle dir dazu in deinem Skript eine neue Methode für die Registrierung deiner Nutzer. Innerhalb der neu angelegten Methoden erstellst du dir einen neuen Request, dieser wird dann wie schon in der letzten Folge gezeigt, per API-Request an den PlayFab-Server übergeben. Welche Klasse musst du hierfür aber jetzt verwenden? Schauen uns dazu doch die Client API von PlayFab genauer an. Unter dem Buchstaben R findest du eine Klasse die heißt RegisterPlayFabUser.
Das hört sich doch zuversichtlich an und könnte genau das von uns gesuchte sein. Also zurück in dein Skript und in die Register-Methode. Hier schreibst du nun:
public void Register()
{
var request = new RegisterPlayFabUserRequest()
{
TitleId = PlayFabSettings.TitleId,
RequireBothUsernameAndEmail = false,
Email = "michael.mark@gmx.net",
Username = "michael",
Password = "123456"
};
}
Damit die neue Klasse erstellt werden kann benötigst du ein paar Informationen. TitleId, RequireBothUsernameAndEmail, email, username, password. Danach kannst du die angelegte Variable request, die auf dein RegisterPlayFabUserRequest verlinkt per API übergeben. Schreibe hierzu:
PlayFabClientAPI.RegisterPlayFabUser (request, OnRegisterResult, OnPlayFabError); }
Auch hier benötigst du wieder einen Callback-Methode für Result und für Error.
Das hätten wir schon einmal. Nun musst du die neue Methode Register in deinem Skript noch aufrufen, denn derzeit hätten die Änderungen keinen Einfluss auf dein Projekt. Eine Oberfläche habe ich noch nicht, daher lege ich jetzt einen Button über die Hierarchie UI > Button an. Dieser Button soll der Auslöser für das Register sein. Natürlich werden wir später nicht einfach die Daten eines Spielers in unserem Skript haben. Um die Registrierung eines Spielers aber zu testen ist dieses Vorgehen durchaus sinnvoll. Achte also darauf, dass deine Register-Methode den Modifier public trägt und verlinke das Skript bzw. die Methode Register() mit der OnClick-Funktion deines Buttons.
Starte nun dein Projekt über den Play-Button in Unity und betätige den Button. Überprüfe deine Konsole, was wird nun ausgegeben? Wie du siehst zeigt es bei mir das Ergebnis der Anfrage an. Durch die Anfrage im Skript hast du jetzt einen neuen Benutzer auf dem PlayFab-Server erstellt. Begebe dich also in dein PlayFab Dashboard, achte darauf, dass du auch den richtigen Titel ausgewählt hast und selektiere auf der linken Seite im Menü den Punkt “Players”. Hier findest du einen neuen Eintrag. Selektiere den Eintrag um weitere Informationen abzurufen. Im unteren Bereich findest du den “Master player account” hier siehst du genau die Informationen die du auch im Skript eingegeben hast.
Die E-Mail-Adresse wird zwar nicht in Klartext angezeigt, jedoch lässt sich diese über den Unlock Button anzeigen. Des weiteren hast du hier auch die Möglichkeiten das Passwort eines Accounts abzuändern oder direkt eine Reset-Email zu versenden. Informationen zum Login des Nutzers findest du über den Tab “Logins”. Du weißt also dadurch genau, wann sich der Nutzer das letzte angemeldet hat.
Soviel also zur Registrierung eines neuen Accounts direkt per Skript, im nächsten Abschnitt legen wir uns dann eine Benutzeroberfläche an über die sich deine Nutzer dann registrieren können. Dies erlaubt es dir dann verschiedene Daten einzugeben.
Registrierungsfenster erstellen
Willkommen zurück. Im letzten Video haben wir per Skript einen neuen Benutzer auf unserem PlayFab Server registriert. In diesem Video ist das Ziel, ein eigenes Formular zum Registrieren der Spieler. Hier legen wir uns Eingabefelder an und die Daten geben wir dann direkt an unser Skript bzw. mit einem Aufruf über die PlayFab-API an den Server weiter.
Ein Button zur Registrierung ist auf unsere Benutzeroberfläche schon vorhanden. Diese erweitern wir jetzt noch um drei Input-Felder: Nutzername, E-Mail, Passwort. Alle drei Felder sollen auch dementsprechend formatiert werden.
Sobald du deine Felder angelegt hast kannst du die Logik in deinem Skript ändern. Aktuell waren Nutzername, E-Mail und Passwort direkt im Skript. Diese ersetzt du durch die Werte in den Feldern. Bedeutet also, dass du die Werte der drei Input Felder auslesen musst, nachdem der Button gedrückt wurde. Sinnvoll ist es für den Text der Inputfelder einzelne Variablen im Skript anzulegen. Beispielsweise der Klasse Text regUsername, regPassword, regEmail und diese Daten dann an den Request zu übergeben. Wichtig, dass du vorher den Namespace für UI importierst.
Dadurch ist dein Skript jetzt dynamisch und es werden nur die Inhalte aus den Input-Felder an den Server übertragen. Doch bevor das passiert musst du auch noch genau festlegen um welche Felder es sich handelt. Per Drag and Drop kannst du die jeweiligen Felder zuweisen. Ganz wichtig, bei den Passwörtern kannst du nicht das Kindobjekt Text verwenden, da es sich hier um geschütztes Feld handelt. Würdest du dieses Feld verwenden, dann werden nur Sterne an den Server übergeben. Weitere Infos dazu findest du in meinem Video zum Thema Input Felder.
Die Logik für den Button kann bestehen bleiben, denn hier verlinkst du ja bereits auf die Register-Methode, diese löst dann das GetRegisterData aus um die Felder auszulesen und führst danach auch den API-Request aus.
Mit dieser neuen Konfiguration testen wir das jetzt einmal. Starte deine Unity Anwendung über den Play-Button und befülle die Input-Felder. Wichtig, verwende hier nicht wieder die gleichen Daten die du bei der letzten Registrierung also im Skript verwendest hast, da eine mehrmalige Registrierung mit dem gleichen Usernamen oder E-Mail nicht möglich ist.
Überprüfe danach dein Dashboard ob du hier auch wirklich den neuen Nutzer mit seinen Daten findest. Okay, das hat funktioniert. Zum Abschluss testen wir noch eine mehrmalige Registrierung eines bestehenden Nutzers. Wie du siehst erhalten wir hier eine Fehlermeldung. Das geht in Ordnung, denn ich habe ja bereits gesagt, dass die aus Sicherheitsgründen nicht möglich ist.
Sinnvoll ist es noch, dass nach erfolgreicher Registrierung das Panel auch direkt verschwindet. Lege dir eine neue Variable für ein game object an und verlinke dein Panel. Danach begibst du dich in deine Result-Callback der Registrierung und fügst hier die Logik zum Ausblenden des Panels ein. Zum Abschluss testen wir das jetzt nochmal mit einem neuen Nutzer. Wie du siehst es funktioniert und das Panel ist verschwunden. Der Nutzer ist jetzt auch direkt angemeldet. Eine Bestätigung der Mailadresse ist nicht notwendig, darum können wir uns aber auch noch im Laufe dieser Videoreihe kümmern.
Soviel also zum Erstellen deines eigenen UI-Windows für die Registrierung. Im nächsten Abschnitt kümmern wir uns um den Login der einzelnen Spielern.
using PlayFab;
using PlayFab.ClientModels;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using System;
using UnityEngine.UI;
public class PlayFabLoginScript : MonoBehaviour {
public InputField regUsername, regEmail, regPassword;
public GameObject regPanel;
// Use this for initialization
void Start ()
{
// Request erstellen
var request = new LoginWithCustomIDRequest { CustomId = "GettingStartedGuide", CreateAccount = true };
// API Request => PlayFab
PlayFabClientAPI.LoginWithCustomID(request, OnLoginSuccess, OnLoginFailure);
}
private void OnLoginFailure(PlayFabError obj)
{
Debug.Log("Es ist etwas schief gelaufen! :-(");
}
private void OnLoginSuccess(LoginResult obj)
{
Debug.Log("API Call hat funktioniert! :-)");
}
// Update is called once per frame
void Update () {
}
// Registrierung
public void Register()
{
var request = new RegisterPlayFabUserRequest();
request.TitleId = PlayFabSettings.TitleId;
// Eingabedaten zuweisen
request.Email = regEmail.text;
request.Username = regUsername.text;
request.Password = regPassword.text;
// Übergabe des Registrierungs-Request an PlayFab API
PlayFabClientAPI.RegisterPlayFabUser(request, OnRegisterResult, OnPlayFabError);
}
private void OnPlayFabError(PlayFabError obj)
{
print("Registrierung fehlgeschlagen!");
}
private void OnRegisterResult(RegisterPlayFabUserResult obj)
{
print("Registrierung hat funktioniert!");
// Panel Register ausblenden
regPanel.SetActive(false);
}
}
Login von Spielern programmieren
Willkommen zurück. In diesem Video erstellen wir die Logik für den Login des Nutzers. Hierzu erstellst du dir in deinem Skript zuerst eine Login-Methode. Der zugehörige Request ist LoginWithPlayFabRequest.
In der API Dokumentation siehst du auch, dass hierfür drei Sachen notwendig sind: Passwort, TitleID und der Username. Die TitleID kommt nicht vom Nutzer, jedoch die anderen beiden Informationen und zwar Passwort und Username. In diesem Video geht es zuerst einmal wieder darum, dass du deinen ersten Login erfolgreich durch führst, daher ist es sinnvoll einen beispiel Account direkt hardcoded in dein Skript und innerhalb des Requests einzugeben. Im nächsten Video werden wir dann eine Login-Maske erstellen.
Den erstellten Request übergibst du wieder an die PlayFabClientAPI mit Hilfe der LoginWithPlayFab-Methode. Denke hier auch wieder daran, dass du dir eine Callback-Methode erstellst. Für den Error-Callback kannst du auch deine bestehende Methoden verwenden, sofern sich die Logik nicht unterscheiden soll.
Wichtig ist jetzt noch, dass die Login()-Methode auch aufgerufen wird. Hierzu musst du jetzt nicht gleich einen Button erstellen, sondern du kannst dies auch über die Start-Methode deines Skripts tun.
Teste nun mit Hilfe eines deiner registrierten Nutzer den Login. Ich erstelle mir vorher noch schnell einen Nutzer dafür. Benutzername: “michael123” und “123456” ist das Passwort. Jetzt den Login testen.
Soviel also zur Programmierung des Logins. Im nächsten Abschnitt erstellen wir ein Login-Fenster und geben dann die Daten direkt aus dem Textfeldern an die PlayFab API weiter.
Loginfenster erstellen
Willkommen zurück. In diesem Video zeige ich dir wie du die Logik aus dem letzten Video zum Thema Login in ein Userinterface verpacken kannst. Du erstellst dir also jetzt ein Loginfenster für deine Nutzer. Ähnlich wie beim Fenster zum Registrieren legst du dir ein neues Panel an.
Gerne kannst du auch das bestehende Panel duplizieren, das Feld für die E-Mail-Adresse löschen und den Button umbenennen. Wichtig ist, dass du den Button eine neue Methode gibst, denn dieser verweist derzeit auf die Register-Methode. Wähle also hier deine Login-Methode aus. Die Verlinkung des Buttons passt nun, wie sieht es aber mit unseren Textfeldern aus?
Derzeit hast du ja in deinem Skript einen bestimmten Nutzer der immer wieder angemeldet wird. Das sollte natürlich nicht so sein, sondern der Nutzer soll seine Daten über das bereits erstellte Login-Fenster eingeben können. Erstelle dir also auch hier wieder neue Variablen. Diesmal für loginUsername und loginPassword. Auch wie in der Folge zum Registrierungsfenster verwendest du beim Passwort nicht die Text Komponente sondern das root game object um die Zeichenkette auszulesen.
Verknüpfe deinen Button mit der Login-Methode und überprüfe ob deine Textfelder bzw. Inputfelder auch wirklich mit deinem PlayFab Skript verlinkt sind. Jetzt kannst du den Login eines bereits registrierten Nutzers testen und überprüfen ob es funktioniert hat. Sinnvoll wäre nun auch, dass der Spieler, nachdem er sich erfolgreich angemeldet hat die Login-Maske nicht mehr sieht. Dazu kannst du in deiner Login-Callback-Methode das Panel deaktivieren.
Teste gleich noch einmal den Login eines Nutzers und wie du jetzt siehst, das Login-Panel verschwindet. Im Dashboard von PlayFab wird auch der letzte Login angezeigt. Gehe dazu auf den Reiter “Players”.
Account-Daten auslesen und anzeigen
Willkommen zurück! Im letzten Video haben wir den Login fertiggestellt. Deine Nutzer können sich also nun sowohl registrieren als auch anmelden. In diesem Video zeige ich dir wie du direkt nach dem Login die Daten des angemeldeten Nutzers vom PlayFab-Server holen und anzeigen lassen kannst. Dabei hilft dir die Klasse GetAccountInfoRequest() aus der PlayFab Client API.
Erstelle dir also zuerst eine neue public-Methode in deinem PlayFab-Skript und hier versendest du einen neuen Request. Innerhalb des Request werden dann die Account-Daten gespeichert. Das bedeutet du kannst aus dem Ergebnis direkt die einzelnen Infos auslesen und auch ausgeben. Mache dies doch gleich einmal über die Success-Callback-Methode und verwende print Befehle. Damit du an die Daten kommst, verwendest du die Variable in der das GetAccountInfoResult gespeichert wurde. Also Variable verwenden und dann AccountInfo und den direkten Eintrag. Alle möglichen Einträge findest du auch in der PlayFab Dokumentation unter UserAccountInfo.
Möchtest du die E-Mail-Adresse ausgeben, dann findest du diese unter PrivateInfo.
Okay um dies jetzt zu testen würde ich sagen, dass wir direkt nach dem erfolgreichen Login uns die Daten auf der Konsole ausgeben lassen. Heißt also, dass du dich in deine LoginSuccess Methode begibst und hier deine neue GetAccountInfo-Methode aufrufst. Danach testest du das direkt mit einem gültigen Nutzerlogin einmal. Wie du siehst, bei mir werden jetzt hier die angeforderten Daten auf der Unity Konsole ausgegeben. Diese Daten könntest du jetzt auch weiterverarbeiten und beispielsweise den Nutzernamen auf einem Panel anzeigen. Dazu erstelle ich kurz ein neues Panel und nenne dies “InfoPanel”. Dem Panel ein Textfeld geben “Text Username” und dann noch im Skript verlinken. Jetzt kannst du die OnGetAccountInfoSuccess Methoden verwenden um die AccountInfo nicht einfach nur auf der Konsole in Unity auszugeben sondern direkt auf dem Textfeld deines Panels.
Erstelle dir zuerst eine neue Variable als game object für das infoPanel, danach verlinkst du das Panel mit deinem Eintrag im Inspector.
Jetzt erstellst du dir eine Variable für den infoUsername-Text und verlinkst auch diesen. Wichtig, derzeit wird der Username ja nur auf der Konsole ausgegeben. Begebe dich also in dein OnGetAccountInfoSuccess und füge hier sowohl eine Zeile zum abspeichern des Nutzernamens im Textfeld ab, also auch das Einblenden des InfoPanels.
Teste jetzt deine neue Logik durch eine erneute Anmeldung eines deiner registrierten Benutzer. Wie du siehst wird nun der Username des Accounts angezeigt. Perfekt! Soviel also zum auslesen der Accountdaten. Das ganze kannst du natürlich noch erweitern und Information wie die E-Mail-Adresse oder den Zeitstempel wann der Account erstellt wurde anzeigen lassen.
using PlayFab;
using PlayFab.ClientModels;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using System;
using UnityEngine.UI;
public class PlayFabLoginScript : MonoBehaviour {
public InputField regUsername, regEmail, regPassword;
public GameObject regPanel;
public InputField loginUsername, loginPassword;
public GameObject loginPanel;
public GameObject userInputPanel;
public GameObject infoPanel;
public Text infoUsername, infoCreatedAt;
// Use this for initialization
void Start ()
{
// Request erstellen
var request = new LoginWithCustomIDRequest { CustomId = "GettingStartedGuide", CreateAccount = true };
// API Request => PlayFab
PlayFabClientAPI.LoginWithCustomID(request, OnLoginSuccess, OnLoginFailure);
}
private void OnLoginFailure(PlayFabError obj)
{
Debug.Log("Es ist etwas schief gelaufen! :-(");
}
private void OnLoginSuccess(LoginResult obj)
{
Debug.Log("API Call hat funktioniert! :-)");
}
// Update is called once per frame
void Update () {
}
// Registrierung
public void Register()
{
var request = new RegisterPlayFabUserRequest();
request.TitleId = PlayFabSettings.TitleId;
// Eingabedaten zuweisen
request.Email = regEmail.text;
request.Username = regUsername.text;
request.Password = regPassword.text;
// Übergabe des Registrierungs-Request an PlayFab API
PlayFabClientAPI.RegisterPlayFabUser(request, OnRegisterResult, OnPlayFabError);
}
private void OnPlayFabError(PlayFabError obj)
{
print("Registrierung fehlgeschlagen!");
}
private void OnRegisterResult(RegisterPlayFabUserResult obj)
{
print("Registrierung hat funktioniert!");
// Panel Register ausblenden
userInputPanel.SetActive(false);
}
public void Login()
{
var request = new LoginWithPlayFabRequest();
request.TitleId = PlayFabSettings.TitleId;
request.Username = loginUsername.text;
request.Password = loginPassword.text;
// Request an PlayFab API übergeben
PlayFabClientAPI.LoginWithPlayFab(request, OnLoginResult, OnLoginError);
}
private void OnLoginError(PlayFabError obj)
{
print("Login hat nicht funktioniert");
}
private void OnLoginResult(LoginResult obj)
{
print("Login erfolgreich!");
// Login Panel deaktivieren
userInputPanel.SetActive(false);
// Account Informationen holen - Methode starten
GetAccountInfo();
}
// Account Informationen
public void GetAccountInfo()
{
var request = new GetAccountInfoRequest();
// Request an API übergeben
PlayFabClientAPI.GetAccountInfo(request, OnGetAccountInfoSuccess, OnGetAccountInfoError);
}
private void OnGetAccountInfoError(PlayFabError obj)
{
print("Anfrage der Account Daten hat nicht funktioniert");
}
private void OnGetAccountInfoSuccess(GetAccountInfoResult resultData)
{
// Info Panel eingeblendet? falls nein => einblenden
if(!infoPanel.activeSelf)
{
infoPanel.SetActive(true);
}
print("Account Daten erhalten");
// Daten ausgeben lassen
print(resultData.AccountInfo.Username);
// Ergebnis auf Textfeld anzeigen
infoUsername.text = resultData.AccountInfo.Username.ToString();
//infoCreatedAt.text = resultData.AccountInfo.Created.ToString();
infoCreatedAt.text = resultData.AccountInfo.PrivateInfo.Email.ToString();
print(resultData.AccountInfo.Created);
}
}
Fehlerausgabe und Rückmeldungen
Willkommen zurück. In diesem Video zeige ich dir wie du Fehler die bei der Registrierung oder dem Anmelden eines Spielers auftreten direkt weiterverarbeitet werden können. Nehmen wir einmal an. Der Nutzer gibt die falschen Daten ein. Hier wäre es sinnvoll wenn er auch eine Rückmeldung mit einem Hinweis bekommen würde.
- Textfeld erstellen
- Im Skript neue public Text Variable für das Textfeld
- Per Inspector verlinken
- Methode OnLoginError nehmen und hier die Ausgabe auf dem Textfeld
- Zuerst mit nur error.Error probieren
- Danach mit error.GenerateErrorReport
So etwas ist aber gefährlich weil du dem Anwender nicht unbedingt den Hinweis geben solltest ob jetzt Benutzername oder Passwort falsch ist. Aus Sicherheitsgründen. Denn sonst wüsste eine Angreifer, dass der Benutzername vorhanden und richtig sei. Sinnvoll ist eine Abfrage aller Fehlermeldungen und die entsprechende Weiterverarbeitung. Du kannst nämlich die Fehlermeldung in einem switch case übergeben und dann verschiedene Fälle definieren.
Gleiches geht natürlich auch bei der Registrierung. Erstell dir auch hier dein Textfeld eine Variable und verlinke diese. Danach verwendest du einen Switch Case um den Fehler zu verarbeiten und kannst hier beispielsweise den ErrorCode.EmailAdresseNotAvailable verwenden.
Account bannen, löschen oder bearbeiten
Du kannst einen Account über das Players Menü > Spieler selektieren > Bans direkt einen Ban verpassen. Hierbei hast du unterschiedliche Möglichkeiten. Zum einen lassen sich Accounts temporär Bannen du kannst einen Account aber auch manuell bannen. Teste das ganze doch einmal mit einem deiner Accounts und schau was passiert.
Der Bann lässt sich auch wieder rückgängig machen. Selektiere dazu den Bann und klicke auf Revoke Bans. Zum Abschluss bestätigst du noch das ganze mit “Revoke”.
Eine komplette Löschung eines Accounts lässt ich über den Button “Delete” Player anstoßen. Dieser Button befindet sich auf der Hauptseite des Accounts. Hier kannst du auch die Einstellungen des Spielers ändern und eine neue E-Mail zusenden falls das password vergessen wurde.
Willkommensnachricht – Message of the day
Im letzten Abschnitt haben wir uns um die Verwaltung der Accounts in PlayFab gekümmert. In diesem zeige ich dir eine nützliche Funktion mit der du unter anderem eine Willkommensnachricht erstellen kannst. Das tolle daran ist. Das du als Administrator die Nachricht direkt im Dashboard bei PlayFab eingeben kannst und sie dann jedem Spieler angezeigt wird sobald er sich anmeldet.
Begebe dich zuerst in dein Dashboard bei PlayFab. Hier findest du auf der linken Seite im Menü den Punkt Content. Selektiere nur Title News. Dies ist der Bereich um genau solche Willkommensnachrichten wie eingangs erwähnt zu erstellen. In der rechten oberen Ecke findest du den Button “New Title News”. Selektiere diesen Button und schon kannst du deine erste Willkommensnachricht erstellen. Vergib einen Title und einen Body. Diesen Text kannst du in deiner Unity Anwendung anzeigen lassen. Wenn du mit deiner Nachricht zufrieden bist, dann änderst du den Status in Published und bestätigst deine Eingabe mit “Save Title News”.
Im nächsten Schritt musst du diese erstellte Nachricht in deiner Unity Anwendung vom PlayFab-Server holen. Erstelle dir also auf deinem infoPanel neue Textfelder für den title und den body. Diese werden dann mit einem Skript verknüpft. Zum Skript kommen wir jetzt. Erstelle dir ein neues C#-Skript und in diesem Skript verlinkst du deine beiden Textfelder.
Das Skript an sich kannst du an dein InfoPanel als Komponente anbringen. Bei mir ist die Logik jetzt folgenden. Nach dem Login wird das UserPanel deaktiviert und das InfoPanel aktiviert. Durch diese Aktivierung wird auch die Start-Methode in unserem neuen Skript aktiviert, das bedeutet, dass du hier das GetNews() anstoßen kannst. GetNews soll die Methode werden die per API das holen der Nachrichten anstößst. Nachdem die Nachrichten geladen wurden soll die zuletzt erstellte Nachricht erscheinen.
Teste dein Skript einmal und melde dich mit einem Account an. Wie du jetzt siehst die Nachricht wird angezeigt. Wie verhält sich das jetzt, wenn wir uns erneut anmelden und in der Zeit sich die Meldung geändert hat? Begebe dich in dein Dashboard und erstelle dir eine neue Nachricht “Winter Update 2018” “Schneemann hinzugefügt.”
Super, auch das funktioniert und die zuletzt erstellte Nachricht wird angezeigt. Soviel also zur Möglichkeit wie du für deine User Willkommensnachrichten bzw. Nachrichten des Tages erstellen kannst. Viel Spaß damit und bis zum nächsten Video.
Spieler Statistiken speichern
In diesem Abschnitt zeige ich dir wie deine User ihren Highscore speichern können. Hierzu ist die Methode UpdatePlayerStatistics notwendig
Wichtig hierbei ist die Logik für das Eintragen eines neuen Highscores. Bei einem Online-Multiplayer-Spiel ist es definitiv nicht empfehlenswert, wenn du es erlaubst, dass jeder Client den Highscore aktualisieren kann. Dies sollte dir klar sein, denn sobald das Spiel gehackt wird könnten auch falsche Daten übergeben werden. Für unser Beispiel soll das aber jetzt kein Thema sein. Damit du den Clients die Erlaubnis erteilen kannst, dass diese die PlayerStatistics aktualisieren können, begibst du dich in die Einstellungen von PlayFab. Klicke auf Settings > API und aktiviere die Checkbox bei “Enable API Features” das Feld “Allow client to post player statistics”.
Ab jetzt können deine User ihren Highscore an den PlayFab Server übertragen. Erstelle dir eine neues Skript mit einen sinnvollen Namen wie beispielsweise: PlayFabPlayerStats und eine neue Methode SaveStats(). Hierfür ist ein request an UpdatePlayerStatisticsRequest(); notwendig. Du siehst bereits in der Dokumentation hierbei handelt es sich um eine Liste. Du übergibst also zuerst eine Zeichenkette mit den Namen des Eintrags. Ein Beispiel wären Punkte, Münzen, Sterne, etc. Ich verwende hierfür einmal das Wort “Punkte”. Danach übergibst du den tatsächlichen Wert den dein Spieler erreicht hat. Da ich in meinem Beispiel noch keine Spiellogik habe werde ich hierfür eine zufällige Zahl zwischen 1 und 1000 generieren lassen. Okay. jetzt fügst du diese neuen Daten zu deiner Liste hinzu und startest den API-Call mit UpdatePlayerStatistics.
Starte nun deine Anwendung, melde dich mit deinem Nutzer an und drücke deinen Button der die SaveStats() Methode ausführt. Solltest du jetzt die Success Nachricht erhalten haben, dann wurden die Daten auf dem PlayFab-Server auch abgespeichert. Du kannst dies überprüfen indem du auf dein Dashboard gehst und nach dem verwendeten User suchst. Hier wählst du den Menüpunkt “Statistics” und da solltest du auch einen neuen Eintrag mit deinen im Skript hinterlegten Punkten sehen.
Ändere nun den Wert der im Skript übergeben wird z.B. von 20 auf 50 um zu überprüfen ob die Daten nicht nur neu angelegt werden sondern bestehende Daten auch aktualisiert werden. Starte die Anwendung erneut und schon siehst du auch im Dashboard wie sich der Datensatz nach dem Drücken des Buttons aktualisiert.
Spieler Statistiken laden
Willkommen zurück. In diesem Abschnitt zeige ich dir wie du gespeicherte Daten vom PlayFab Server abrufen kannst. Dazu verwenden wir einen GetPlayerStatisticsRequest();
Erstelle dir eine neue Methode z.B. “GetStats()” und innerhalb dieser neuen Methode legst du dir einen GetPlayerStatisticsRequest an. Durch diesen Aufruf holst du dir zuerst einmal die Daten vom PlayFab Server. Danach verwendest du die Success-Callback-Methode um die Daten auf der Konsole auszugeben.
Spielername (display name)
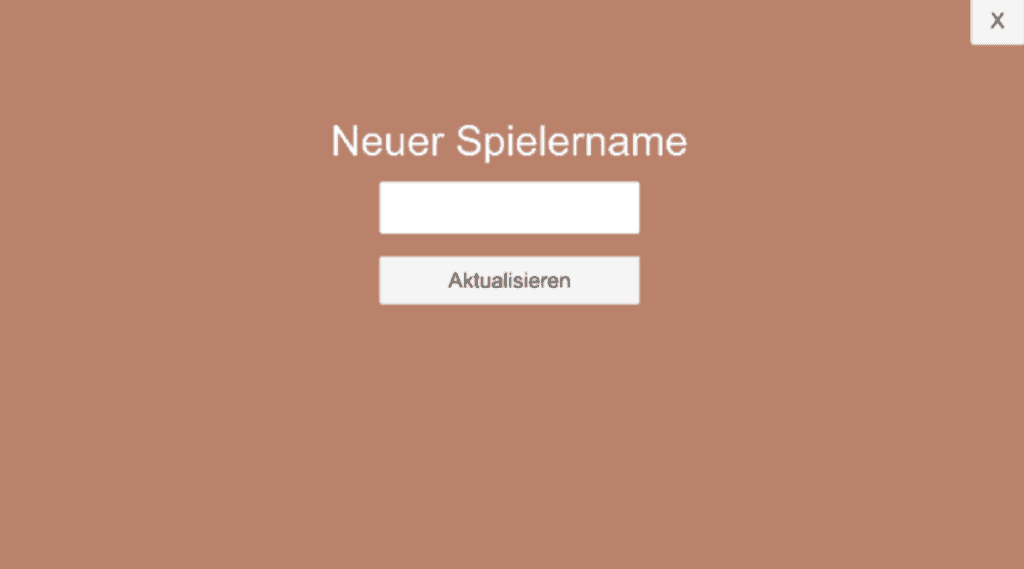
Bisher haben wir für unsere Nutzer keinen Spielernamen im PlayFab-Dashboard festgelegt. Darum werden wir uns jetzt kümmern, denn genau dieser Spielername soll dann auch auf der Rangliste erscheinen, die wir später verwenden werden. Wir werden also dem Spieler die Möglichkeit geben, dass er einen Spielernamen wählen kann. Folgende Elemente sind hierfür in deinem Projekt wichtig:
- Panel Account
- Textfeld
- InputField
- Button
Elemente für neuen Spielernamen