Eine Joystick Steuerung ist äußerst hilfreich für deine Mobile Anwendung. Damit kannst du auf mobilen Endgeräte wie Smartphones oder Tablets per Touch Objekte in verschiedene Richtungen bewegen. In diesem Beitrag lernst du, wie du eine Joystick Steuerung mit Hilfe von Visual Scripting integrierst.
Joystick erstellen
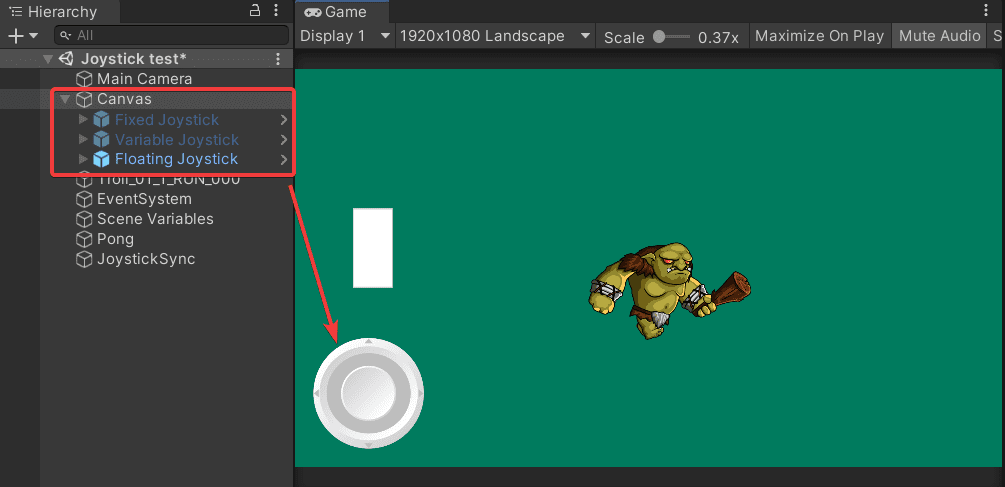
Lade dir zuerst das Joystick Pack in dein Projekt und achte darauf, dass du Bolt aktiviert hast. Erstelle dir ein Canvas GameObject. Auf das Canvas ziehst du aus dem Ordner Virtual Joystick Pack > Prefabs einen gewünschten Joystick. Dieser taucht dann automatisch in der Game View auf.
Joystick Prefab aus dem Asset auf dem Canvas
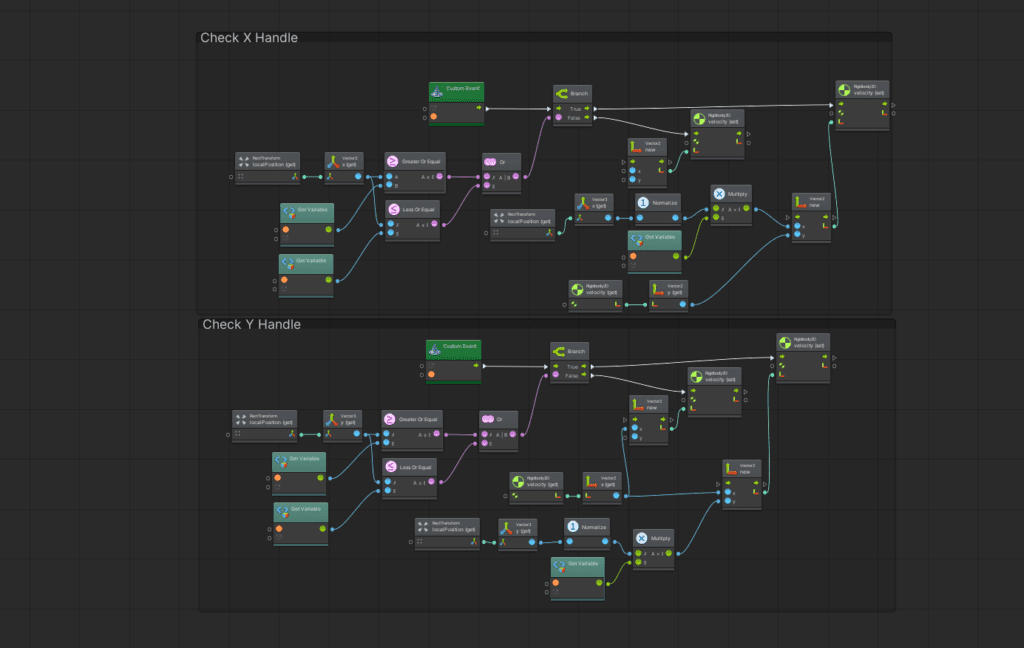
Die gesamte Steuerung könntest du auch über Bolt lösen, ohne eine Zeile Programmcode. Dies würde aber dann so in etwa aussehen:
Joystick in Unity Flowgraph
Mein Ziel ist es aber, dir das Leben einfacher zu machen und daher verwenden wir ein von mir erstelltes Skript.
Joystick To Bolt Skript verwenden
Lade dir das JoystickToBolt Skript herunter und importiere es in dein Projekt. Du kannst dir auch dein eigenes Skript erstellen mit dem gleichen Programmcode. Dabei gilt es zu beachten, dass du den Namespace „Bolt“ importierst.
using UnityEngine;
using Bolt;
public class JoystickToBolt : MonoBehaviour
{
[SerializeField] private Joystick joystick;
// Update is called once per frame
void Update()
{
Variables.Application.Set("joystickX", joystick.Horizontal);
Variables.Application.Set("joystickY", joystick.Vertical);
}
}
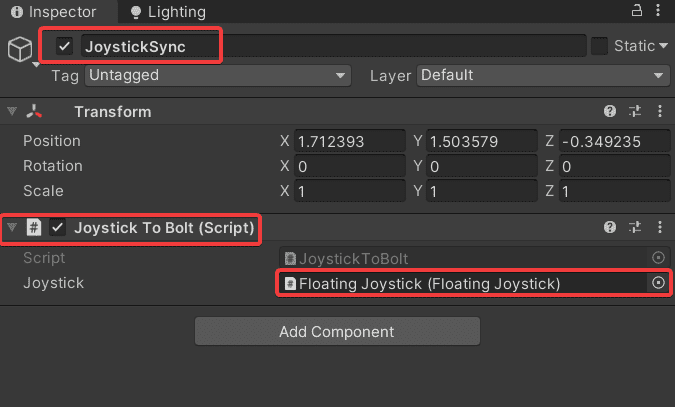
Erstelle dir ein leeres GameObject „JoystickSync“ und füge hier das JoystickToBolt Skript als Component hinzu. Das Skript setzt zwei Application Variablen um auf den Horizontalen und Vertikalen Wert zwischen -1 und 1 zugreifen zu können.
Selektiere dein JoystickSync GameObject und verlinke deinen Joystick vom Canvas.
Joystick im GameObject entsprechend verlinken
Über diese Verbindung wird der entsprechende Wert zwischen -1 und 1 über die Application Variable gesetzt.
Variablen in Bolt erstellen
Öffne jetzt deinen Flow Graphen des Players. Solltest du noch keinen angelegt haben dann kannst du dies jetzt tun. Selektiere Add Components > Bolt > Flow Machine. Dein Player sollte auch einen Rigidbody2D haben, da wir sonst die Velocity nicht verändern können. Klicke auf „Edit Graph“ und erstelle dir hier die Logik.
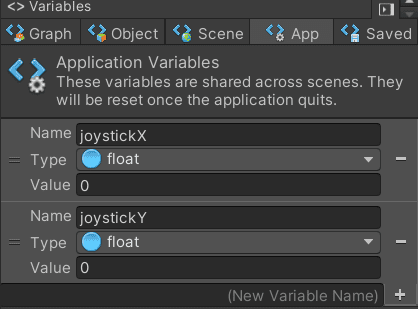
Zuerst startest du mit der Erstellung von vier Variablen:
- Zwei Application Variables für den Joystick
- Zwei Object Variables für die Geschwindigkeit deines Players.
Application Variablen
Object Variablen
Starte deine Anwendung und überprüfe im Graphen ob die von uns angelegte Logik auch die Informationen in der Application Variable abspeichert. Bewege dazu den Joystick nach links bzw. rechts.
Player bewegen
Im nächsten Schritt bindest du die Variablen in deinen Graphen ein. Verwende das Update Event um den Rigibody2D velocity Wert zu verändern. Du musst dir überlegen ob du beide Achsen (X und Y) für deine Anwendung benötigst oder nur eine der Achsen.
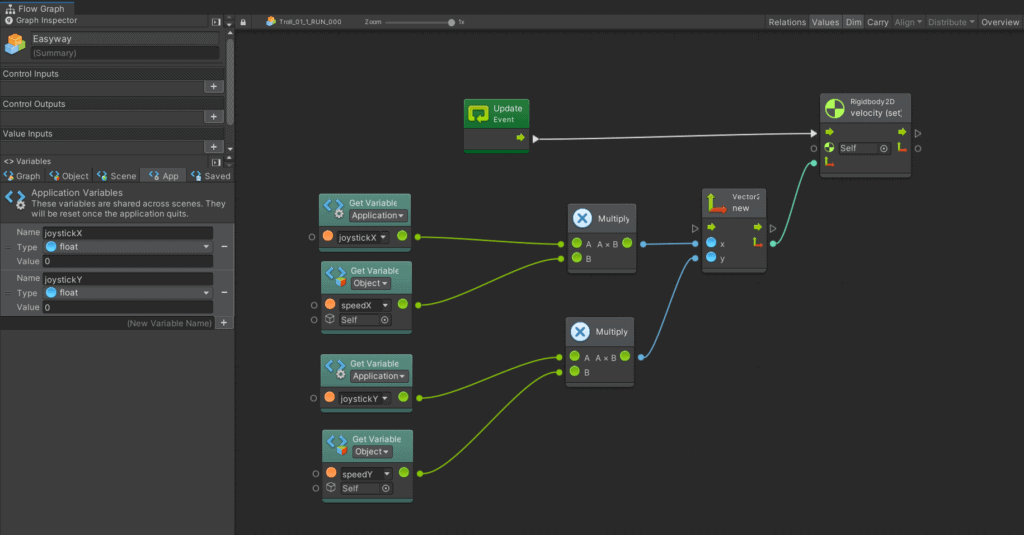
Multipliziere die Variable joystickX mit speedX und joystickY mit speedY. Das Ergebnis übergibst du einer Vector2 Unit und somit hast du deinen Endvector für die Velocity (set) Unit.
Teste die Anwendung und verändere die Speed Variable. Sie sollte auf keinen Fall der Zahl 0 entsprechen, denn sonst bewegt sich dein Spieler nicht. Durch die Bewegung des Joysticks läuft dein Spieler automatisch durch die Gegend.
Flow Graph: Player bewegen
Erdanziehung berücksichtigen
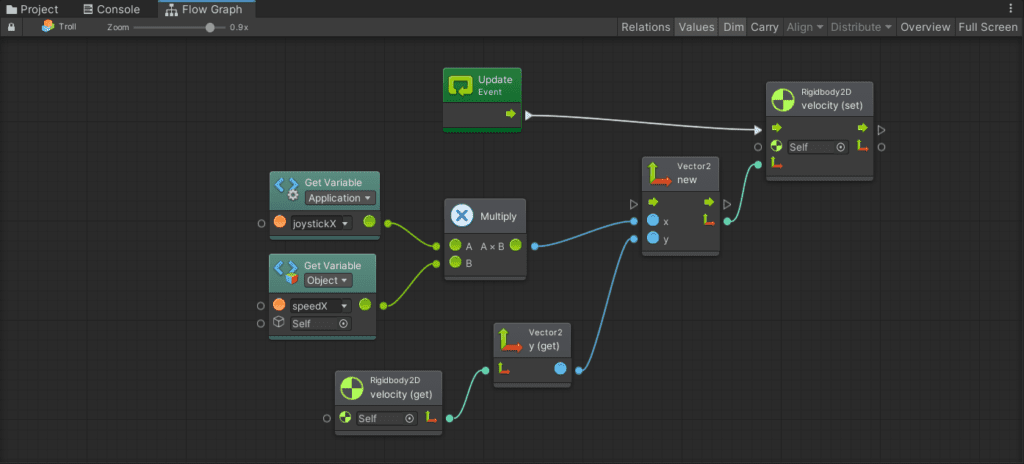
Wenn du für deinen Player die Erdanziehung berücksichtigen möchtest, dann solltest du als Y-Wert die Rigidbody2D velocity (get) Unit einbinden. Dadurch aktualisierst sich das Objekt auch automatisch.
Flow Graph: Erdanziehung mit velocity (get)
Joystick Layout tauschen
Solltest du dich für einen anderen Joystick entscheiden, dann kannst du diesen zum Canvas hinzufügen. Den ursprünglichen deaktivierst du und verlinkst im JoystickSync GameObject deinen neuen Joystick. Mehr musst du hier auch nicht tun, denn unsere erstellte Logik ist vollkommen flexibel.
Die nächsten Schritte
Damit hast du die Joystick Steuerung erfolgreich in dein Projekt integriert. Wenn du mehr Tutorials zu Visual Scripting testen möchtest, dann empfehlen wir dir die folgenden Beiträge: