Augmented Reality (AR) hat durch die Verwendung von Spielen wie Pokémon Go für eine steigende Aufmerksamkeit gesorgt. Viele neue Apps und Spiele greifen daher auf die Kamera des Smartphones zurück und projizieren so virtuelle Objekte in die echte Welt des Anwenders.
Musste man in älteren Versionen noch manuell das Vuforia SDK in Unity importieren, so ist es seit Unity Version 2017 möglich, das Vuforia-Plugin für Augmented Reality direkt in den Einstellungen zu aktivieren.
Developer Account anlegen
Auf der Webseite des Herstellers: https://developers.vuforia.com kannst du dir einen kostenloses Konto als Entwickler anlegen. Das Benutzerkonto bei Vuforia ist notwendig, da die Unity-Erweiterung einen Lizenzschlüssel voraussetzt.
Lizenzmanagement
Der Lizenzschlüssel kann über den License Manager auf der Vuforia-Developer Webseite erstellt werden. Nach dem Erstellen des Lizenzschlüssels kopierst du diesen in die Konfigurationsdatei deines Projekts. Du findest diese Datei im Assets Ordner unter Resources > VuforiaConfiguration.asset – im Inspector befindet sich direkt unterhalb der Versionsnummer ein Feld für den App License Key.
AR-Kamera
Die standardmäßige Kamera von Unity kannst du für dein Projekt nicht verwenden. Es ist also notwendig, dass du eine speziell für Augmented Reality optimierte Kamera verwendest. Diese kannst du über die Hierarchie hinzufügen, klicke dazu mit der rechten Maustaste auf deine Hierarchie und wähle Vuforia > ARCamera. Dadurch hast du ein neues game object erstellt, das als Hauptkamera für dein Projekt gelten soll. Die Main Camera kannst du nun aus deinem Projekt entfernen, da diese ansonsten Probleme bereiten würde.
Image-Target
Damit du dein virtuelles Objekt auf später auf ein Objekt in der Realität projizieren kannst, benötigst du ein Bild deines Gegenstands aus der Realität. Dein Projekt besteht also dann aus einem Marker (z.B. einem QRCode) und virtuellen Objekten. Der QRCode ist dann auch ausgedruckt auf deinem Tisch um das ganze zu testen.
Datenbank erstellen
Dein gewünschter lässt sich jedoch nicht einfach so in Unity importieren. Die Bilderkennung funktioniert mit dem Vuforia-Plugin nur, wenn du dir eine Datenbank anlegst und deine Marker vorher durch die Cloud von Vuforia analysieren lässt. Erstelle dir also deine eigene Datenbank indem du dich auf die Developer-Webseite von Vuforia begibst. Hierzu klickst du auf Develop < Target Manager. Über den Button “Add Database” erstellst du eine neue Datenbank für dein Unity-Projekt. Der Datenbank gibst du einen Namen und wählst den entsprechenden Typen.
Objekt zur Datenbank hinzufügen
Wenn den Zielobjekt ein einzelnes Bild ist, dann wählst du single Image und gibst dem Objekt einen Namen. Achte bei der Vergabe des Namens auf die vorgegeben Zeichen. Über den Add-Button schließt du den Prozess ab und dein Bild wird hochgeladen und automatisch durch Vuforia analysiert. Über den Show Features Button kannst du dir die einzelnen Marker, die durch die Bilderkennung gesetzt wurden anzeigen lassen.
Marker
Als Marker oder auch gerne innerhalb von Vuforia Targets genannt, eignen sich vor allem QR-Codes. Den von uns verwendeten QR-Code kannst du hier kostenfrei herunterladen und in dein Projekt einbinden.

QR-Code zum Einbinden
Datenbank importieren
Über Development < Target Manager lässt sich die Datenbank herunterladen. Hierbei darauf achten, dass du beim Download auch den Auswahlpunkt “Unity Editor” wählst. Die Daten werden dann als Unitypackage heruntergeladen und können im nächsten Schritt in dein Projekt importiert werden.
Bild in Projekt einfügen
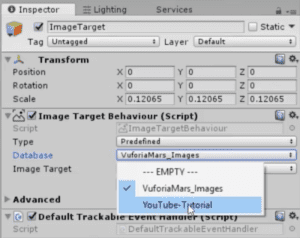
Da du nun dein Objekt innerhalb der Vuforia Datenbank analysiert hast, kannst du jetzt auch ein ImageTarget als game object zu deiner Hierarchie hinzufügen. Klicke dazu mit der rechten Maustaste auf deine Hierarchie und danach auf Vuforia > ImageTarget. Dieses neue game object wird jetzt durch unseren Marker ersetzt, wichtig hierbei ist, dass du deine Datenbank bereits importiert hast. Selektiere dein ImageTarget und im Inspector kannst du innerhalb der Image Target Behaviour Komponente deine Datenbank und deinen Marker auswählen.

Bild in Projekt einfügen
Virtuelles Objekt erstellen
Im letzten Schritt kannst du nun ein 3D-Objekt deiner Wahl direkt auf deinem Marker platzieren und somit wird nach dem erfassen des Markers das virtuelle Objekt in der Kamera erscheinen. Wichtig: Dein 3D-Objekt muss dem ImageTarget untergeordnet sein, da das Objekt sonst dauerhaft in der Szene zu sehen ist.
Fehlerhafte Darstellung eines Markers in Vuforia 6.2
Export als Android App
Verwendung von Vuforia Version 6.1 (veraltet)
Verwendung von Vuforia Version 6.2 (veraltet)
Nützliche Links
- Vuforia SDK: http://developer.vuforia.com/