In diesem Tutorial zeige ich dir, wie du einen Endless Runner mit Visual Scripting in Unity erstellen kannst. Dieser Kurs ist vor allem für Einsteiger passend, denn es sind keine C# Programmierkenntnisse notwendig. Wir erstellen uns einen animierten Character, legen die Logik zum Springen an, generieren Hindernisse, erstellen einen endlosen Hintergrund und speichern den Punktestand ab. Du lernst somit Visual Scripting in Unity auf spielerische Art und Weise.
Projekt erstellen
Starte mit einem neuen Unity Projekt und wähle das 2D Template aus. Dadurch kannst du auch schon zu Beginn auf 2D Tools zurückgreifen und deine Kamera ist entsprechend angepasst. Importierte die Projektdateien in dein Projekt.
Projektdateien
- Hintergrundgrafik BG_03
- Hindernisse 3 verschiedene
- Character (Run, Jump)
Damit du Visual Scripting verwenden kannst, importierst du dir über den Package Manager Unity Bolt und installierst es.
Player einfügen
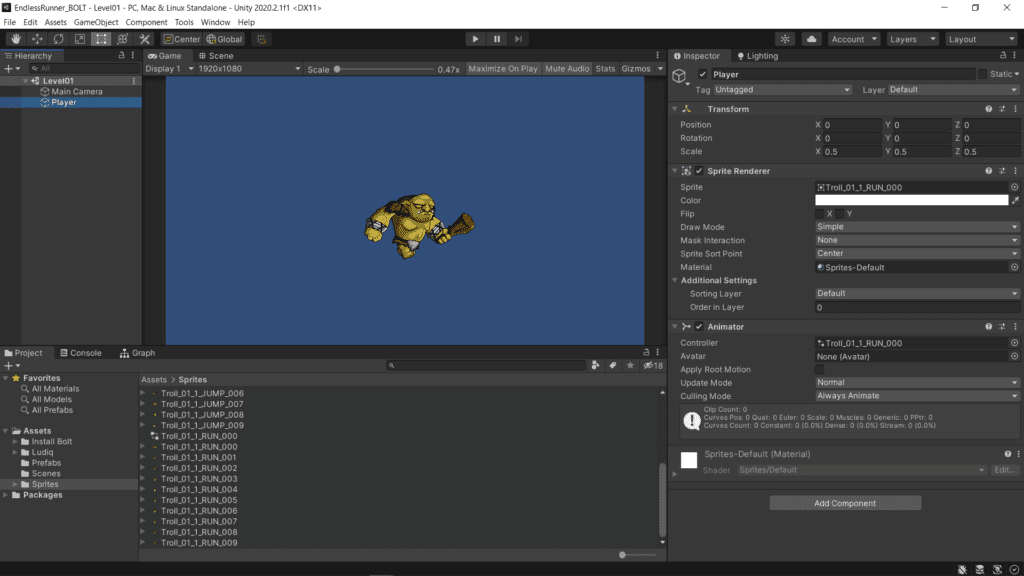
Ziehe aus deinen Assets alle Character Grafiken die mit der Run Animation zusammenhängen auf die Hierarchie. Dadurch wird auch automatisch eine Animation und ein Animation Controller erstellt. Skaliere den Character etwas nach unten z.B. auf 0.5 entsprechend des Scale im Transform oder lege bei der Kamera einen Wert von 10 fest.
Wähle jetzt Play und du siehst wie sich der Character bewegt. Den Namen des Characters kannst du ändern z.B. auf Player.
Spieler in Scene einfügen
Player Physik
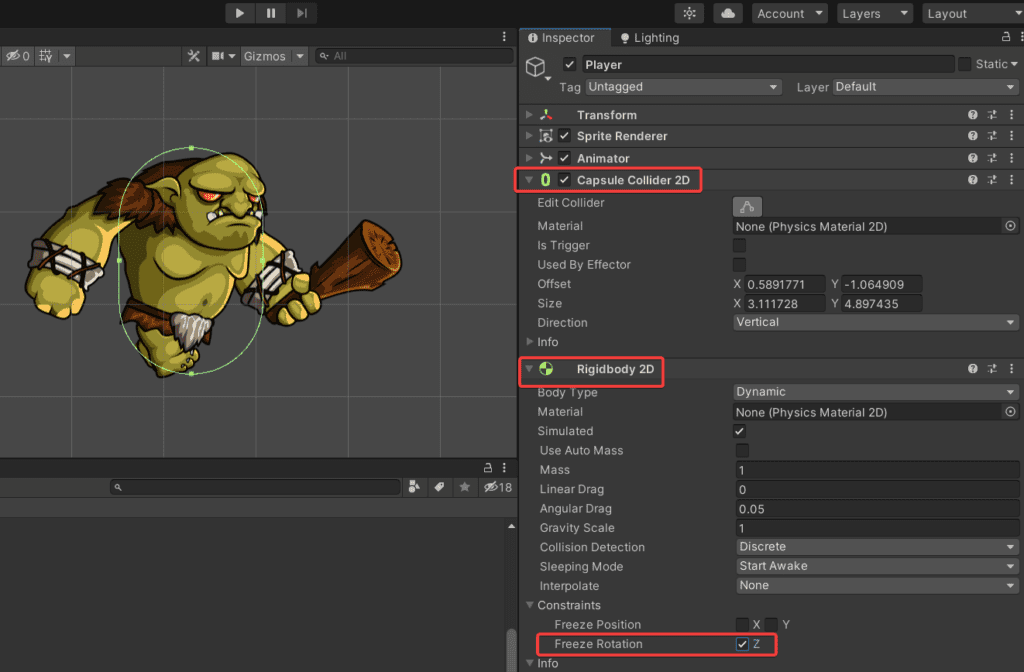
Dem Player fügst du noch einen Capsule Collider 2D und einen Rigidbody2D hinzu. Im Rigidbody aktivierst du die Freeze Rotation.
Physik im Rigidbody 2D einstellen
Untergrund einfügen
Als Untergrund kannst du zuerst einen Platzhalter verwenden. Wähle Create > 2D > Sprites > Square. Skaliere es unterhalb deines Levels Players. Ändere den Namen in „Ground“ und füge einen Box Collider 2D hinzu. Klicke auf Play und du siehst jetzt, dass der Troll direkt mit dem Untergrund kollidiert.
Button hinzufügen
Füge einen neuen Button über UI > Button hinzu. Lösche den Text des Buttons. Skaliere ihn über das Rect Transform. Wähle die Farbe und drehe die Farbe Alpha nach unten.
Logik Springen
Jetzt kannst du deinen ersten Flow Graphen erstellen. Klicke auf den Player und wähle als neue Component: Bolt > Flow Machine. Erstelle dir eine Embed Flow Machine und öffne sie.
Springen Flow Graph erstellen
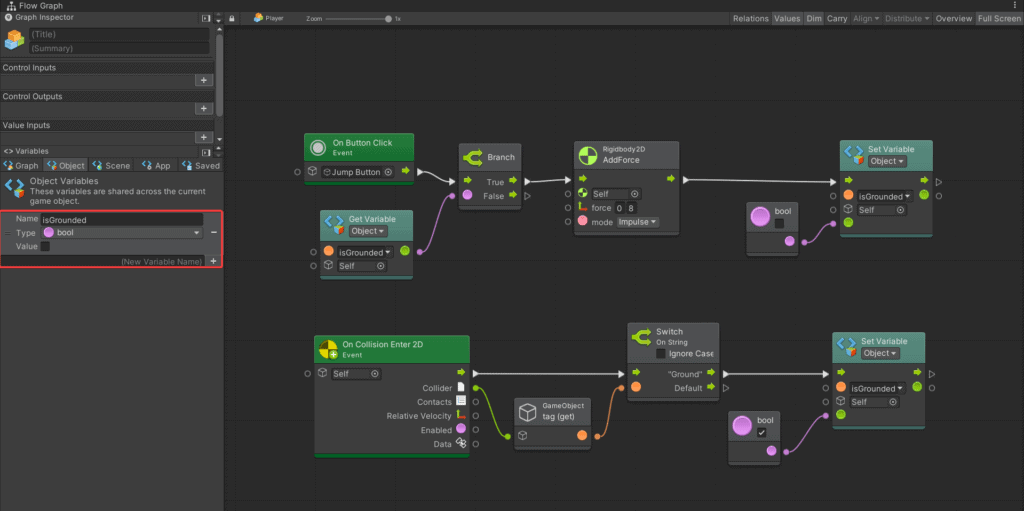
Damit du das mehrmalige Springen unterbinden kannst, überprüfst du ob der Spieler mit dem Boden überhaupt kollidiert. Erstelle dir hierfür eine isGrounded Variable.
Mit On Collison Enter 2D erkennst du die Kollsion mit dem Untergrund. Danach setzt du den Wert isGrounded wieder auf true, damit der Spieler erneut springen darf.
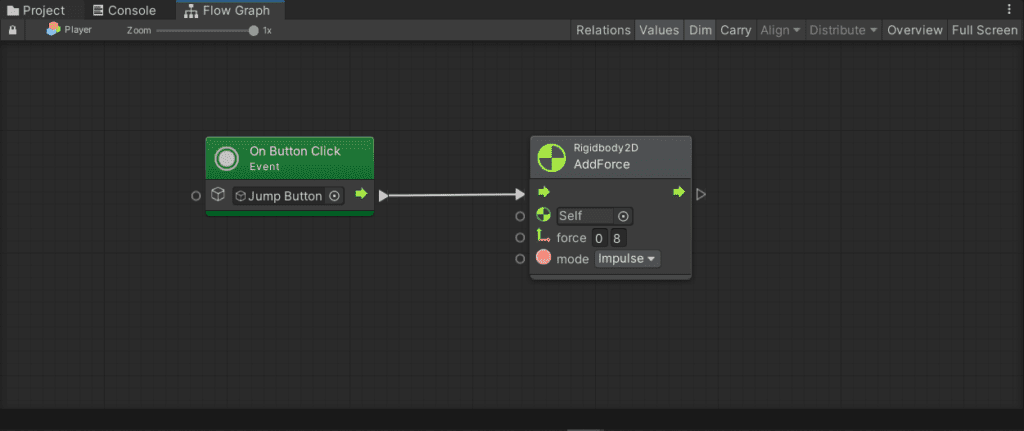
Verändere das On Button Click so, dass du zuerst überprüfst ob der Spieler grounded ist. Ist dies der Fall fügst du die Kraft hinzu und am Ende dieses Ablaufs setzt du den Wert wieder auf false.
Dadurch ist das mehrfache springen nicht mehr möglich.
Vergiss beim Test nicht, dass du deinem Ground auch den entsprechenden tag geben musst. Selektiere den Ground und wähle ihn aus bzw. erstelle ihn.
Flow Graph – Logik Springen
Sprung Animation
Füge alle Grafiken des Trolls die mit Jump zu tun haben der Hierarchie hinzu. Vergib einen entsprechenden Namen wie Jump Animation. Lösche das GameObject aus der Hierarchie und den Controller aus dem Assets Ordner. Wir benötigen nur die Animation selbst.
Parameter im Flow Graph festlegen
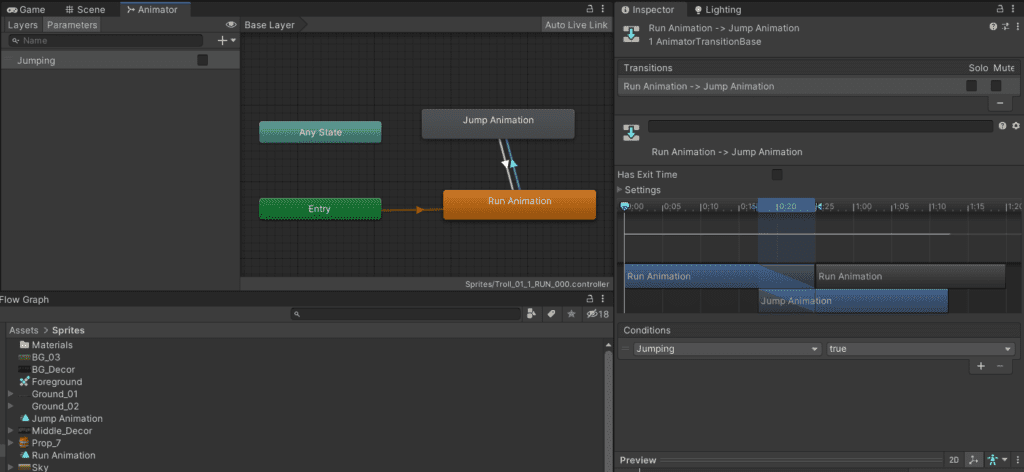
Öffne den Animation Controller deines Players und erstelle einen neuen State „Jump“. Diesem State verlinkst du die Jump Animation und erstellst zwei Transition (eine zu Jump und eine wieder zurück zu Run). Der Übergang wird über eine Parameter definiert. Dieses erstellen wir uns in den Parameters. Klicke auf „+“ und erstelle dir ein Bool Parameter „Jumping“.
Bei der Transition von Run nach Jump hinterlegst du Jumping True. Und zurück geht es mit Jumping False. Denke daran, dass du Has Exit Time deaktivierst.
Übersicht des Animators für die Sprung Animation
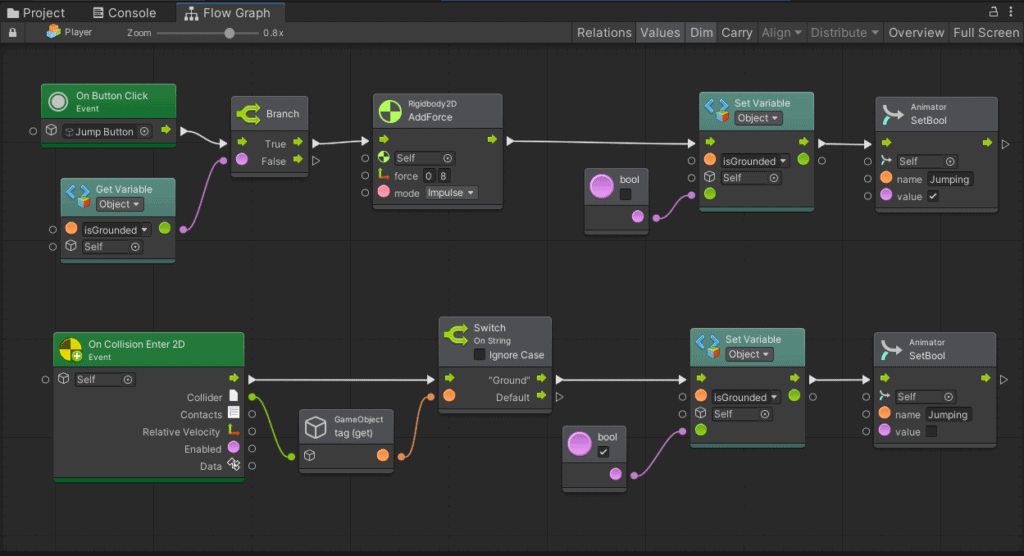
Das Wechseln der States musst du per Visual Scripting anstoßen. Öffne den Player Flow Graphen. Nach Set Variable fügst du die Logik für den Animator ein.
Beim Jump kannst du den Loop auch deaktivieren. Damit wird diese Animation nicht dauerhaft abgespielt.
Gesamter Flow Graph des Players
Endloser Hintergrund
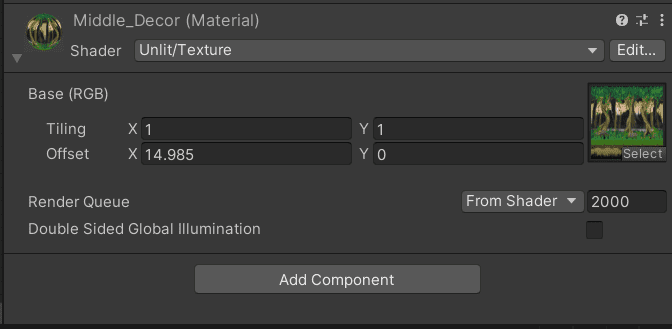
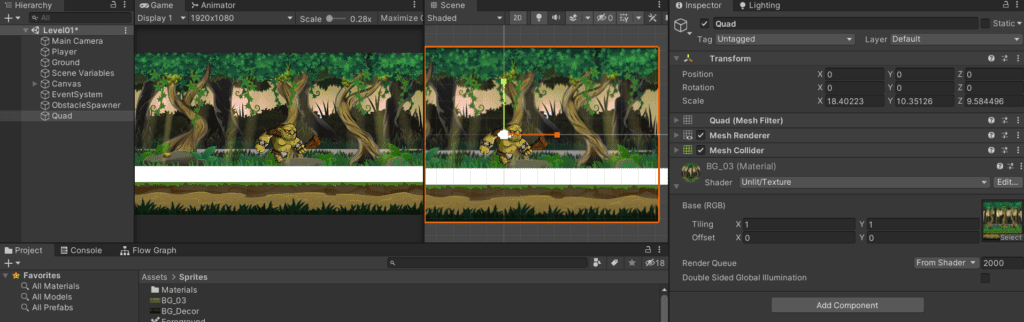
Damit der Hintergrund einem Endless Runner entspricht erstellen wir mit Hilfe eines kleinen Tricks einen Loop-Effekt eines Materials. Wähle deine Hintergrund Texture aus und selektiere bei Texture Type: Default und bei Wrap Mode: Repeat. Füge in der Hierarchie ein neues Objekt hinzu über Create > 3D Objekt > Quad. Auf das Quad ziehst du deine Background Grafik und passt das neue Material entsprechend an.
Shader Einstellungen für den Hintergrund
Ändere die Skalierung des Quads und positioniere die Z-Achse etwas nach hinten. Den Namen Quad kannst du umändern in Background.
Platzieren des Hintergrunds
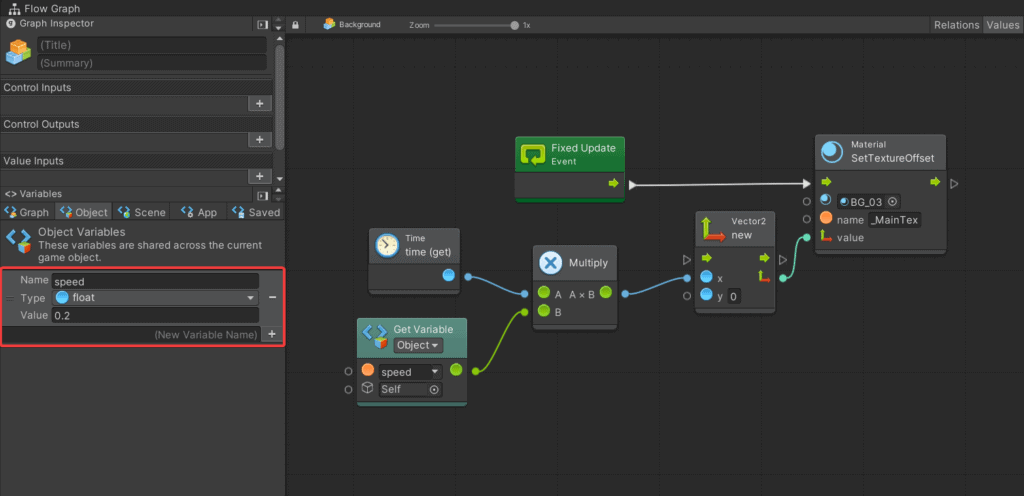
Füge zu deinem Background eine neue Flow Machine hinzu. Das Start Event ist die FixedUpdate Methode. Hierüber wird das Offset der Texture festgelegt. Der Vector2 Wert für das Offset ist entscheidend. Daher sind unsere beiden Variablen „Speed“ und die Zeit über die Time Unit. Erstelle dir eine Speed float Variable für dein Objekt. Multipliziere Time mit Speed und gib diesen Wert als X an einen neuen Vector 2 weiter. Abschließen verbindest du den neuen Vector mit dem Vector Value deines Materials.
Das Material muss richtig definiert sein per _MainTex.
Speed Variable im Flow Graph
Klicke auf Play um deine Änderungen zu testen. Der Hintergrund sollte sich jetzt bewegen. Den Ground kannst du so positionieren, dass er zur Hintergrundgrafik passt und den SpriteRenderer deaktivieren, wir benötigen nur den BoxCollider2D.
Hindernisse spawnen
Füge ein Hindernis zu deiner Hierarchie hinzu. Passe die Größe entsprechend an. Wähle als Components einen Capsule Collider 2D und einen Rigidbody 2D. Damit fällt das Objekt automatisch nach unten. Den Wert Freeze Rotation im Rigidbody2D kannst du auch noch festlegen.
Erstelle aus deinem Objekt jetzt ein Prefab im Asset Ordner und lösche es aus der Hierarchie.
In der Hierarchie legst du dir ein leeres GameObject an, einen ObstacleSpawner. Dieser lässt die Objekte / Hindernisse automatisch erscheinen.
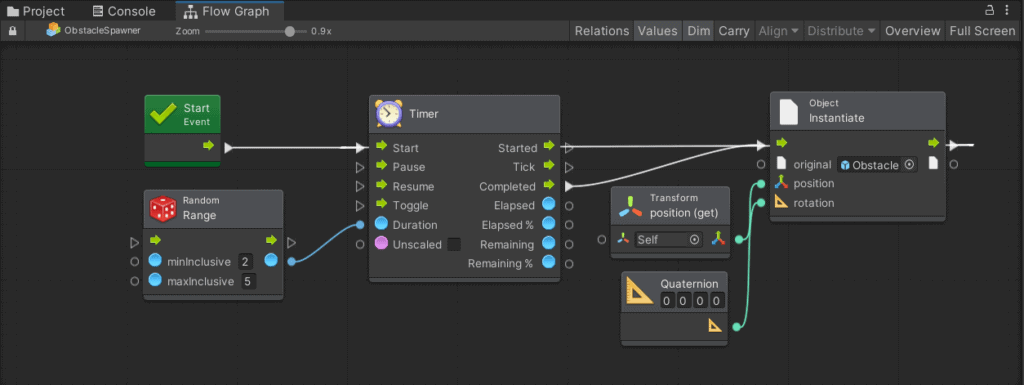
Füge einen Flow Graph hinzu. Wir verwenden Start und einen Timer. Die Duration (Dauer) wird automatisch generiert über Random Range. Sobald der Timer abgelaufen ist wird über Instantiate ein Objekt vom Typ Obstacle erstellt. Die Position kommt aus dem ObstacleSpawner und die Rotation wird nicht verändert.
Hindernisse per Flow Graph spawnen
Hindernisse bewegen
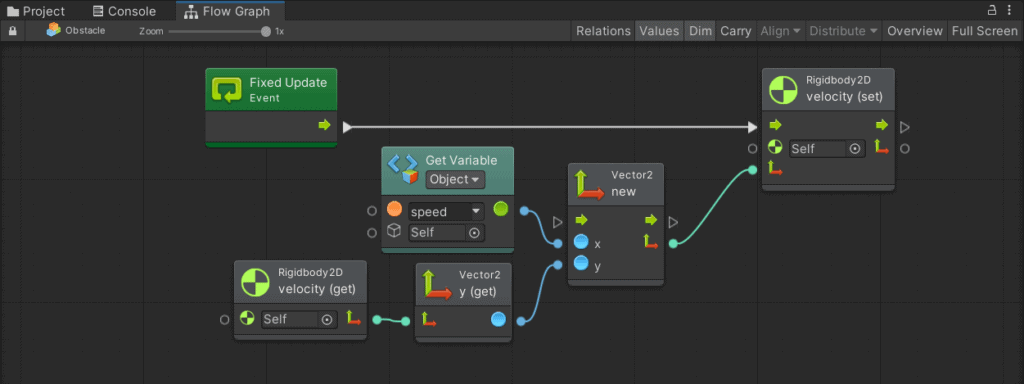
Was jetzt noch fehlt ist die Bewegung der Hindernisse entsprechend der X-Achse, also von rechts nach links. Selektiere dein Obstacle Prefab und füge eine neue Flow Machine hinzu. Erstelle dir eine neue Objekt Variable als Float „Speed“. Diese Variable wird für die Berechnung der Position verwendet. Als Event zum Ausführen verwendest du Fixed Update.
Hindernisse bewegen lassen
Die Speed Variable kannst du jetzt in deinem Obstacle Prefab festlegen. Hierfür klickst du auf das Prefab und legst den Wert z. B. auf -5 fest. Klicke auf Play und Teste deine Anwendung. Die Hindernisse bewegen sich jetzt von rechts nach links.
Wenn dein Player es nicht schafft über die Hindernisse zu springen, dann änderst du den Wert im Player bei Jump von 8 auf 10.
Objekte zerstören
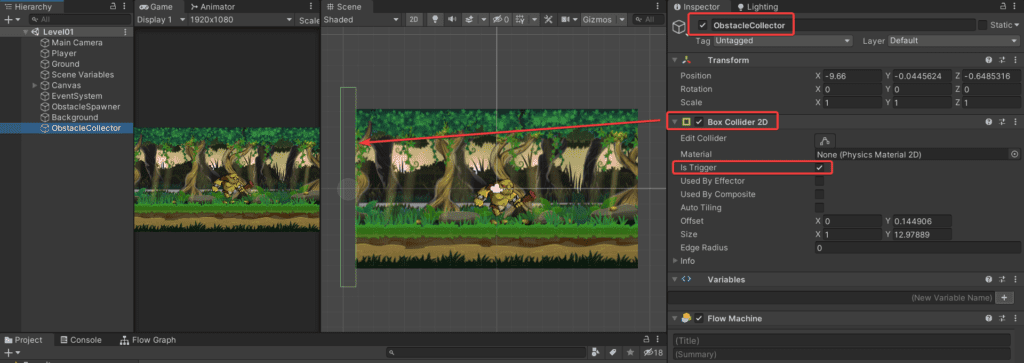
Erstelle dir ein leeres GameObject „ObstacleCollector“. Dieses GameObject wird alle Obstacles aufsammeln und zerstören sobald sie das Ende erreicht haben. Füge zum ObstacleSpawner einen BoxCollider2D hinzu und positioniere ihn entsprechend. Beim BoxCollidere2D setzt du den Wert isTrigger auf Aktiv. Wir möchte die Objekte nicht damit kollidieren lassen sondern nur erkennen.
Editor Übersicht – Objekte zerstören
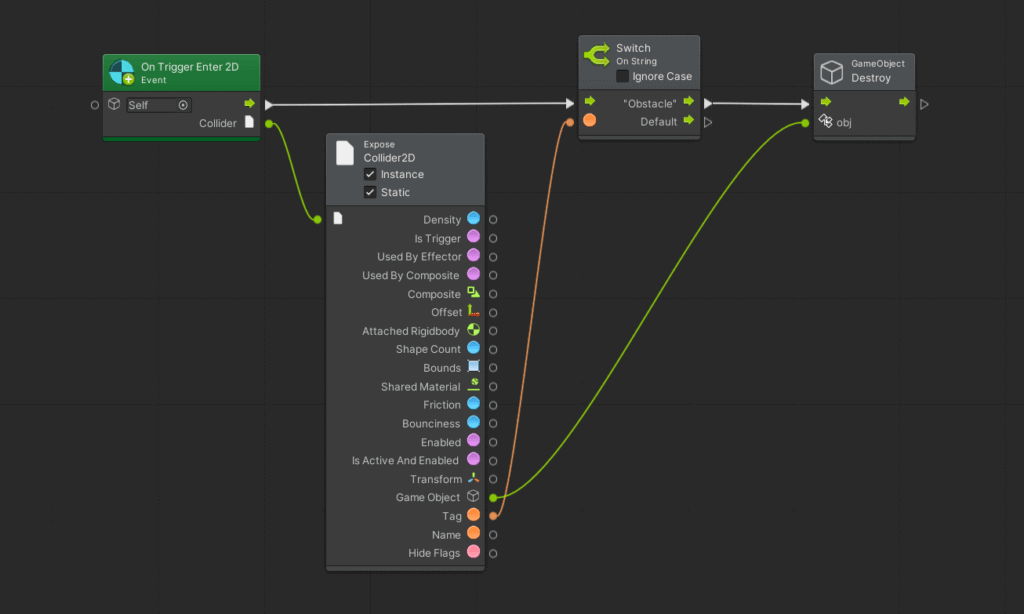
Füge eine Flow Machine hinzu. Verwende OnTriggerEnter2D um zu überprüfen um welches Objekt es sich handelt. Hat es den Tag „Obstacle“ soll es zerstört werden.
Selektiere dein Obstacle Prefab und überprüfe ob du hier auch den Obstacle Tag verlinkt hast. Falls noch nicht dann tu dies jetzt.
Graph für das Zerstören von Objekten
Level Neustart
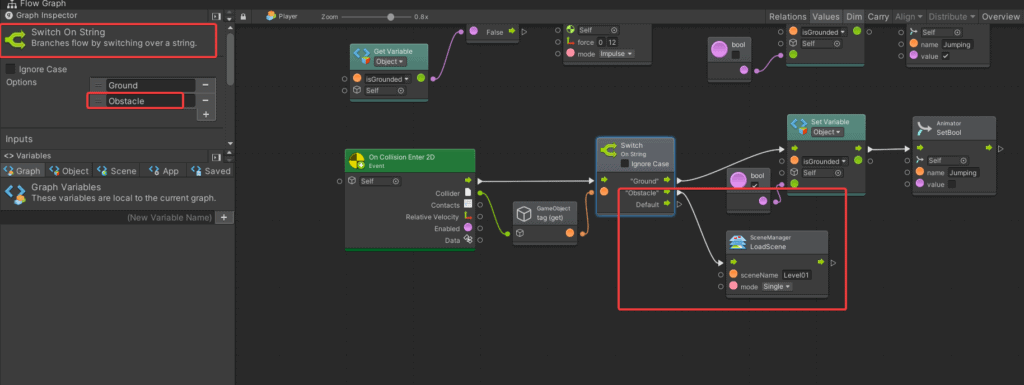
Sobald der Player mit einem Obstacle kollidiert soll auch das Level neu gestartet werden. Selektiere hierfür den Player und öffne den Flow Graph. Hier kannst du bei OnCollsionEnter2D im Switch einen weiteren Eintrag für die Obstacles hinzufügen.
Level Neustart Graph
Bei dieser Abzweigung führst du automatisch das Load Level deines aktuellen Levels aus. Überprüfe wie der Name deiner Scene ist und hinterlege diesen.
Starte deine Anwendung über den Play-Mode und überprüfe ob die Scene neu geladen wird.
Punktestand hinzufügen
Damit du einen Punktestand hinzufügen kannst, musst du diesen innerhalb der Play Session erkennen, hochzuzählen und nach dem Neustart zurücksetzen.
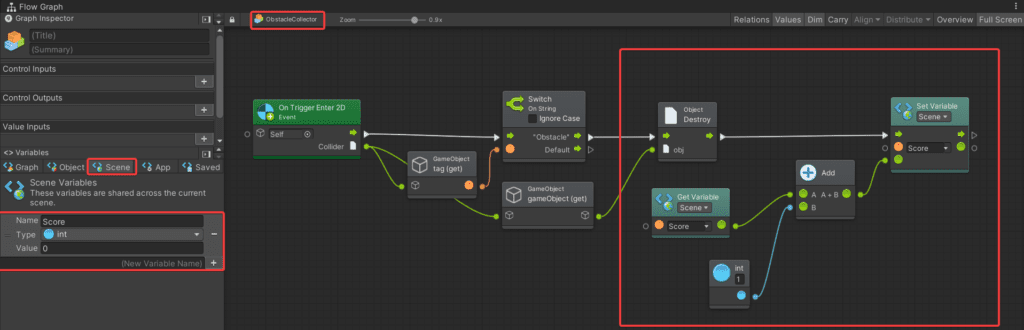
Selektiere den Obstacle Collector Flow Graph. Diesen erweiterst du. Nachdem zerstören des GameObjects zählst du eine interne Score Variable nach oben. Erstelle dir eine Scene Variable „Score“ vom Type int und setze diese am Ende der Ausführung.
Starte die Anwendung und überprüfe über die Score Variable ob der Wert nach oben zählt.
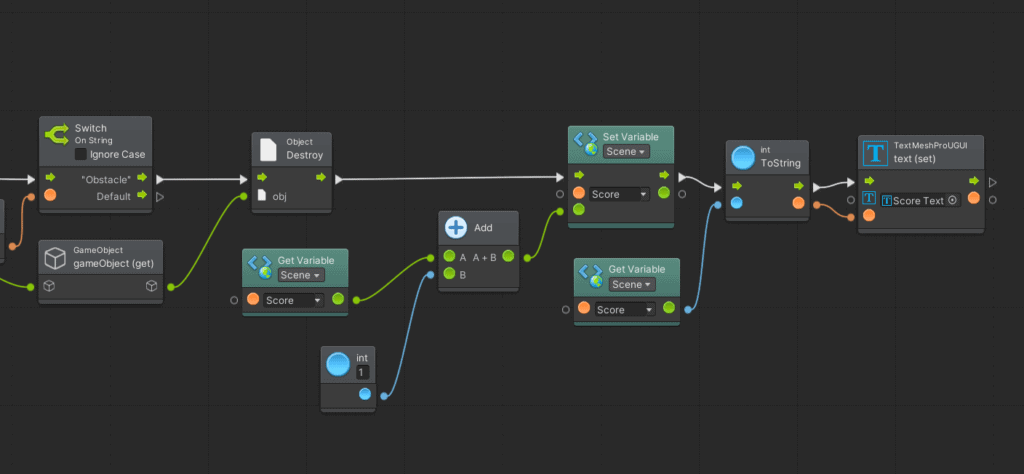
Punktestand erstellen per Flow Graph
Punktestand anzeigen
In diesem Abschnitt lassen wir uns den Punktestand auch anzeigen. Erstelle dir ein neues Textfeld über UI > TextMeshPro. Importiere TextMeshPro in dein Projekt und schließe den Importer. Platziere das Objekt entsprechend. Öffne die Einstellungen von Bolt per Tools > Bolt > Unit Options Wizard. Füge in den Assembly Options einen neuen Eintrag hinzu: Unity.TextMeshPro. Wähle Next and Generate.
Wähle aus der Hierarchie den ObstacleCollector und editiere den Flow Graph. Nach dem Setzen der Variable aktualisierst du das Textfeld. Ziehe das Textfeld auf deinen Flow Graph und wähle text (set). Damit dies funktioniert musst du deinen Score erst noch in einen string umwandeln.
Teste deine Anwendung und dein Punktestand wird somit aktualisiert. Wenn der Troll ein Obstacle berührt dann startet die Scene neu und der Punktestand ist wieder auf 0.
Punktestand anzeigen
Verschiedene Hindernisse
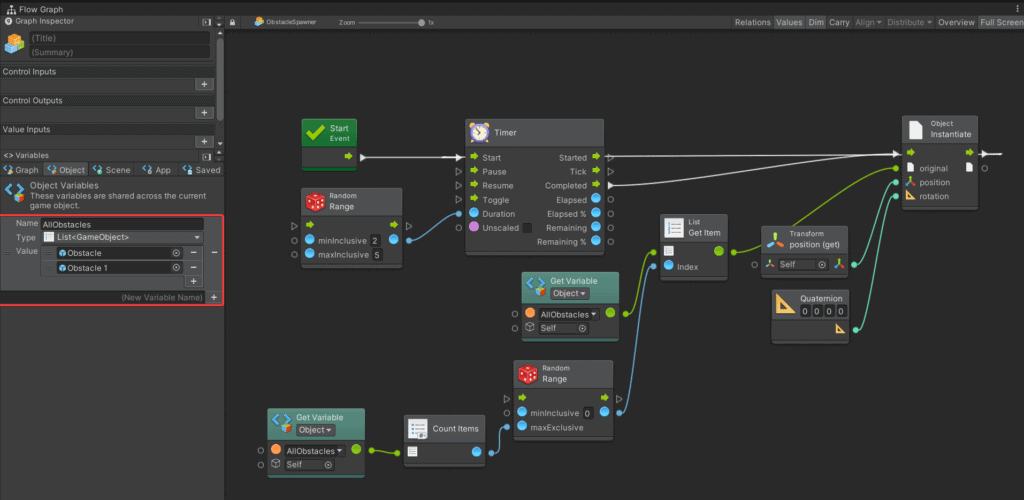
Erstelle dir weitere Hindernisse. Dazu kannst du das bestehende Obstacle selektieren und duplizieren. Ändere die Grafik und den Collider. Öffne den Flow Graph des Obstacle Spawners. Erstelle dir als Object Variable eine List aus GameObjects. Hier werden dann alle Objekte die du verwenden und erscheinen lassen möchtest verlinkt. Danach verwendest du diese Liste und zählst den Inhalt, per Random wird der Index definiert für das Instanziieren des Objects. Es ist wichtig, dass du ein maxExclusive hinterlegst da sonst auf einen Index außerhalb der Liste gegriffen wird.
Verschiedene Hindernisse erstellen
Starte deine Anwendung und teste ob verschiedene Objekte angezeigt werden. Du kannst die Anzahl jederzeit nach deinen Wünschen anpassen.