Wenn du eine Unity-Anwendung erstellst, bei der du eine Benutzerverwaltung integrieren möchtest, dann ist Firebase eine großartige Option. Die Lösung von Google sorgt für Authentifizierung, Datenbank, Speichern, Hosting und mehr. In diesem Beitrag lernst du die Grundlagen von Firebase in Unity und wie du dein Projekt mit dem SDK einrichtest.
Was ist Firebase?
Firebase von Google ist ein BaaS (Backend-as-a-Service), mit dem du Web- und Mobile Apps mit einen Cloud Funktionen integrieren kannst. Auf die folgenden Funktionen kannst du zurück greifen:
- Authentifizierung
- Echtzeit Datenbank
- Cloud Speicher
- Maschinelles Lernen
- Hosting von Inhalten
Firebase Startseite
All diese Dienste befindet sich in einem Firebase-Projekt als Container für deine App. Ein Projekt (Container) kann bis zu 30 Apps unterstützen. Ein Projekt ist ein Container, der die gemeinsame Nutzung von Ressourcen zwischen plattformübergreifenden Apps unterstützt.
Firebase Projekt erstellen
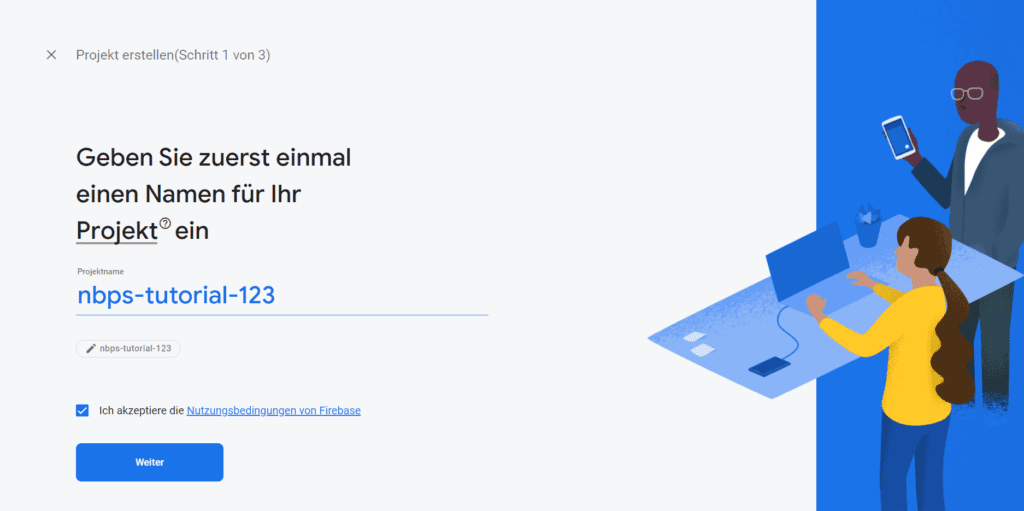
Besuche die Website von Google Firebase und öffne die Konsole. Wenn du noch keinen Google Account hast, dann registriere dich vorher und melde dich an. Wähle Projekt erstellen aus und gib einen Namen für das Projekt ein.
Neues Projekt in Firebase erstellen
Im zweiten Schritt kannst du entscheiden ob du Google Analytics für dein Projekt aktiviert haben möchtest. Für dieses Tutorial ist die Auswahl nicht entscheidend. Wenn du die Datenschutzrichtlinien gewährleisten kannst, dann macht die Verwendung von Analytics Sinn.
Projekt in Firebase erstellt
Sobald du die Einrichtung abgeschlossen hast, erstellt Firebase automatisch ein Projekt für dich und über den Button „Weiter“ gelangst du zum Dashboard von Firebase.
Standardmäßig ist dein Projekt und Account mit dem Spark Plan hinterlegt. Dieser Plan ist kostenlos, aber hat ein Limit bezüglich bestimmter Produkte und Funktionen. Hier ein kurzer Überblick:
- Authentication: 10.000 pro Monat
- Hosting: 10 GB
- Realtime Database: 1 GB
- Cloud Speicher: 5 GB
Übersicht des Firebase Dashboard
Für den Start ist der kostenlose Plan vollkommen ausreichend. Ein Upgrade kannst du später jederzeit durchführen. Es entstehen aber auch im Blaze Plan nur Kosten aus tatsächlich genutzten Anwendungen:
- Authentication: $0.06 pro Verifikation
- Hosting: $0.026 pro GB
- Realtime Database: $5 pro GB
- Cloud Speicher: $0.026 pro GB
Unity App bei Firebase registrieren
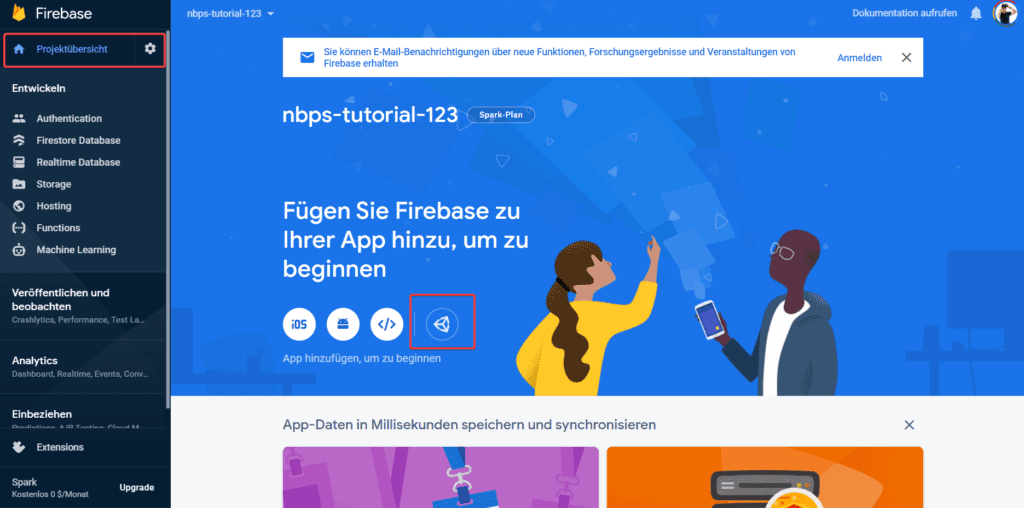
Auf dem Firebase Dashboard siehst du in der Projektübersicht die verschiedenen Icons um Firebase zu deiner App hinzuzufügen. Wähle hier das Unity Logo aus und starte die Einrichtung.
Projektübersicht – Firebase zu Unity hinzufügen
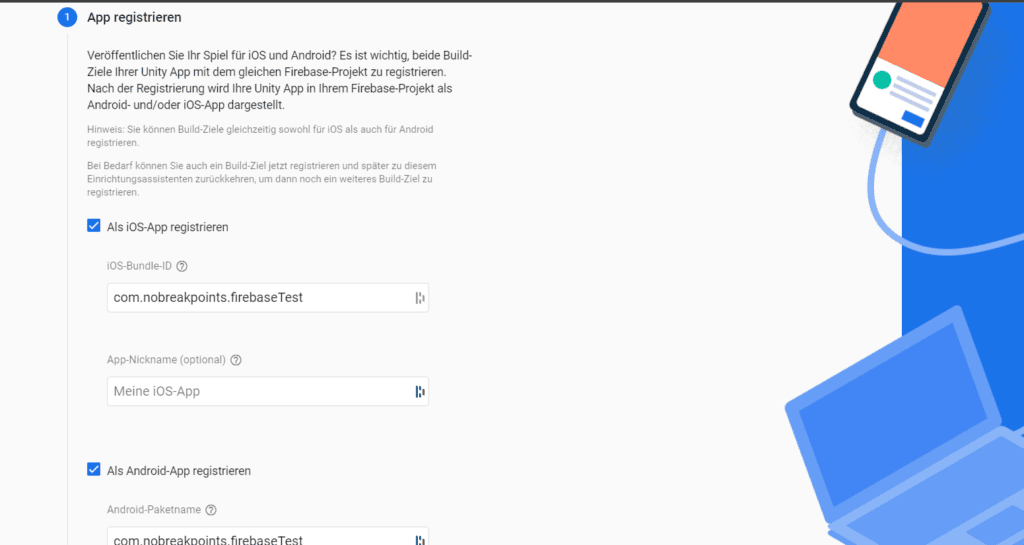
Für die Einrichtung ist eine iOS-Bundle-ID bzw. ein Android-Packagename notwendig. Wenn du deine Anwendung nur für eine der beiden Plattformen registrieren möchtest, dann selektiere die entsprechende. In unserem Beispiel zeige ich dir beide Wege, sowohl für iOS, als auch für Android.
App registrieren für iOS und Android
Den Namen kannst du selbst festlegen, dieser sollte dann aber auch in der Unity Anwendung exakt gleich hinterlegt sein. Klicke danach auf den Button App registrieren.
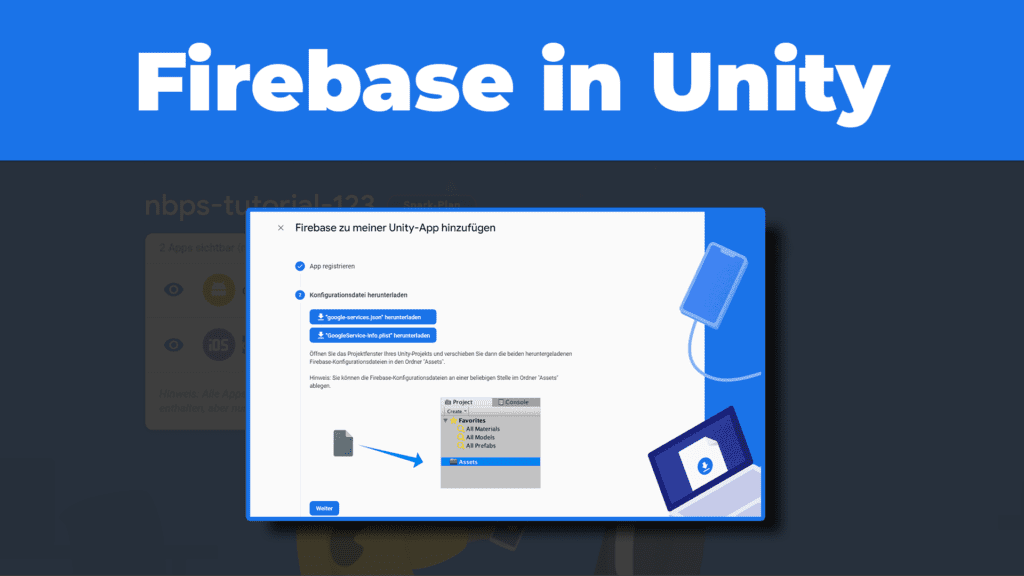
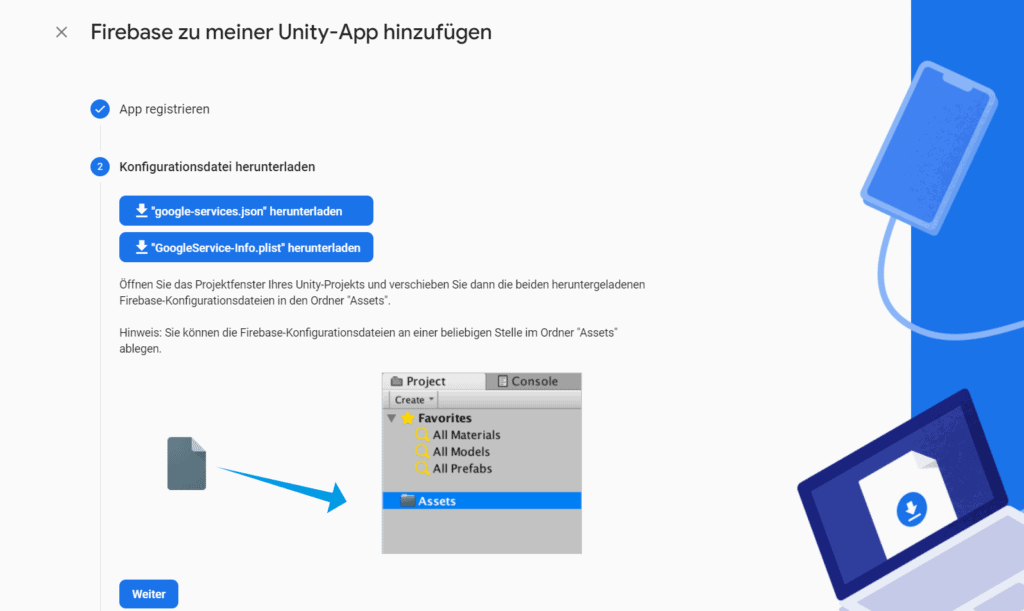
Im zweiten Schritt erhältst du eine Konfigurationsdatei für dein Projekt:
- google-services.json – Android
- GoogleSercie-Info.plist – iOS
Diese beiden Dateien musst du in dein Unity Projekt importieren und sollten dort auch bleiben. Denn sie sind für die Verbindungsinformationen zu Firebase zuständig. Lade dir die Dateien herunter und füge sie in dein Unity Projekt ein.
Konfigurationsdateien herunterladen
Firebase SDK einrichten
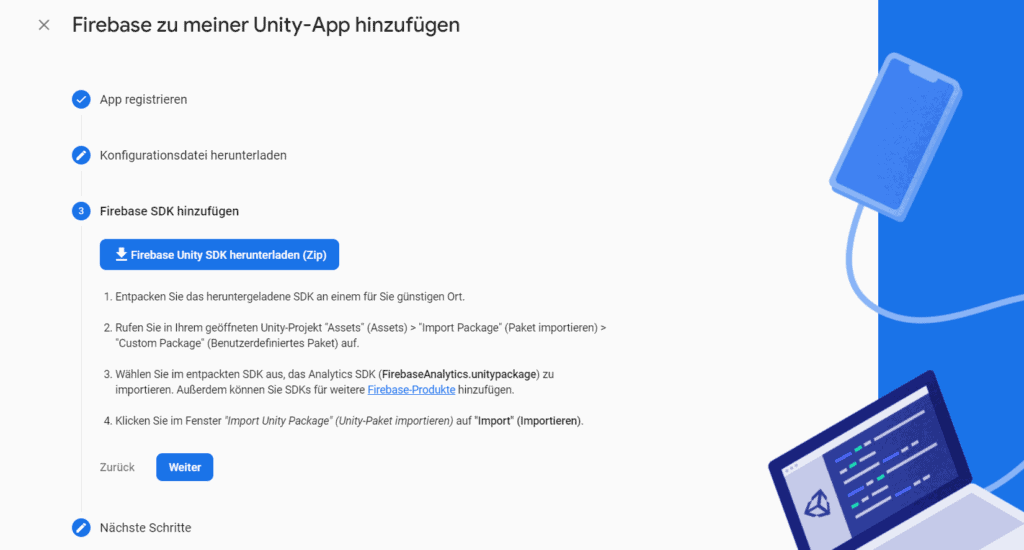
Lade im dritten Schritt das Firebase SDK herunter und importiere dies ebenfalls in dein Unity Projekt.
Firebase SDK herunterladen
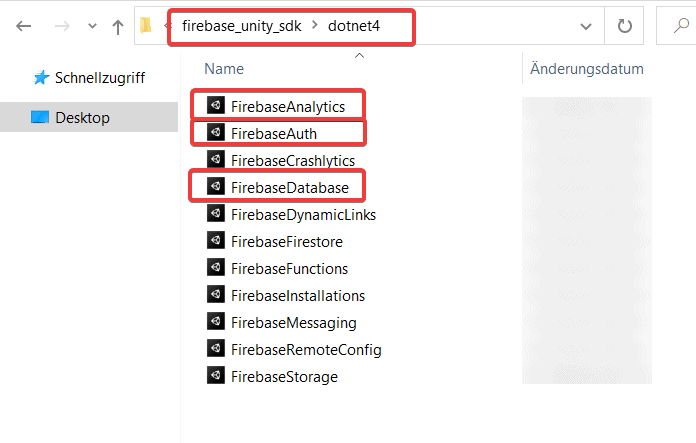
Das gesamte Firebase SDK ist insgesamt 1.8GB groß, hierbei handelt es sich aber um alle Unitypackages die mit Firebase in Verbindung stehen. Importiere also nur die Funktionen in dein Projekt die du auch tatsächlich benötigst. Ab Unity Version 2017 verwendest du die Packages aus dem Ordner dotnet4.
Firebase Unitypackages im dotnet4 Ordner
In unserem Beispiel importieren wir die folgenden Packages:
- FirebaseAuth.unitypackage
- FirebaseDatabase.unitypackage
- FirebaseAnalytics.unitypackage
Weitere Pakete kannst du im Nachgang jederzeit in dein Projekt einfügen.
Wenn du nach dem Import des Firebase SDKs eine Fehlermeldung auf der Unity Konsole erhältst, dann achte darauf, dass du das iOS und Android Module für deine Unity Version installiert hast. Damit verschwinden die meisten Firebase Fehler auch.
Klicke abschließend bei Firebase Konsole im Installationsprozess auf „Weiter zur Konsole“.
Unity Bundle Identifier festlegen
Bei der Registrierung deiner App innerhalb von Firebase hast du einen iOS-Bundle-ID bzw. ein Android-Packagename festgelegt. Diese Information muss auch in deinem Unity Projekt hinterlegt sein.
Öffne die Project Settings über das Text-Menü unter Edit > Project Settings > Player.
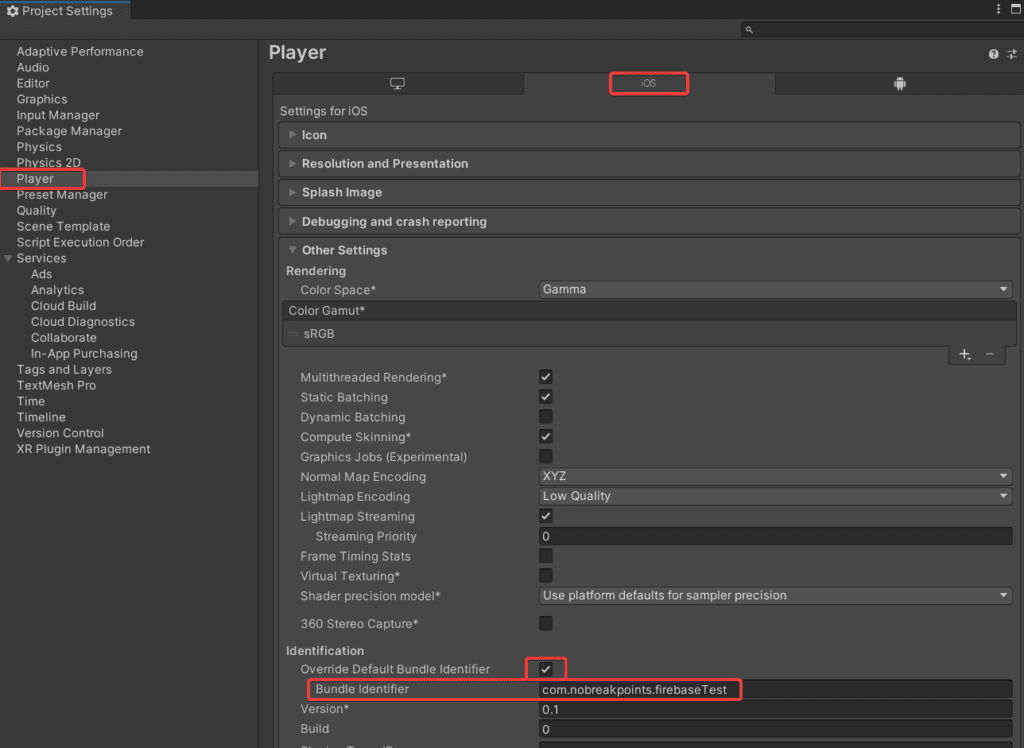
Bei iOS selektierst du innerhalb der Player-Settings den Reiter iOS und öffnest die „Other Settings“. Hier scrollst du etwas nach unten zur Kategorie Identification. Selektiere die Checkbox um den Default Bundle Identifier zu überschreiben. In der Zeile „Bundle Identifier“ gibst du den exakt gleichen Namen ein, den du auch im Dashboard von Firebase findest.
Projekteinstellungen für iOS
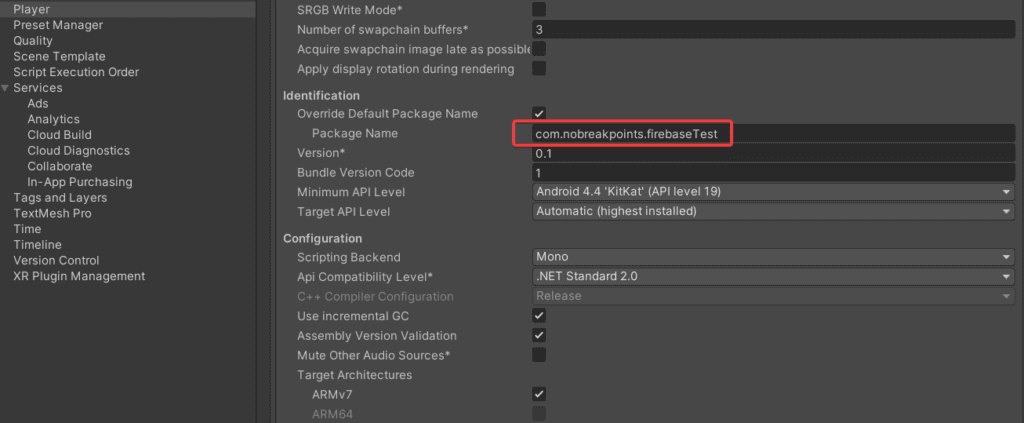
Für Android selektierst du den Reiter Android. Wähle die Kategorie Other Settings > Identification. Hier legst du bei Package Name den gleichen Namen wie im Firebase Dashboard fest.
Projekteinstellungen für Android
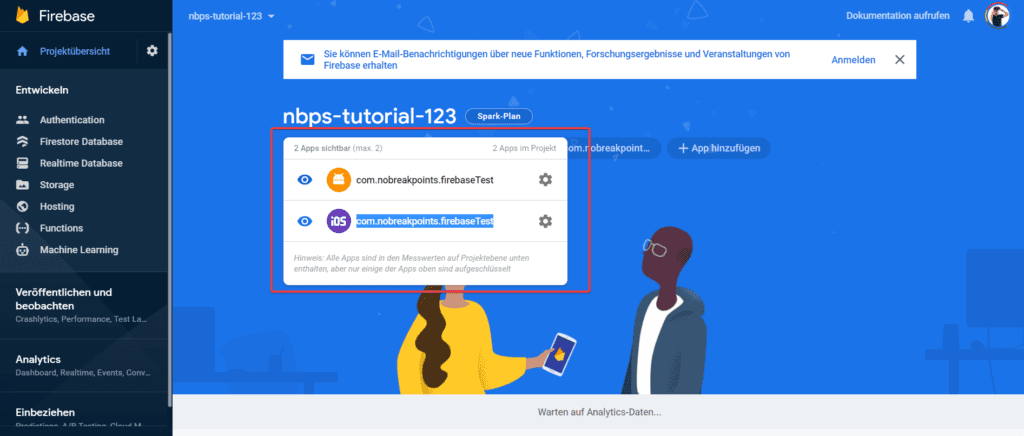
Wenn du nicht mehr weißt welchen Identifier-Namen du ausgewählt hast, dann kannst du diesen über das Dashboard herausfinden. Auf der Projektübersicht kannst du auf deine Anwendungen klicken und du erhältst direkt die Informationen.
Identifier im Dashboard von Firebase finden
Damit hast du die ersten Schritte mit Firebase geschafft. Dein Unity Projekt ist jetzt Startklar und du kannst Funktionen wie Authentifizierung oder die Datenbank verwenden.