Mit UIElements kannst du deinen Unity Editor erweitern und den Entwicklungsprozess somit beschleunigen. Durch den Einsatz von Stylesheets, dynamischer Ereignisbehandlung und Barrierefreiheit erstellst du dir in wenigen Schritten eine eigene Erweiterung.
Editor Fenster erstellen
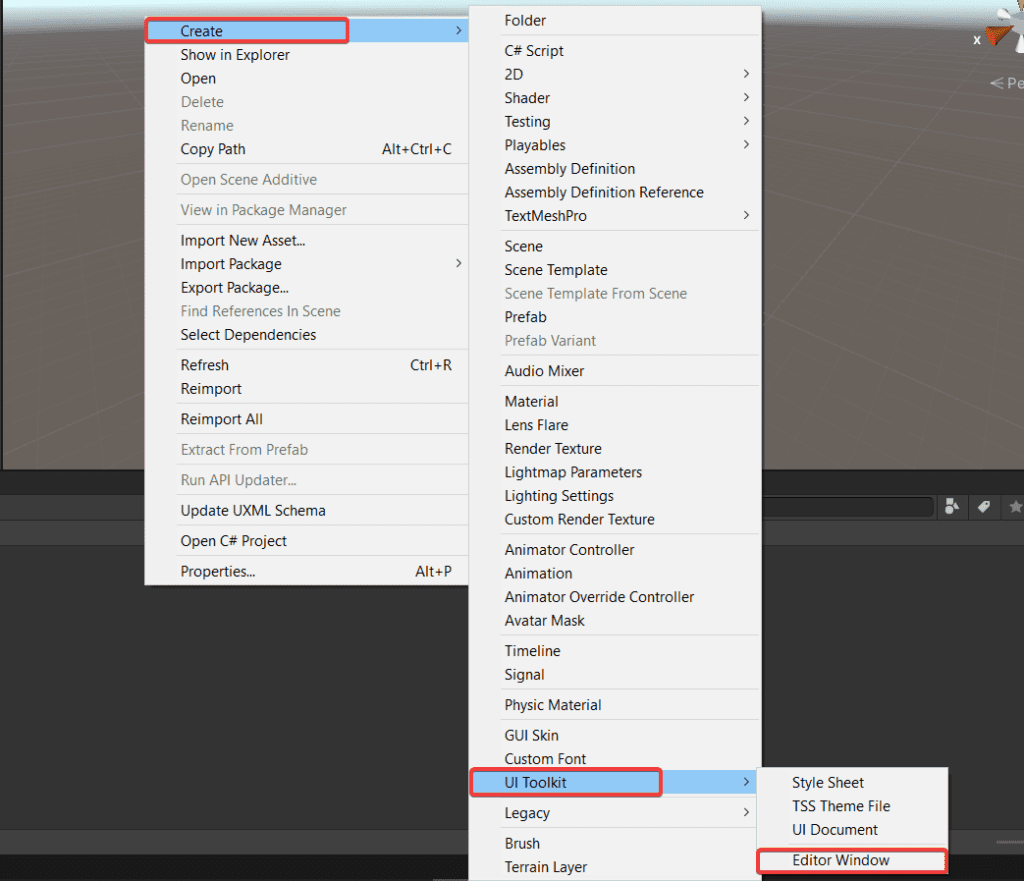
Damit du dir eine Erweiterung erstellen kannst, musst du dir zuerst ein neues Editor Window anlegen. Klicke dazu im Project-Window mit der rechten Maustaste um ein neues Objekt zu erstellen, wähle Create > UI Toolkit > Editor Window.
Editor Fenster erstellen
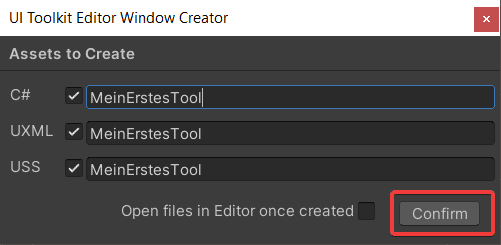
Ein neues Fenster erscheint und hier kannst du einen beliebigen Namen eingeben. Ich nenne mein Tool in diesem Beispiel „MeinErstesTool“. Klicke auf den Confirm Button um automatisch eine C#, UXML und USS Datei zu erstellen.
UI Toolkit Editor Fenster
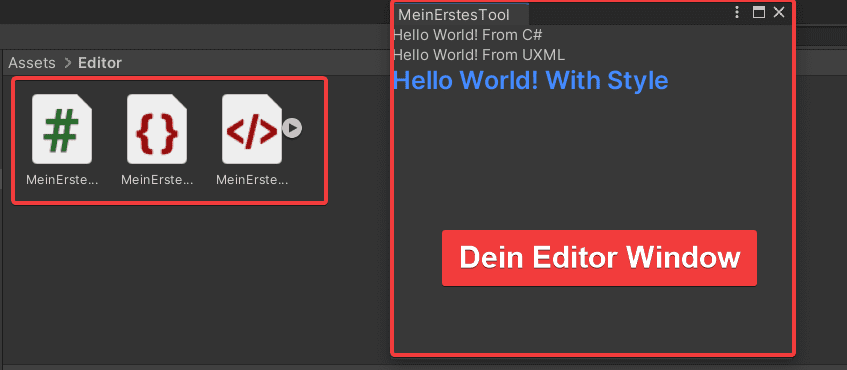
Sobald die Dateien erstellt wurde, öffnet sich das neue Editor Fenster und du siehst einen Beispieltext. Im Assets Ordner unter Assets > Editor sind drei neue Dateien die wichtig für unsere Erweiterung sind.
Übersicht der Struktur
Wenn du dein Fenster für die Erweiterung schließt, kannst du es jederzeit über das Text-Menü unter Window > UIToolkit > NameDeinesTools wieder öffnen.
Elemente in C# Datei verändern
Öffne im Assets > Editor die C#-Datei „MeinErstesTool.cs“. In Zeile 9 findest den Eintrag:
[MenuItem("Window/UI Toolkit/MeinErstesTool")]
Hier wird der Menüpfad im Text-Menü von Unity festgelegt. Du kannst diesen auch ändern z.B. auf:
[MenuItem("NBPS/MeinErstesTool")]
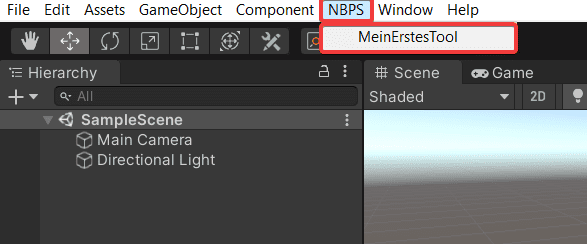
Dadurch erscheint im Text-Menü von Unity ein neuer Eintrag „NBPS“ und dort findest du dein Editor Window.
Text Menü für die Erweiterung
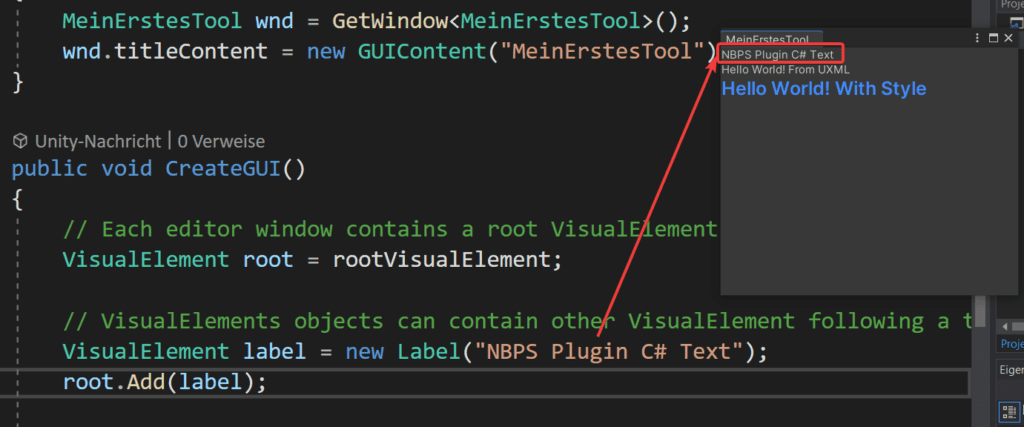
Die Überschrift deines Editor Fenster kannst du in Zeile 13 verändern, beim Eintrag „wnd.titleContent“.
public static void ShowExample()
{
MeinErstesTool wnd = GetWindow<MeinErstesTool>();
wnd.titleContent = new GUIContent("MeinErstesTool");
}
In der Methode CreateGUI() ist die Struktur des Editor Fensters. Hier eine kurze Übersicht:
- Zeile 19 | root Element – alle weiteren Elemente werden hier untergeordnet
- Zeile 22 | Erstelltes Label direkt in C#
- Zeile 26 | Verlinkung auf UXML Datei
- Zeile 32 | Verlinkung auf USS Datei
Änderst du das Label in Zeile 22, dann aktualisiert sich das auch automatisch in deiner Editor Extension.
Verlinkung des Labels
Button hinzufügen
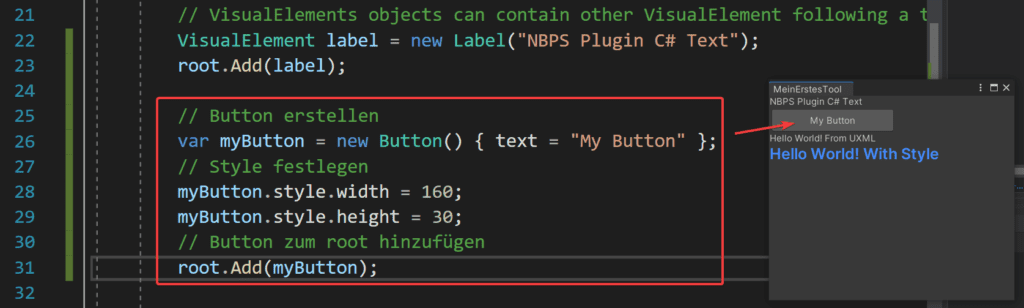
Es gibt verschiedene Wege wie du einen Button mit UIElements hinzufügen kannst. Ein Weg ist die Verwendung von C#. Du kannst dir deinen Button erstellen, stylen und zum root hinzufügen.
Button hinzufügen per C#-Skript
Speichere dein Skript und überprüfe deine Erweiterung. Die Änderung siehst du direkt und ein Button erscheint auf der Oberfläche.
Stylesheet Datei
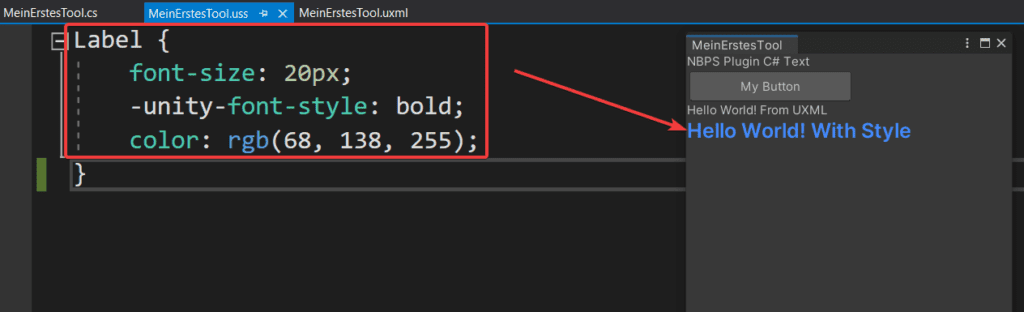
Neben der Möglichkeit Element direkt mit C# zu stylen, kannst du auch die USS Datei verwenden. Öffne im Ordner Assets > Editor die USS Datei. Hier ist bereits ein Eintrag vorhanden für das Label.
Stylesheet-Datei erstellen
USS Dateien sind ähnlich wie CSS Stylesheets, du kannst also gängige Befehle aus der Webentwicklung verwenden.
Die Verlinkung zwischen C# und USS findest du am Ende des Skripts:
// A stylesheet can be added to a VisualElement.
// The style will be applied to the VisualElement and all of its children.
var styleSheet = AssetDatabase.LoadAssetAtPath<StyleSheet>("Assets/Editor/MeinErstesTool.uss");
VisualElement labelWithStyle = new Label("Hello World! With Style");
labelWithStyle.styleSheets.Add(styleSheet);
root.Add(labelWithStyle);
Im ersten Schritt die Stylesheet Datei geladen, dann ein Label erstellt, das Label mit der Stylesheet Datei verlinkt und dem root Element untergeordnet.
UXML und Builder
In der UMXL Datei wird die Struktur und Anordnung deines Layouts definiert. Mit Hilfe einer Unity Erweiterung kannst du die Element auch über einen UI Builder erstellen und diese werden dann in Form von UXML Code abgespeichert.
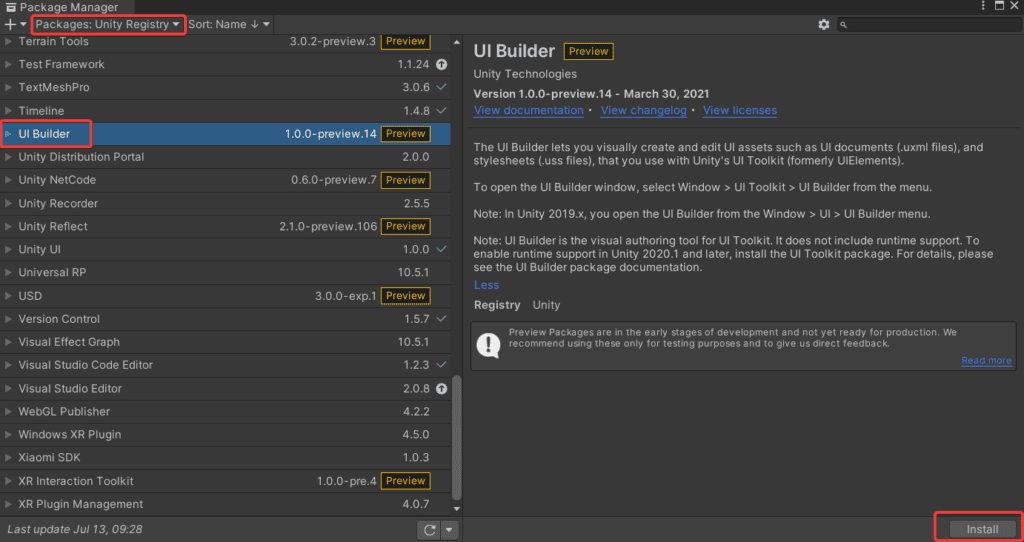
Öffne den Unity Package Manager und achte darauf, dass die Preview Packages aktiviert sind. Der UI Builder ist derzeit noch nicht in seiner finalen Version. Wenn du nicht weißt, wie du Preview Packages aktivieren kannst dann findest du hier weitere Infos dazu.
UI Builder installieren per Package Manager
Selektiere aus den Unity Registry Packages den UI Builder und klicke auf „Install“. In zukünftigen Versionen wird dieses Package womöglich automatisch aktiviert sind und ein manueller Prozess ist dann nicht mehr notwendig.
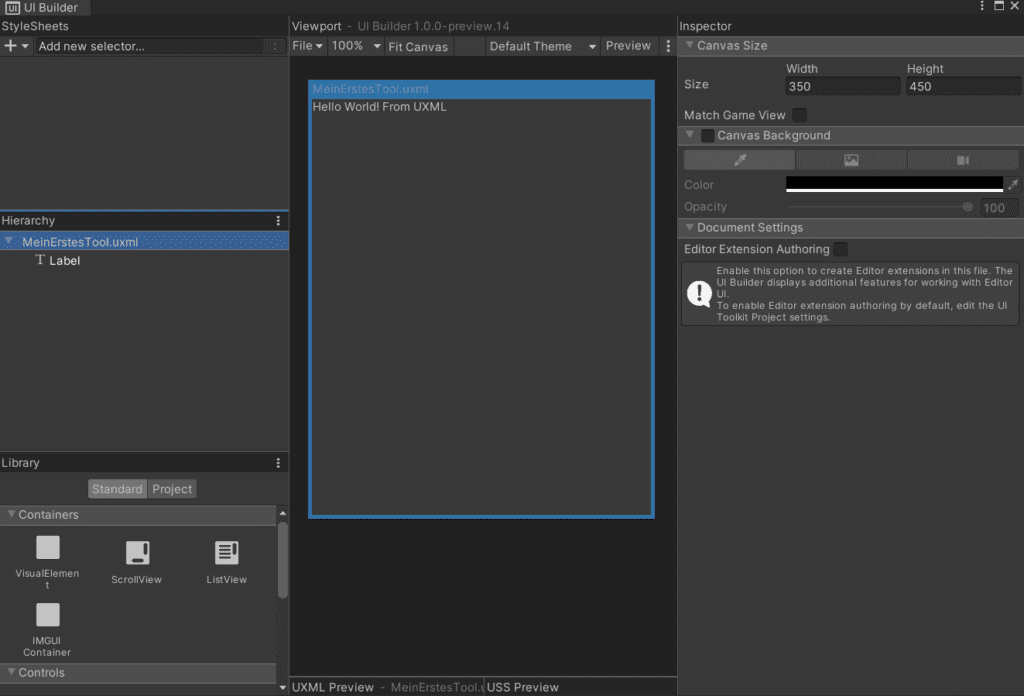
Durch die Installation hast du jetzt vollen Zugriff auf den UI Builder und kannst diesen auch für die Erstellung deiner Unity Extension verwenden. Navigiere in deinen Ordner: Assets > Editor und öffne die UXML Datei mit einem Doppelklick. Die Datei öffnet sich jetzt nicht mehr im Code-Editor, sondern im UI Builder.
UI Builder Übersicht
Der UI Builder ermöglicht dir die Verwendung von vorgefertigten Element aus der Library und dem stylen per Inspektor. Du hast somit die volle Kontrolle und die Änderungen werden in der UXML und USS Datei abgespeichert.
Beispiel erstellen
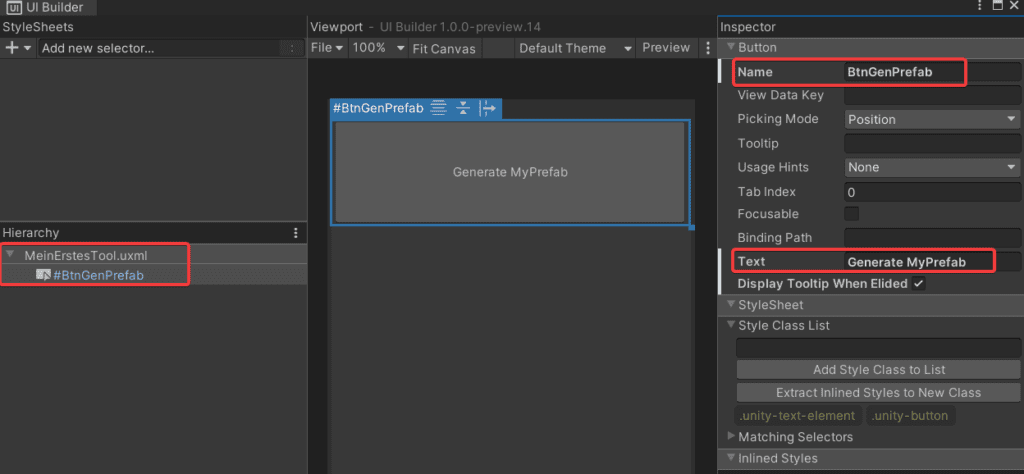
Füge aus der Library einen Button hinzu und lösche das bereits vorhandene Label. Den Button kannst du in seiner Größe verändern und der Text lässt sich im Inspektor anpassen. Zusätzlich ist es sinnvoll, dass du dem Button auch einen individuellen Namen gibst um ihn später ansprechen zu können.
UI Button erstellen
Im C#-Skript deiner Editor Extension kannst du jetzt diesen Namen verwenden und mit einer Aktion verlinken. Denn bei einem Klick auf den Button passiert aktuell noch nichts.
Erstelle dir eine neue Methode im C# Skript, ich nenne diese „AssignBuilderEvents()“. Die Methode hilft uns zu einer besseren Übersicht und hier fügen wir die Button Events hinzu.
void AssignBuilderEvents()
{
var myBtn = rootVisualElement.Q<Button>("BtnGenPrefab");
myBtn.clicked += GeneratePrefab;
}
Zuerst wird der Button aus dem UI Builder mit dem richtigen Namen dem root zugewiesen, danach verwendest du das Klick-Event des Buttons und hängst hier dein eigenes Event ein. Eine GeneratePrefab Methode müssen wir noch erstellen, in dieser befindet sich dann die Logik.
Erstelle dir eine weitere Methode, diese ist für die Logik des Buttons zuständig.
Hinweis: Mit dem ultimativen Unity Cheat Sheet erhältst du einen detaillierten Überblick über Tipps & Tricks mit dem Umgang von Unity. Sichere dir jetzt das Cheat Sheet, um deine Anwendungen noch einfacher und effektiver erstellen zu können!
private void GeneratePrefab()
{
Debug.Log("Spawn Prefab");
var go = ObjectFactory.CreatePrimitive(PrimitiveType.Sphere);
go.transform.position = new Vector3(UnityEngine.Random.Range(-10, 10), 0, 0);
}
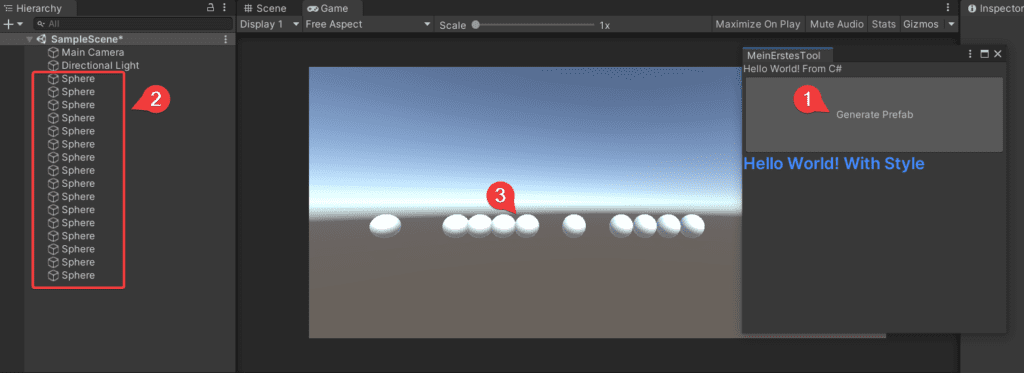
Speichere dein Skript, öffne dein Editor Fenster und klicke mehrmals auf den Button um neue GameObjects in deiner Hierarchie zu erstellen.
Unity Editor Erweiterung testen
using UnityEditor;
using UnityEngine;
using UnityEngine.UIElements;
using UnityEditor.UIElements;
using System;
public class MeinErstesTool : EditorWindow
{
public Button myButton;
[MenuItem("Window/UI Toolkit/MeinErstesTool")]
public static void ShowExample()
{
MeinErstesTool wnd = GetWindow<MeinErstesTool>();
wnd.titleContent = new GUIContent("MeinErstesTool");
}
public void CreateGUI()
{
// Each editor window contains a root VisualElement object
VisualElement root = rootVisualElement;
// VisualElements objects can contain other VisualElement following a tree hierarchy.
VisualElement label = new Label("Hello World! From C#");
root.Add(label);
// Import UXML
var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/MeinErstesTool.uxml");
VisualElement labelFromUXML = visualTree.Instantiate();
root.Add(labelFromUXML);
// Call UI Builder stuff
AssignBuilderEvents();
// A stylesheet can be added to a VisualElement.
// The style will be applied to the VisualElement and all of its children.
var styleSheet = AssetDatabase.LoadAssetAtPath<StyleSheet>("Assets/Editor/MeinErstesTool.uss");
VisualElement labelWithStyle = new Label("Hello World! With Style");
labelWithStyle.styleSheets.Add(styleSheet);
root.Add(labelWithStyle);
}
void AssignBuilderEvents()
{
var myBtn = rootVisualElement.Q<Button>("BtnGenPrefab");
myBtn.clicked += GeneratePrefab;
//rootVisualElement.Add(myBtn);
}
private void GeneratePrefab()
{
Debug.Log("Spawn Prefab");
var go = ObjectFactory.CreatePrimitive(PrimitiveType.Sphere);
go.transform.position = new Vector3(UnityEngine.Random.Range(-10, 10), 0, 0);
}
}
Auf unserer Lernplattform findest du übrigens ausführliche Workshops und Online-Kurse, um 2D, 3D, VR und AR Anwendungen problemlos zu erstellen. Dort erhältst du das nötige Wissen, um deine Ideen und Anwendungen perfekt umzusetzen.