Mit Unity Animationen kannst du virtuelle Welten und Charaktere zum Leben erwecken. Für die Erstellung von interaktiven Spielen Anwendungen sind Animationen unverzichtbar. Das lässt sich beispielsweise mit der 3D-Engine Unity integrieren.
Von einfachen Bewegungen bis hin zu komplexen Charakterbewegungen ist vieles möglich. In Unity ist dafür hauptsächlich die Animator-Komponente verantwortlich. In diesem Tutorial erkläre ich dir alle nötigen Grundlagen und helfe dir dabei, deine eigenen Bewegungseffekte zu erstellen. Um das ganze so einfach wie möglich zu halten, animieren wir eine Tür, die sich auf Tastendruck öffnen und schließen lässt. Lass uns also gleich in die Welt der Animationen in Unity eintauchen!
Was sind Animationen in Unity?
Animationen sind das Herzstück jedes interaktiven Erlebnisses. Sie ermöglichen fließende Bewegungen, reaktionsschnelle Charaktere und lebendige Welten. In Unity spielen sie eine entscheidende Rolle bei der Erschaffung von Spielen, Simulationen und interaktiven Anwendungen. Doch was genau sind Animationen und warum sind sie von solch großer Bedeutung?
Bewegung und Realismus
Unity Animationen sind im Wesentlichen visuelle Darstellungen von Positions-, Rotations- oder Skalierungsänderungen eines Objektes über die Zeit hinweg. Diese Veränderungen erzeugen den Eindruck von Bewegungen und lassen Charaktere, Objekte und Umgebungen realistisch wirken. Ganz gleich, ob es sich um eine Laufbewegung eines Charakters oder das Öffnen und Schließen einer Tür handelt – Animationen verleihen einer Anwendung hohen Realismus.
Animator-Komponente
Unity bietet eine leistungsstarke Komponente namens Animator. Sie ermöglicht es, komplexe Animationen zu erstellen und dient somit als Dreh- und Angelpunkt. Mithilfe dieser Komponente lassen sich Animationen für Objekte und Charaktere erstellen, Zustände definieren und Übergänge zwischen den einzelnen Zuständen festlegen. So entstehen flüssige Bewegungen in deinen Szenen.
Schlüsselkonzepte
Um Unity Animationen zu verstehen, ist es wichtig, einige Schlüsselkonzepte zu kennen. Animationen bestehen aus Frames oder Keyframes, die den jeweiligen Zustand des Objektes zu einem bestimmten Zeitpunkt festhalten. Jeder Zustand repräsentiert ein einzelnes Bild. Durch das Aneinanderreihen dieser Bilder und die Interpolation zwischen den Keyframes entsteht die Illusion einer flüssigen Bewegung. Animation Curves ermöglichen zusätzlich die Feinabstimmung von Bewegungskurven, um realistische Beschleunigungs- und Verlangsamungseffekte zu erzielen.
Grundlagen Unity Animation
In diesem Abschnitt erfährst du viele grundlegende Konzepte. Diese Komponente ist der Schlüssel, um Objekten Leben einzuhauchen und interaktive Erlebnisse zu schaffen. Der Animation Controller ist dabei essentiell, um effektiv damit zu arbeiten.
Animationen vs. Animation Controller
Bevor wir starten die Welt der Animationen zu erkunden, ist es wichtig, den Unterschied zwischen Animationen und einem Animation Controller zu verstehen. Beide spielen eine entscheidende Rolle bei der Erstellung von flüssigen und realistischen Bewegungen. Lass uns kurz darauf eingehen, was der genaue Unterschied ist und wie sie zusammenarbeiten.
Animationen: Die Grundlagen der Bewegung
Animationen sind die Grundlage für Bewegungen in Unity. Sie repräsentieren Veränderungen in der Position, Rotation oder Skalierung eines Objekts im Laufe der Zeit. Das können einfache Transformationen wie das Öffnen und Schließen einer Tür sein. Oder aber auch komplexe Aktionen wie die Laufbewegung eines Charakters. Sie bestehen aus Keyframes, die die spezifischen Zustände des Objekts zu bestimmten Zeitpunkten festhalten. Die Übergänge zwischen den Keyframes erzeugen den Eindruck einer fließenden Bewegung.
Animation Controller: Die Regie für Bewegungen
Während Animationen die eigentlichen Bewegungen darstellen, ist der Animation Controller der Dirigent, der die Aktionen koordiniert. Er verwaltet die Zustände und Übergänge eines Objektes und definiert, welche Bewegungseffekte in verschiedenen Zuständen abgespielt werden. Das ermöglicht es, komplexe Verhaltensweisen zu steuern. So zum Beispiel den Übergang eines Charakters vom Laufen zum Springen oder aus der Ruhe zur Aktion.
Das Zusammenspiel
Das Zusammenspiel dieser beiden Elemente macht es möglich, realistische Bewegungen und Interaktionen zu erzeugen. Die Animationen selbst definieren die tatsächliche Bewegung und den visuellen Aspekt, während der Animation Controller den zeitlichen Ablauf und die Logik dieser Bewegungen steuert.
Der Animation Editor
Der Animation Editor ist das Herzstück für den Erstellungsprozess in Unity. Damit lassen sich Animationen erstellen, bearbeiten und verfeinern. Der Editor bietet eine intuitive Benutzeroberfläche, um Bewegungen zu gestalten und die Szene zum Leben zu erwecken. Du findest ihn unter Window → Animation → Animation. Lass uns einen ersten Blick auf die Funktionen und Elemente werfen.
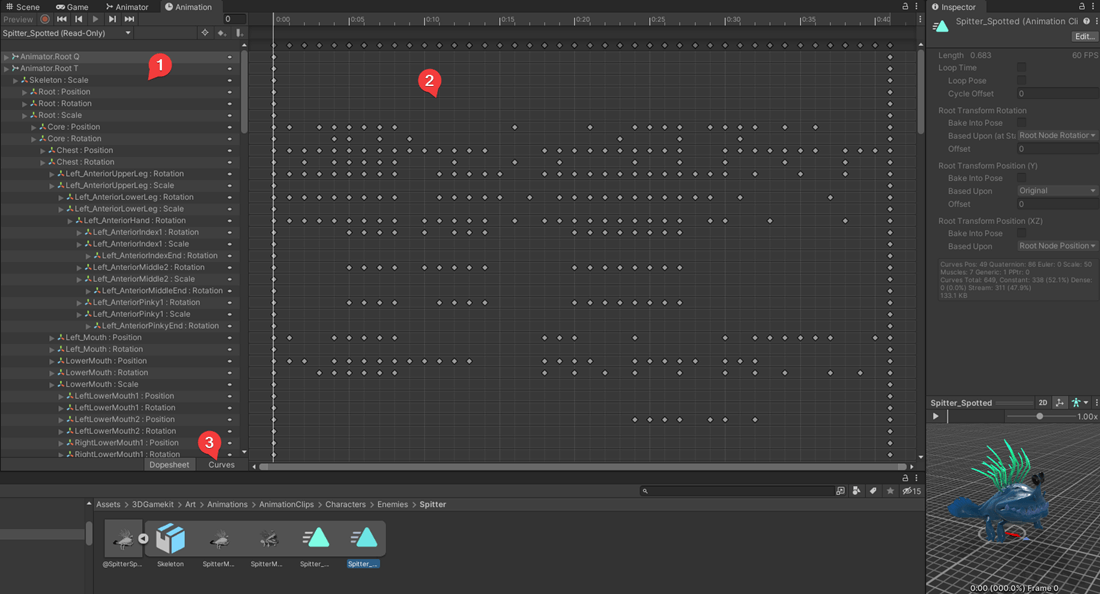
Darstellung Unity Animator Editor
1. Auswahl der Transformationen
Wie bereits erwähnt sind Animationen nichts anderes als eine Veränderung in der Position, Rotation oder Skalierung. In der oberen Abbildung findest du auf der linken Seite verschiedene Transformationskomponenten eines Objektes. So zum Beispiel das Objekt Chest und deren Position und Rotation. Diese beiden Komponenten lassen sich über die Zeit verändern und es entsteht eine flüssige Bewegung.
2. Animation Timeline (Zeitleiste)
Die Zeitleiste ist das zentrale Werkzeug zum Festlegen von Keyframes und zur Steuerung der Bewegungssequenz. In diesem Editor können Frames definiert werden, um eine Transformation über die Zeit hinweg durchzuführen. Wenn wir auf das Beispiel mit dem Objekt Chest in der Abbildung blicken, so könnte die y-Position bei Sekunde 10 anders definiert werden als bei Sekunde 5. Durch Interpolation entsteht im Anschluss eine flüssige Bewegung.
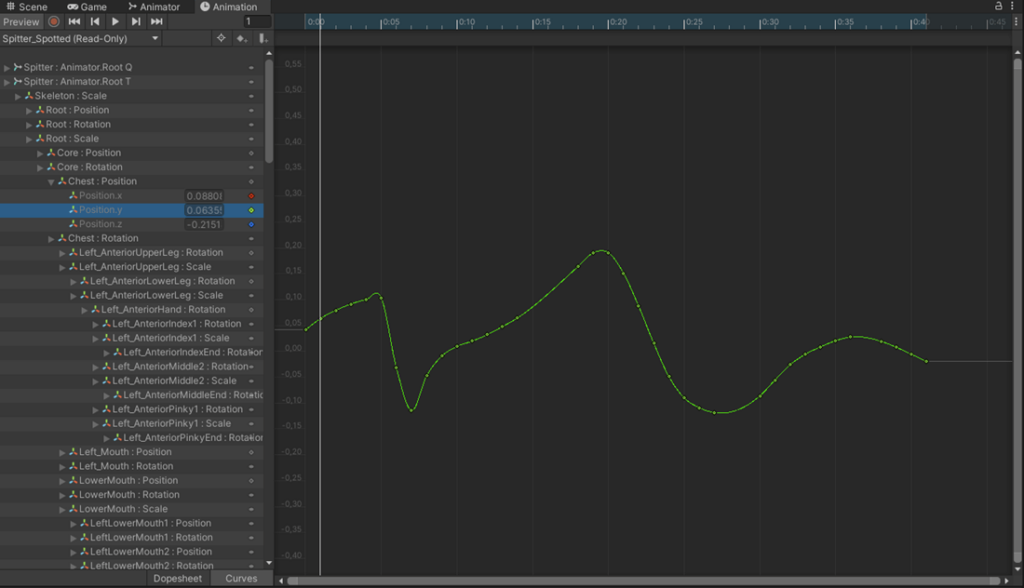
3. Animation Curves
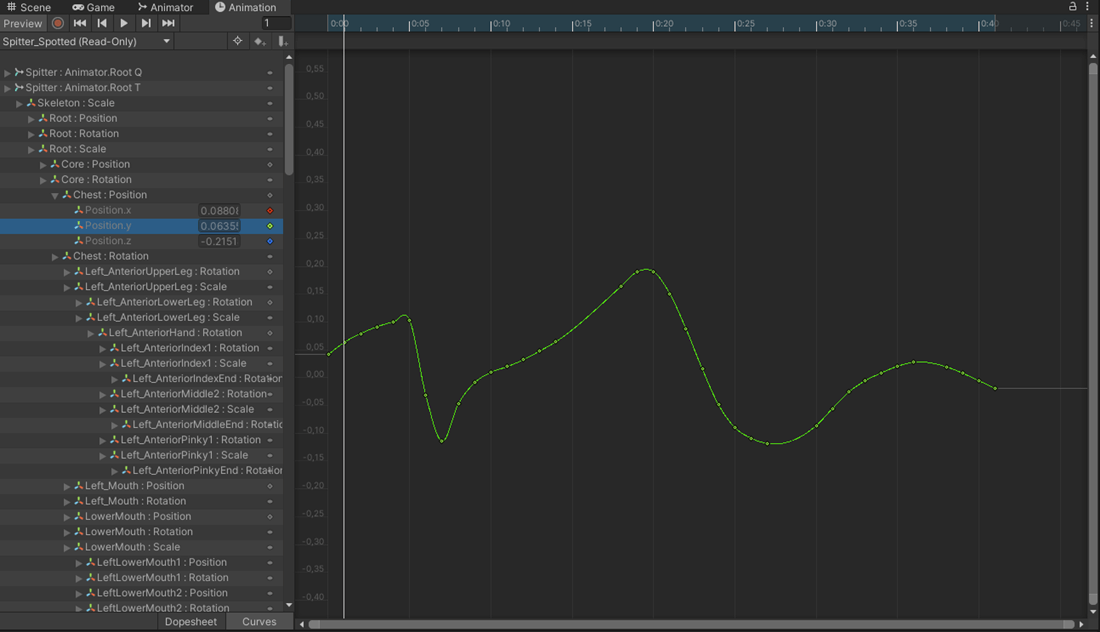
Bewegungen können zusätzlich durch Kurven verfeinert werden. Diese Kurven beeinflussen die Art und Weise, wie sich eine Eigenschaft wie zum Beispiel die Position im Laufe der Zeit ändert. Es kann eine sanfte Beschleunigung oder Verzögerung in der Bewegung eines Objekts erzeugt werden. In der nachfolgenden Abbildung erkennst du die Veränderung der Chest Position über die Zeit. Sie ist nicht linear, sondern definiert bestimmte Positionen und somit eine Kurve.
Unity Animation Curves
Der Animator Controller
Der Controller ist teil der Animator-Komponente und ermöglicht es, Objekte, Charaktere und andere Elemente in der Szene zu animieren und zu steuern. Er fungiert als eine Art Statemachine, die festlegt, wann und wie bestimmte Animationen abgespielt werden. Du findest ihn unter Window → Animation → Animator. Durch diese Auswahl öffnet sich ein Fenster, das den Animator Controller darstellt. Dieser Controller kann für jedes GameObject erstellt werden. Hier erhältst du eine erste Übersicht darüber:
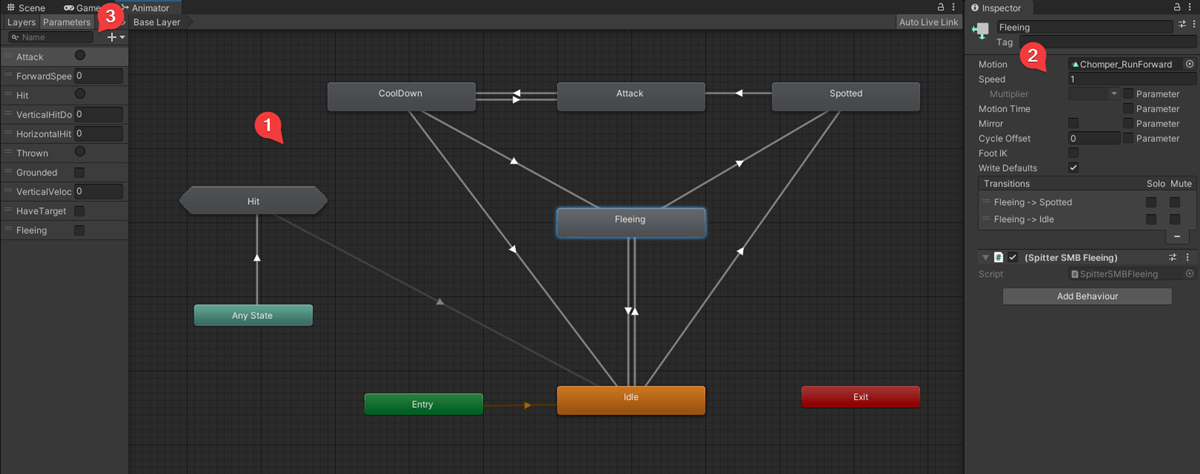
Darstellung Unity Animator Controller
1. States (Zustände) und Transitions (Übergänge)
Sehr wichtig für visuelle Übergänge sind States und Transitions. Damit lassen sich verschiedene Zustände eines Objektes definieren, die dessen Verhalten repräsentieren. In der oberen Abbildung findest du verschiedene Rechtecke, die jeweils eine Bezeichnung wie Entry, Idle, Fleeing oder Attack besitzen. Das sind die Zustände eines Objektes, die einen bestimmten Bewegungseffekt repräsentieren.
Um von einem Zustand in einen anderen zu wechseln, gibt es sogenannte Transitions. Diese Übergänge definieren, aus welchem Zustand in welchen gewechselt werden kann. In der Darstellung kann aus dem Idle in den Fleeing und Spotted Zustand übergegangen werden. Damit werden flüssige Animationen erzeugt, sobald das Objekt von einem Zustand in einen anderen wechselt.
2. Abspielen von Animationen
Im Animator Controller können verschiedene Animationen genutzt werden. Dazu lassen sie sich den Zuständen zuweisen. In der oberen Abbildung ist dem Zustand Fleeing die Animation Chomper_RunForward unter Motion zugewiesen. Während der Anwendung steuert der Controller, welche Animationen in Abhängigkeit von Zustandsübergängen und Triggern abgespielt werden.
3. Parameter und Trigger
Es können ebenso Parameter und Trigger verwendet werden. Parameter sind mit Vierecken und Trigger mit Kreisen gekennzeichnet. Sie lassen sich als Conditions einsetzen, um Zustandsübergänge zu realisieren. In der oberen Abbildung findest du sie auf der linken Seite. Hier ist unter anderem ein boolescher Parameter Fleeing vorhanden. Dieser Parameter wird per Skript definiert und kann anschließend als Transitionsbedingung umgesetzt werden. Sobald Fleeing true ist, kann aus dem Idle in den Fleeing Zustand gewechselt werden. Attack ist beispielsweise ein Trigger. Auch Trigger lassen sich für Transitionsbedingungen einsetzen.
Der Hauptunterschied zwischen Parametern und Triggern besteht darin, dass Parameter generell zur Steuerung von Zuständen und Verhalten verwendet werden. Während Trigger dazu dienen, spezifische Ereignisse auszulösen oder Übergänge zu initiieren.
Erstellen einer Unity Animation
Die Erstellung von Bewegungseffekten in Unity ist der Schlüssel zur Belebung einer Anwendung. In diesem Abschnitt werden wir eine einfache Animation erstellen, um eine Tür per Tastendruck zu öffnen und zu schließen. Starten wir gleich mit dem ersten Schritt, um eine solche Bewegung zu ermöglichen.
Erstellen eines einfachen Objektes
Der erste Schritt ist immer die Auswahl eines Objektes oder Charakters, das animiert werden soll. In Unity lässt sich für jede Art von Objekt eine flüssige Bewegung erzeugen. Sei es eine Tür, ein Charakter oder ein einfaches geometrisches Objekt. Wichtig ist, dass das ausgewählte Objekt in der Szene vorhanden ist und die benötigten Komponenten, wie zum Beispiel die Animator-Komponente, besitzt.
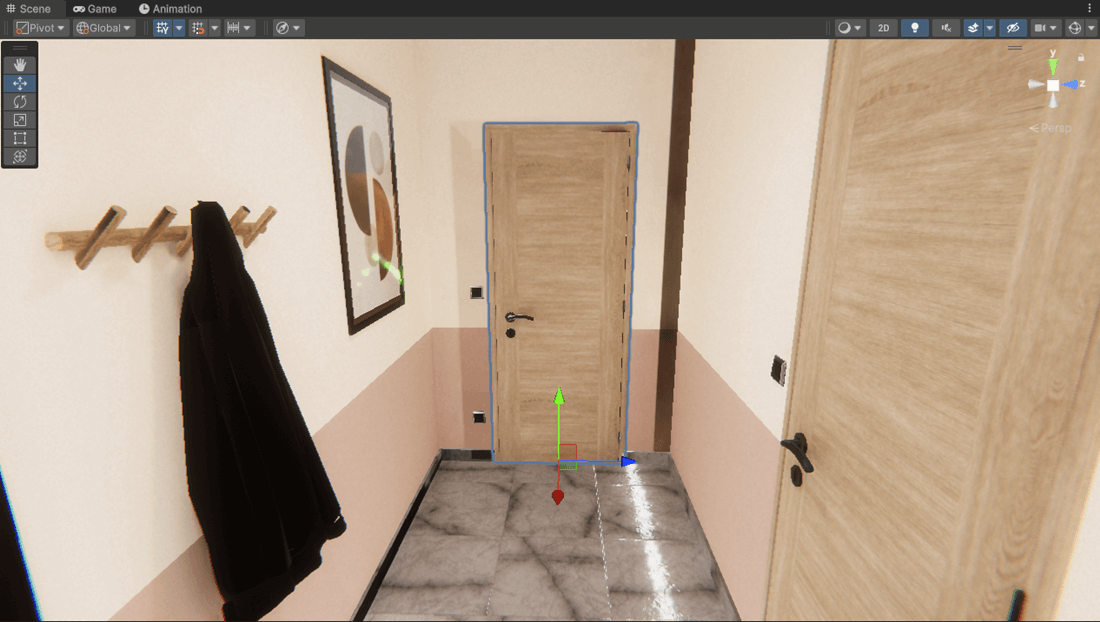
In diesem Beispiel habe ich bereits das GameObject für eine Tür erstellt und in die Szene eingefügt. In den folgenden Schritten wollen wir eine flüssige Bewegung für das Öffnen und Schließen der Tür erstellen. Wichtig ist, dass eine entsprechende Physik vorhanden ist. Die Tür muss sich an den Türscharnieren um die y-Achse drehen. Das kannst du mit Joints erreichen. Alles Nötige dazu findest du hier.
Tür in Unity
Animator Editor
In den folgenden Abschnitten werden wir mit Hilfe des Animator Editors die nötigen Animationen zum Öffnen und Schließen der Tür in Unity erstellen. Im Anschluss daran verwenden wir diese im Controller.
Aufzeichnen von Keyframes
Animierte Bewegungen basieren auf Keyframes, die die verschiedenen Zustände des Objekts zu bestimmten Zeitpunkten repräsentieren. Um solche Frames zu erstellen, ist es wichtig, den Animation Editor zu öffnen. Du findest ihn unter Window → Animation → Animation. Wähle im Anschluss das GameObject, für das du eine Bewegung erstellen möchtest, in der Hierarchie aus und erstelle über Create im Editor eine neue Animation.
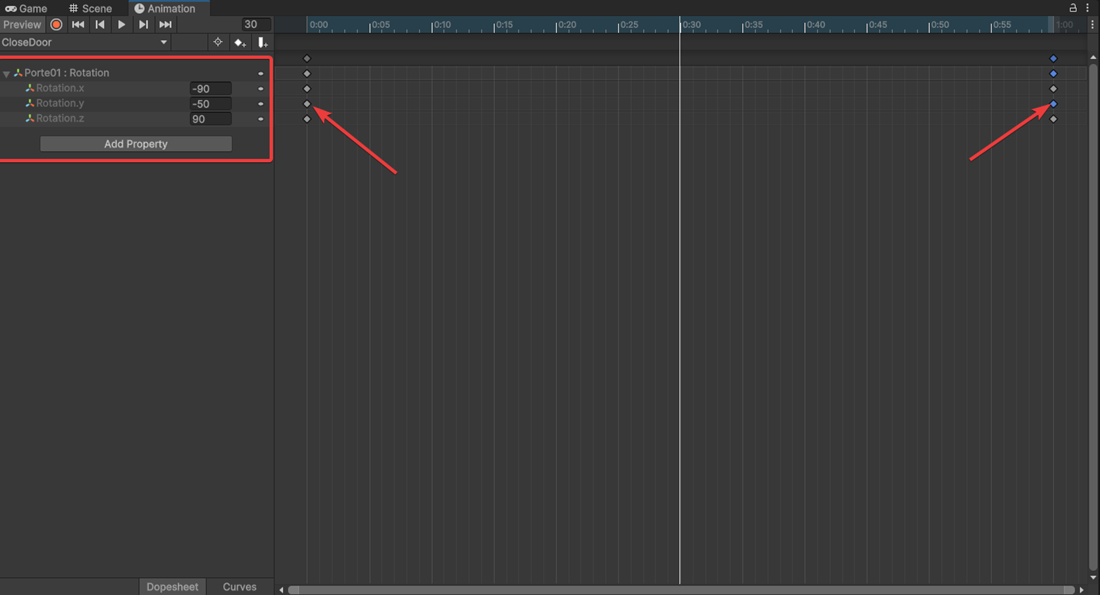
Danach kannst du die Eigenschaft des Objektes, die über die Zeit hinweg verändert werden soll, über Add Property auswählen. Im Beispiel ist es Porte01 : Rotation. Hier werden automatisch Keyframes für den Start und das Ende definiert. Für die Tür wollen wir nun eine Rotation von -100° (offen) nach 0° (geschlossen) um die y-Achse erzeugen. Das stellt die Bewegung für das Schließen der Tür dar. Dazu wählen wir den ersten Frame auf der linken Seite und ändern Rotation.y auf -100°. Den anderen Frame auf der rechten Seite ändern wir, in dem wir Rotation.y auf 0° setzen. Das stellt die Anfangs- und Endposition dar.
Keyframes erstellen
Bearbeiten der Zeitleiste
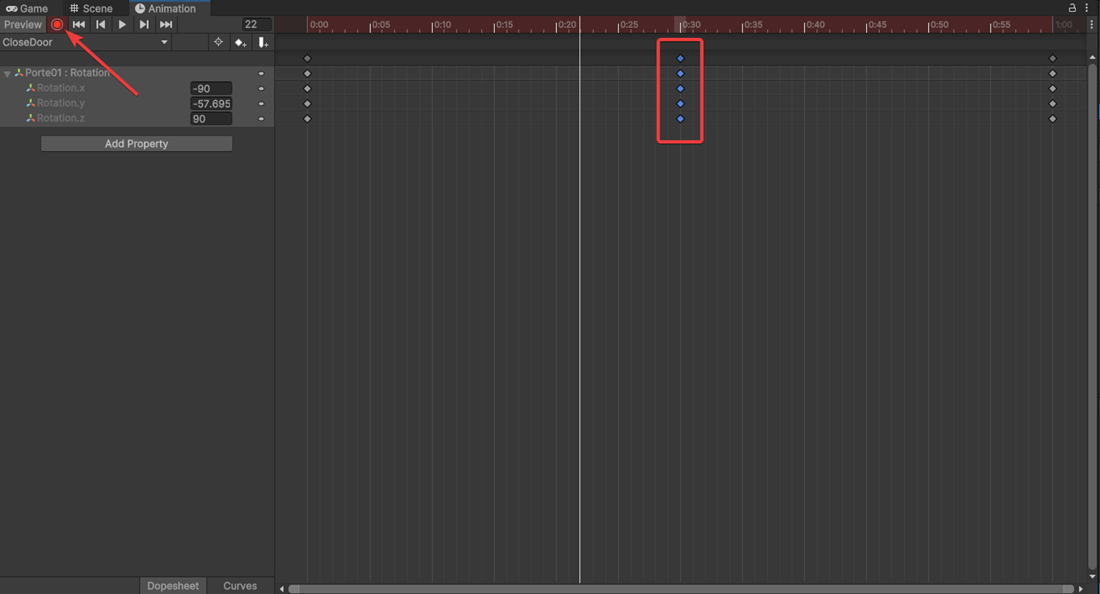
Um die Gesamtdauer festzulegen, kannst du den Keyframe für die Endposition verschieben. In der nachfolgenden Abbildung ist er beispielsweise bei einer 1 Sekunde platziert. Wenn du noch weitere Anpassungen vornehmen möchtest, besteht auch die Möglichkeit einen neuen Frame zu platzieren.
Über die obere Zeitleiste kannst du den Zeitstrahl zur gewünschten Position navigieren. Wähle danach den Record-Button im Editor und verändere im Inspector eine beliebige Eigenschaft des Objektes. Anschließend wird ein neuer Frame gesetzt. Wir wollen diesen Frame aber wieder löschen, da wir nur die Rotation.y anpassen wollen.
Neue Keyframes aufnehmen
Verfeinerung der Bewegungen mit Curves
Um Bewegungen realistischer und flüssiger zu gestalten, können Animation Curves verwendet werden. Damit wird ermöglicht, dass die Geschwindigkeit und der Verlauf der Bewegung verfeinert wird. Beispielsweise lassen sich Kurven verwenden, um eine Tür am Anfang und Ende der Bewegung langsamer zu machen. So lässt sich eine natürliche Beschleunigungs- und Verzögerungswirkung erreichen.
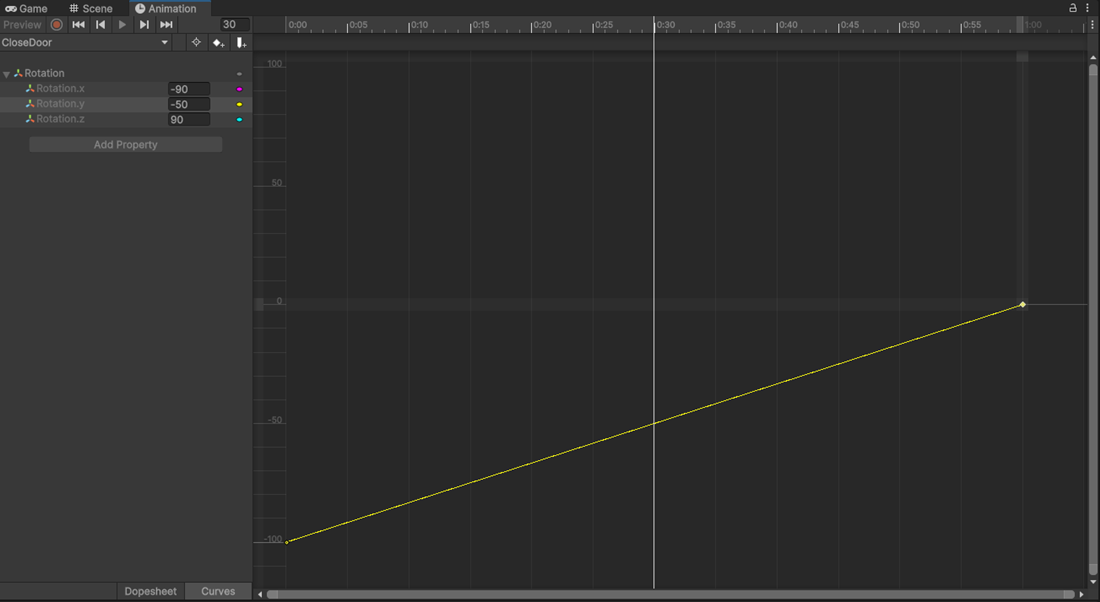
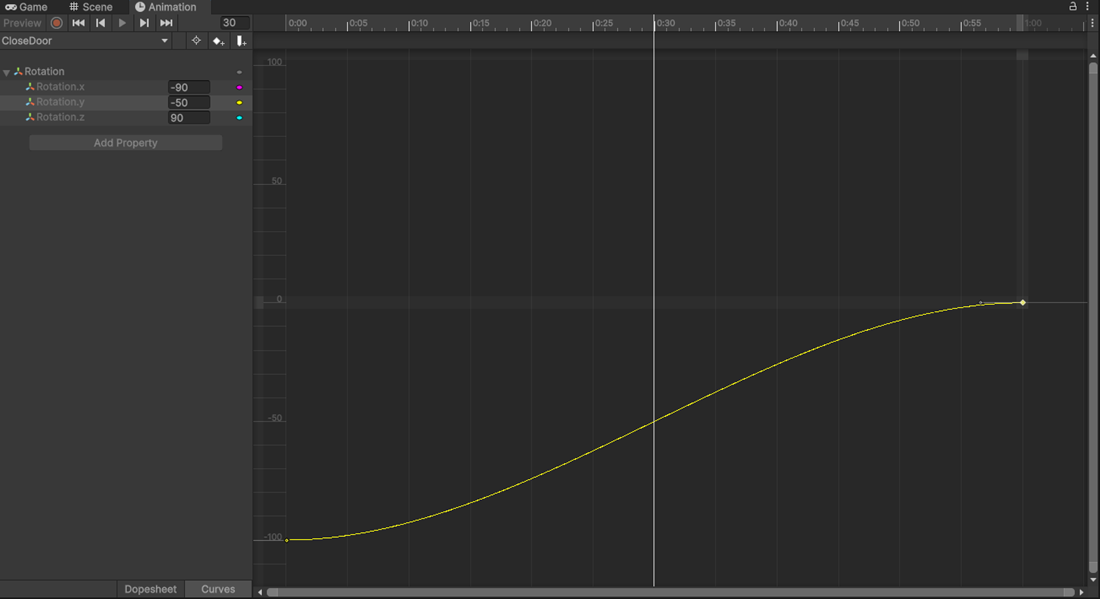
Im Animator Editor kannst du unten links auf Curves wechseln. Wählst du die entsprechende Transformation aus, siehst du die Kurve, mit der die Transformation durchgeführt wird. In der nachfolgenden Abbildung erfolgt die Bewegung der Tür linear. Das bedeutet, dass die Bewegung über die Zeit hinweg konstant erfolgt.
Lineare Bewegung der Tür
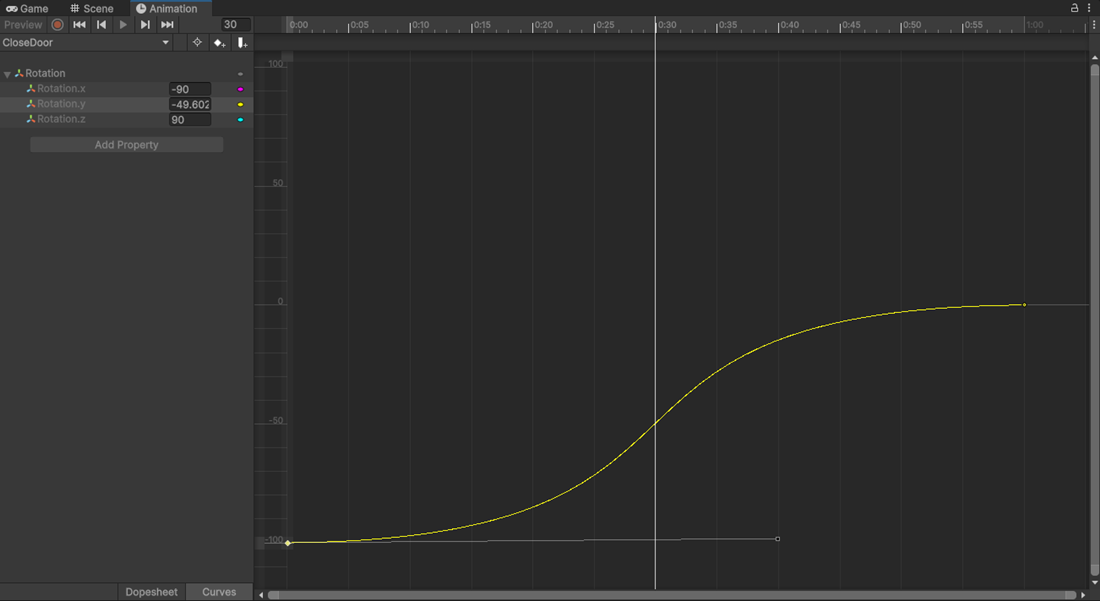
Wollen wir nun eine Bewegung, die mit einer langsamen Geschwindigkeit startet und endet, dann lässt sich die Kurve entsprechend anpassen. Wähle dazu den Keyframe aus und öffne über einen Rechtsklick das Kontextmenü. Hier wählst du Clamped Auto. Im Anschluss wird die Kurve wie in der nachfolgenden Abbildung angepasst.
Langsame Start- und Endgeschwindigkeit der Tür
Soll die Kurve und somit die Start- und Endgeschwindigkeit der Tür noch weiter angepasst werden, gibt es weitere Möglichkeiten. Öffne erneut das Kontextmenü beim linken Keyframe. Im Anschluss wählst du Right Tangent → Weighted. Das bedeutet, wir verändern die Tangente auf der rechten Seite. Jetzt kannst du durch Ziehen des Endpunktes der weißen Linie eine beliebige Anpassung der Startgeschwindigkeit durchführen. Gleiches gilt für die Endposition auf der rechten Seite. Hier ist es allerdings wichtig Left Tangent → Weighted zu wählen.
Anpassung der Start- und Endgeschwindigkeit der Tür
Okay, wir haben jetzt für das Schließen der Tür eine Animation erstellt. Das Gleiche führen wir für das Öffnen durch. Hier ist lediglich zu beachten, dass die Rotation.y bei beiden Frames getauscht werden muss.
Eine weitere wichtige Option ist das Deaktivieren der Loop Time. Die Animation soll nicht fortlaufend ausgeführt werden. Wähle dazu die erstellte Animation und deaktiviere im Inspector Loop Time. Im Anschluss wird die Animation nur einmal durchgeführt.
Animation Controller
Der Controller ist das Herzstück von Animationen in Unity. Er ermöglicht es, verschiedene Bewegungseffekte zu verwenden, Zustände zu verwalten und Übergänge zu steuern. In diesem Abschnitt werden wir uns mit der Erstellung eines Controllers befassen. Dazu wollen wir die zuvor erstellten Bewegungen für das Öffnen und Schließen der Tür einsetzen.
Erstellen von States
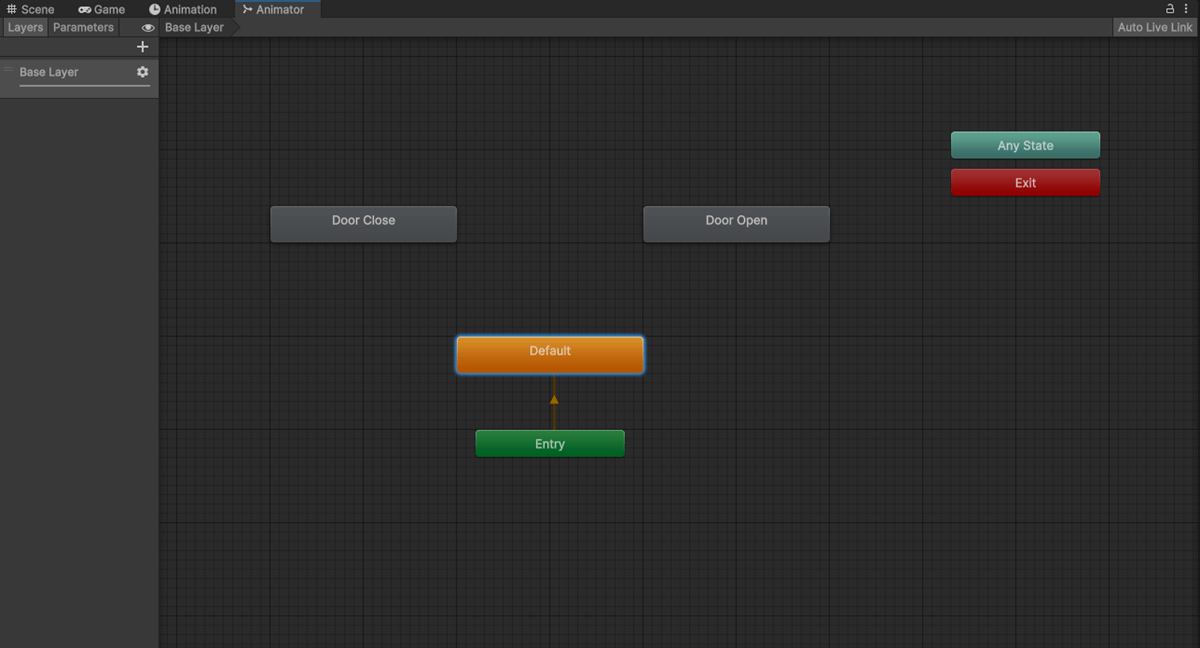
Zunächst ist es wichtig die verschiedenen States der Tür zu erstellen. Hierzu benötigen wir einen Entry, Default, Door Open und Door Close Zustand. Für die einzelnen Zustände können wir später noch Übergänge definieren. Aber eines nach dem anderen.
Um einen neuen Zustand wie Default zu erstellen, kannst du im Animator Controller per Rechtsklick Create State → Empty wählen. Um die beiden Zustände für das Öffnen und Schließen der Tür einzufügen, musst du die zuvor erstellten Animationen in den Controller per Drag and Drop ziehen. Dadurch wird in den Zuständen gleich die richtige Animation eingetragen.
Es besteht übrigens auch die Möglichkeit den Zustand im Anschluss umzubenennen. Selektiere dazu den State, den du umbenennen möchtest, und ändere den Namen im Inspector. Die States Any State und Exit wollen wir für diese Bewegung nicht berücksichtigen.
Verschiedene Zustände der Tür
Einfügen von Transitions
Nachdem wir die einzelnen Zustände erstellt und eingefügt haben, gilt es nun die logische Abfolge zu definieren. Transitions bestimmen, wann und wie eine Animation von einem Zustand in einen anderen wechselt. Für unsere Türbewegung möchten wir festlegen, dass sie beim Drücken der O-Taste geöffnet und beim Drücken der C-Taste geschlossen wird.
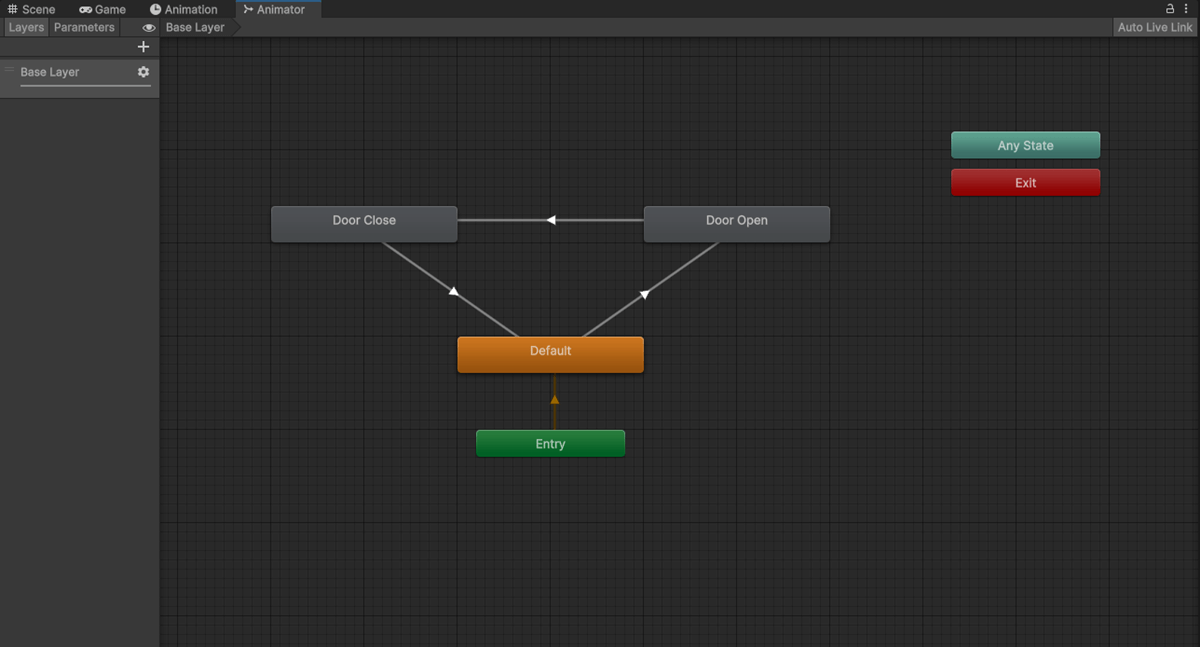
Um eine Transition zu erstellen, kannst du mit rechts auf den jeweiligen State klicken und anschließend Make Transition wählen. Danach verbindest du die beiden States, die einen Übergang erhalten sollen. Die Türbewegung wird mit der Logik in der folgenden Abbildung umgesetzt.
Um einen automatischen Zustandswechsel zu verhindern, musst du Has Exit Time beim Übergang von Default → Door Open und von Door Open → Door Close deaktivieren. Denn dafür legen wir ausschließlich das Drücken der jeweiligen Taste fest. Bei Door Close → Default ist Has Exit Time wichtig, da sobald die Tür geschlossen ist, automatisch in den Zustand Default gewechselt werden soll.
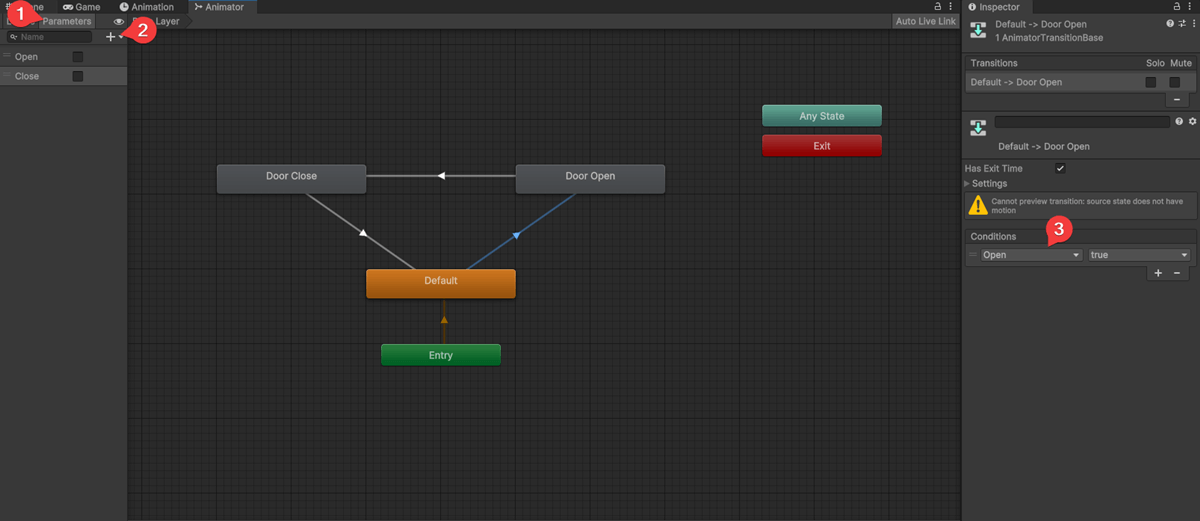
Logische Abfolge der Türbewegung
Verwenden von Parametern
Parameter sind Werte, die den Zustand eines Animation Controllers beeinflussen. In unserem Fall können wir zwei boolesche Parameter Open und Close erstellen. Sie definieren, ob die Tür geöffnet oder geschlossen werden soll. Somit lassen sie sich verwenden, um die Übergänge zwischen den einzelnen States zu steuern. Wenn der Parameter Open auf true gesetzt ist und der aktuelle Zustand Default ist, wird die Tür in den Door Open-Zustand wechseln.
Für die Erstellung eines Parameters klickst du im Controller oben links auf Parameters. Danach erstellst du über das + zwei boolesche Parameter und benennst sie Open und Close. Und zu guter Letzt fügst du den Open Parameter als Condition vom Zustandswechsel Default → Door Open hinzu. Wenn der Parameter true wird, dann findet diese Transition statt. Und den Parameter Close fügen wir vom Zustandswechsel Door Open → Door Close hinzu.
Parameter für Öffnen und Schließen der Tür
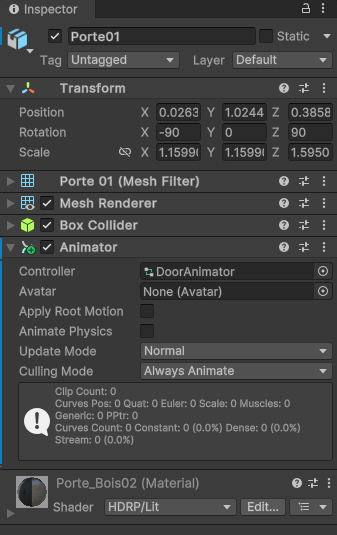
Animator Controller als Komponente
Um die Bewegung der Tür zu simulieren, ist es wichtig, den zuvor erstellten Animator Controller im richtigen GameObject hinzuzufügen. Dazu wählen wir das GameObject und fügen eine Animator-Komponente hinzu. In dieser Komponente wird der zuvor erstellte Controller verlinkt.
Animator Controller auswählen
Erstellen und Auslösen der Bewegung
Nachdem wir die verschiedenen States, Transitions und Conditions erstellt haben, wollen wir nun noch ein Skript zum Erfassen der Tasten und das Setzen der Parameter integrieren. Wie vorhin bereits erwähnt, soll mit der O-Taste die Tür geöffnet und mit der C-Taste die Tür geschlossen werden. Dazu können wir folgendes Skript verwenden.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class DoorController : MonoBehaviour
{
private Animator animator;
private void Start()
{
animator = GetComponent<Animator>();
}
private void Update()
{
if (animator != null)
{
if (Input.GetKeyDown(KeyCode.O))
{
animator.SetBool("Close", false);
animator.SetBool("Open", true);
}
else if (Input.GetKeyDown(KeyCode.C))
{
animator.SetBool("Open", false);
animator.SetBool("Close", true);
}
}
}
}
In diesem Skript wird die Animator-Komponente des Objekts verwendet, um die Parameter Open und Close, basierend auf den Tasten, zu ändern. Wird die O-Taste gedrückt, so werden die Parameter entsprechend zum Öffnen der Tür gesetzt. Wird die C-Taste gedrückt, werden sie zum Schließen der Tür gesetzt. Füge dieses Skript noch zum GameObject als Komponente hinzu, in der du auch die Animator-Komponente eingefügt hast. Anschließend kannst du die Anwendung testen und die Tür sollte sich auf Tastendruck öffnen und schließen lassen. Stelle zudem auch sicher, dass das GameObject nicht als static deklariert ist. Diese Einstellung findest beim GameObject im Inspector.
Unity Animation erstreckt sich über die Grenzen des Statischen hinaus und verleiht Objekten, Charakteren und Umgebungen eine Dynamik. Von einfachen Bewegungen bis hin zu komplexen Aktionen wird einiges ermöglicht. Durch die Kombination von Keyframes und Kurven können feinste Bewegungen gestaltet werden. Mit Controllern erhältst du die Kontrolle über den logischen Ablauf der Bewegung. Dadurch wird dir eine Welt der Kreativität eröffnet, in der sich deine Ideen in die Realität umsetzen lassen.